- Laravel TodoApp – Projekt mit Git + Github erstellen
- Laravel TodoApp – View (Blade Template) in Atom Editor bearbeiten:
- Laravel TodoApp – MySQL Datenbank-Verbindung konfigurieren
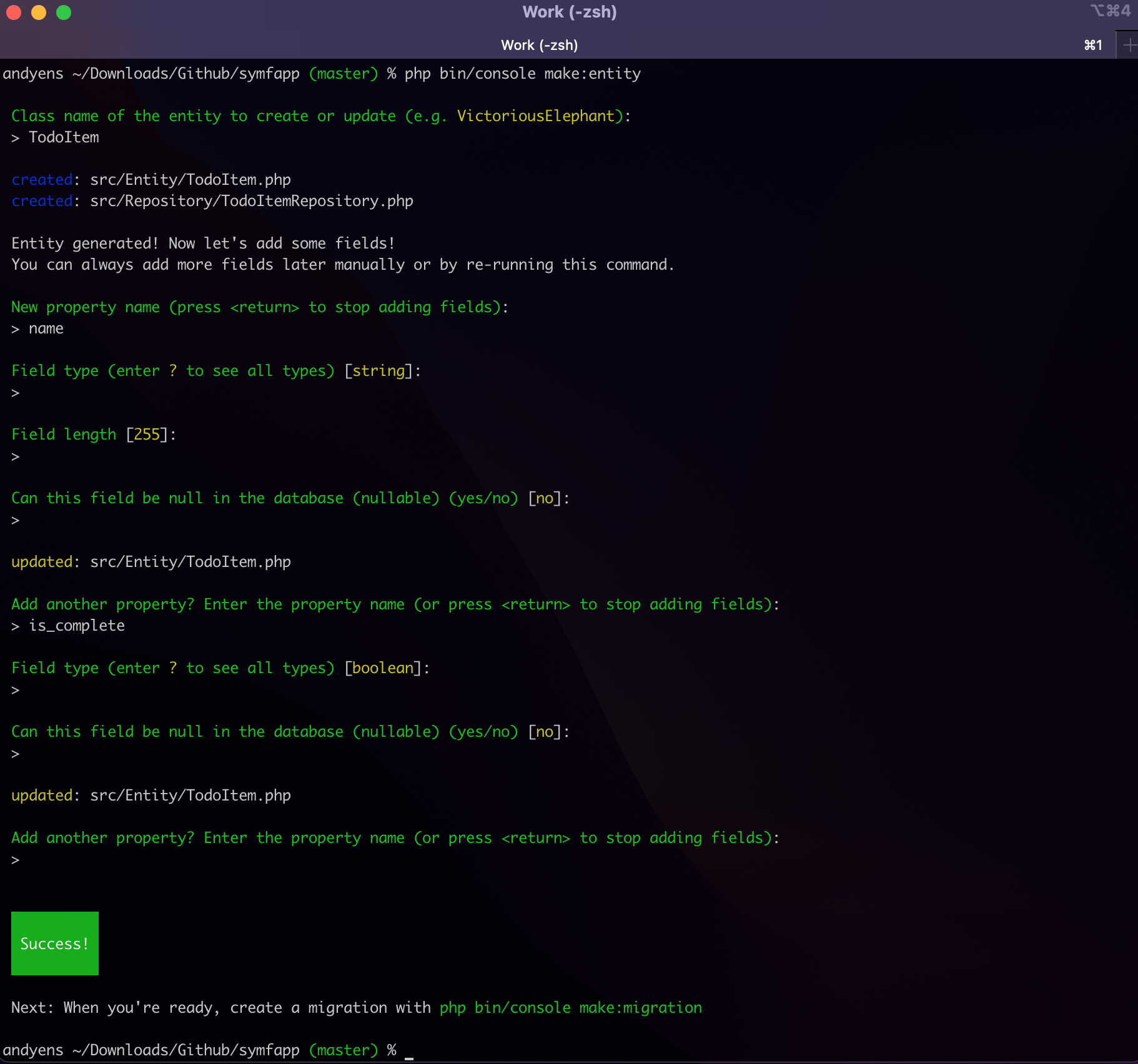
- Laravel TodoApp – Model + Migration erstellen
- Laravel TodoApp – ListItem Form + Route + Controller erstellen
- Laravel TodoApp – Formulardaten in Logdatei ausgeben
- Laravel TodoApp – Formulardaten in Tabelle speichern
- Laravel TodoApp – ListItems aus Tabelle ausgeben
- Laravel TodoApp – Todo ListItem als erledigt markieren
- Laravel TodoApp – Layout erstellen
- Laravel TodoApp – Bootstrap hinzufügen
- Laravel TodoApp – Welcome Blade Template umbenennen in Todos
- Laravel TodoApp – Todo nur eintragen wenn User angemeldet
- Laravel TodoApp – Nur eigene Todos anzeigen und bearbeiten
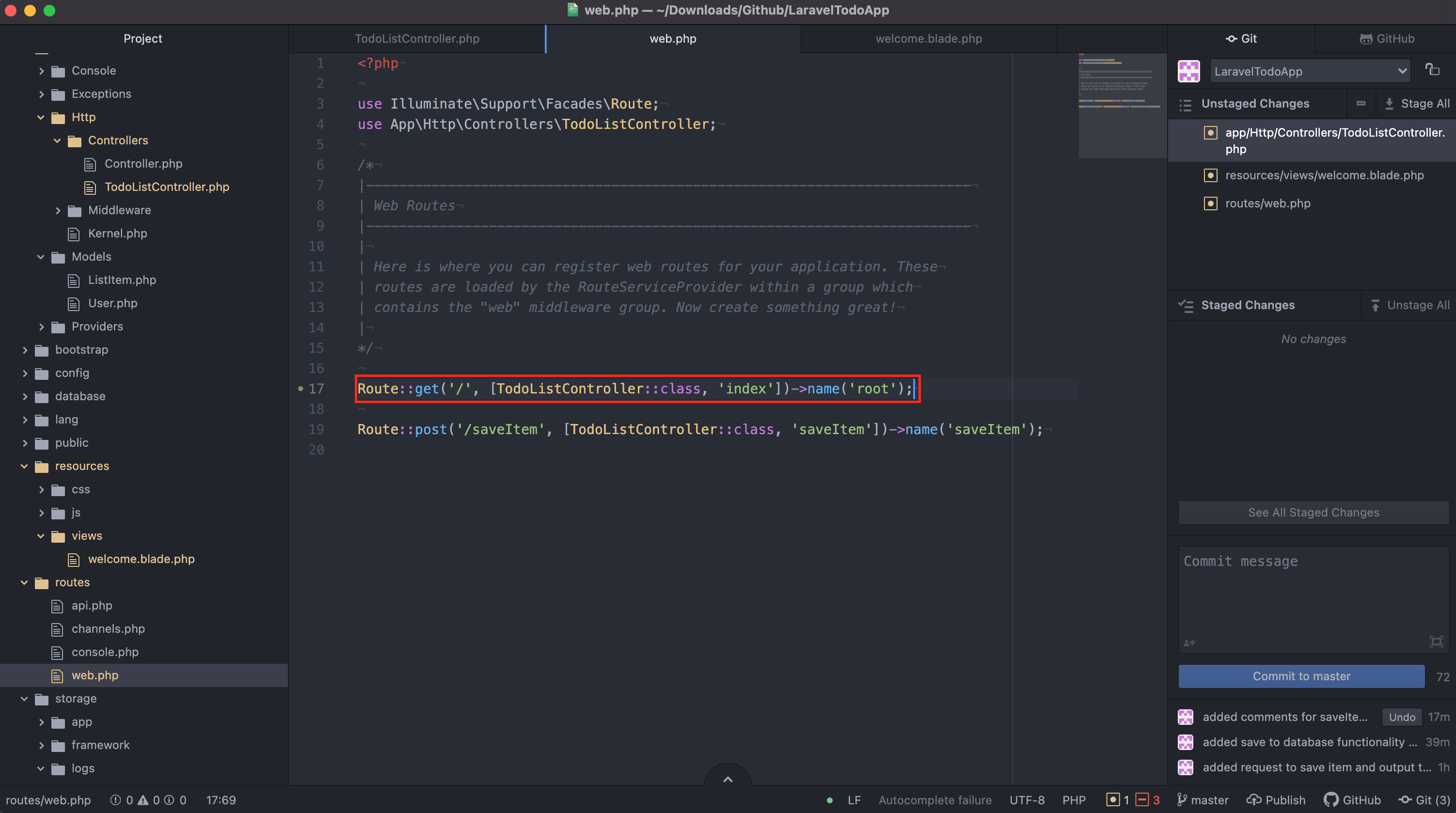
Nachdem wir das Speichern von ListItems in der Tabelle „list_items“ gelöst haben, machen wir uns nun daran, alle ListItems aus der Tabelle in der Default View „welcome.blade.php“ auszugeben. Dazu passen wir die Welcome Route an:

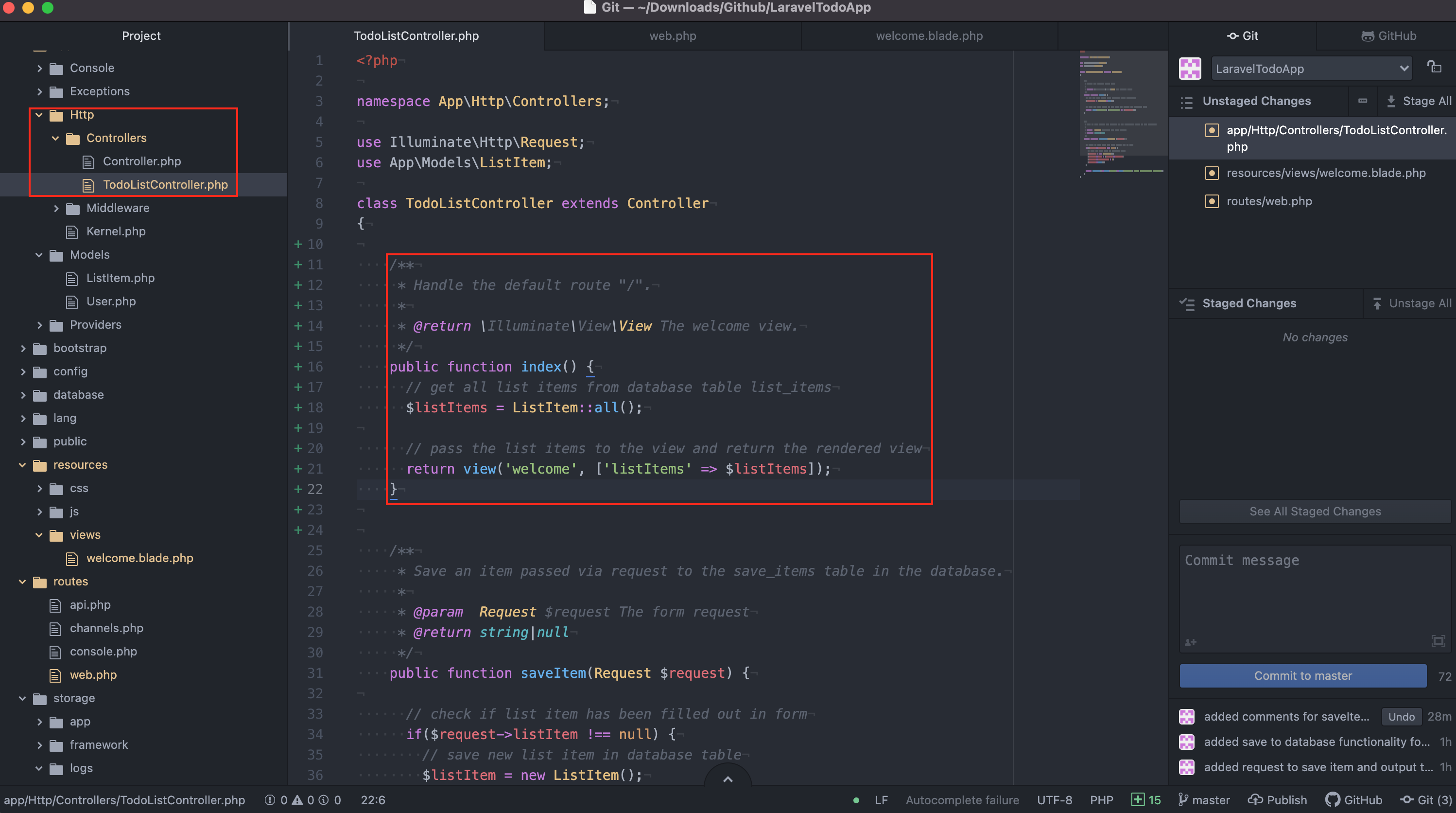
Außerdem brauchen wir eine „index()“ Methode in unserem TodoListController. In der Methode wird wie bisher die „Welcome“-View (das Blade Template) zurückgegeben. Vorher holen wir uns über „ListItem::all()“ alle ListItems über das Model aus der Tabelle „list_items“ und übergeben diese Liste mit an die View:

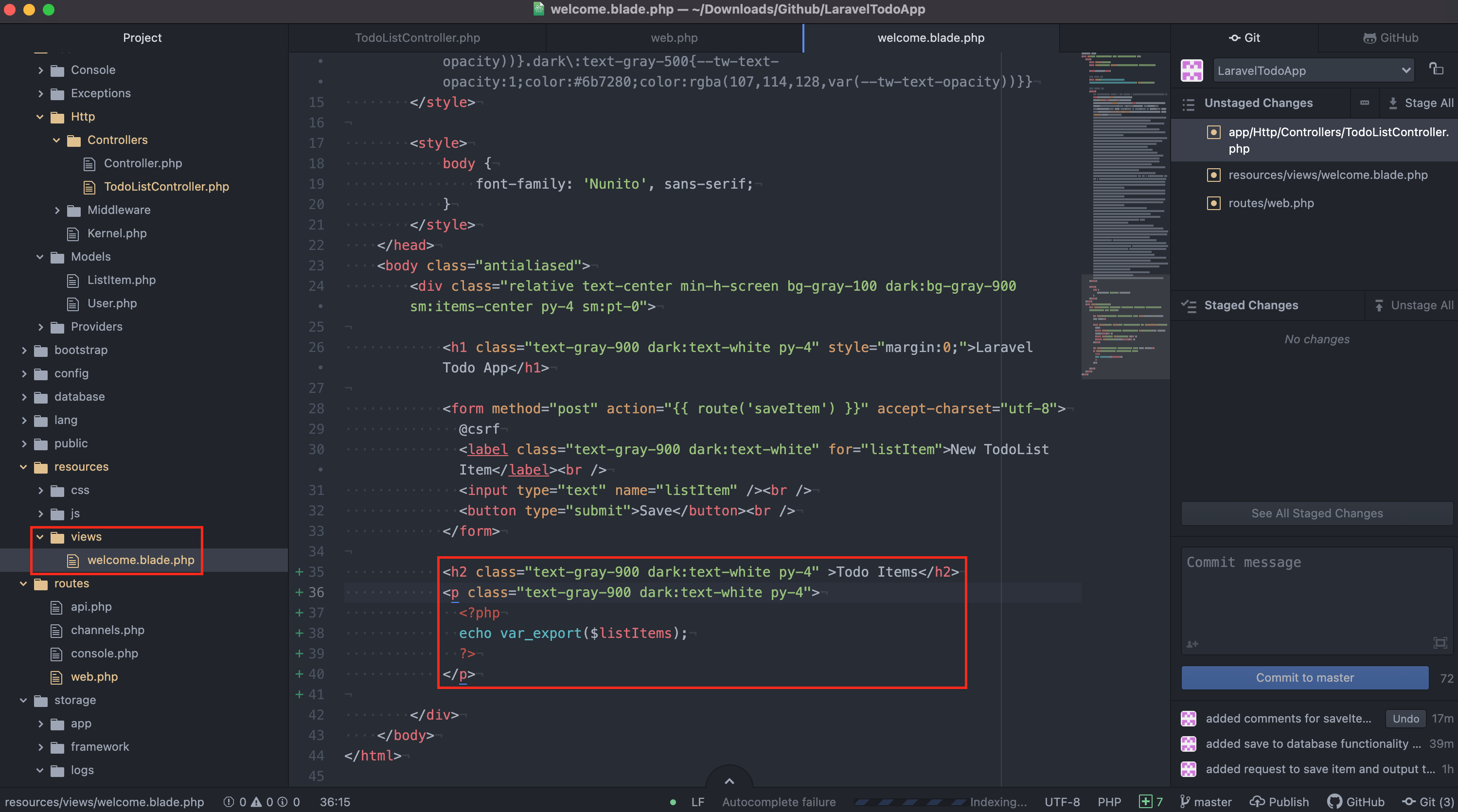
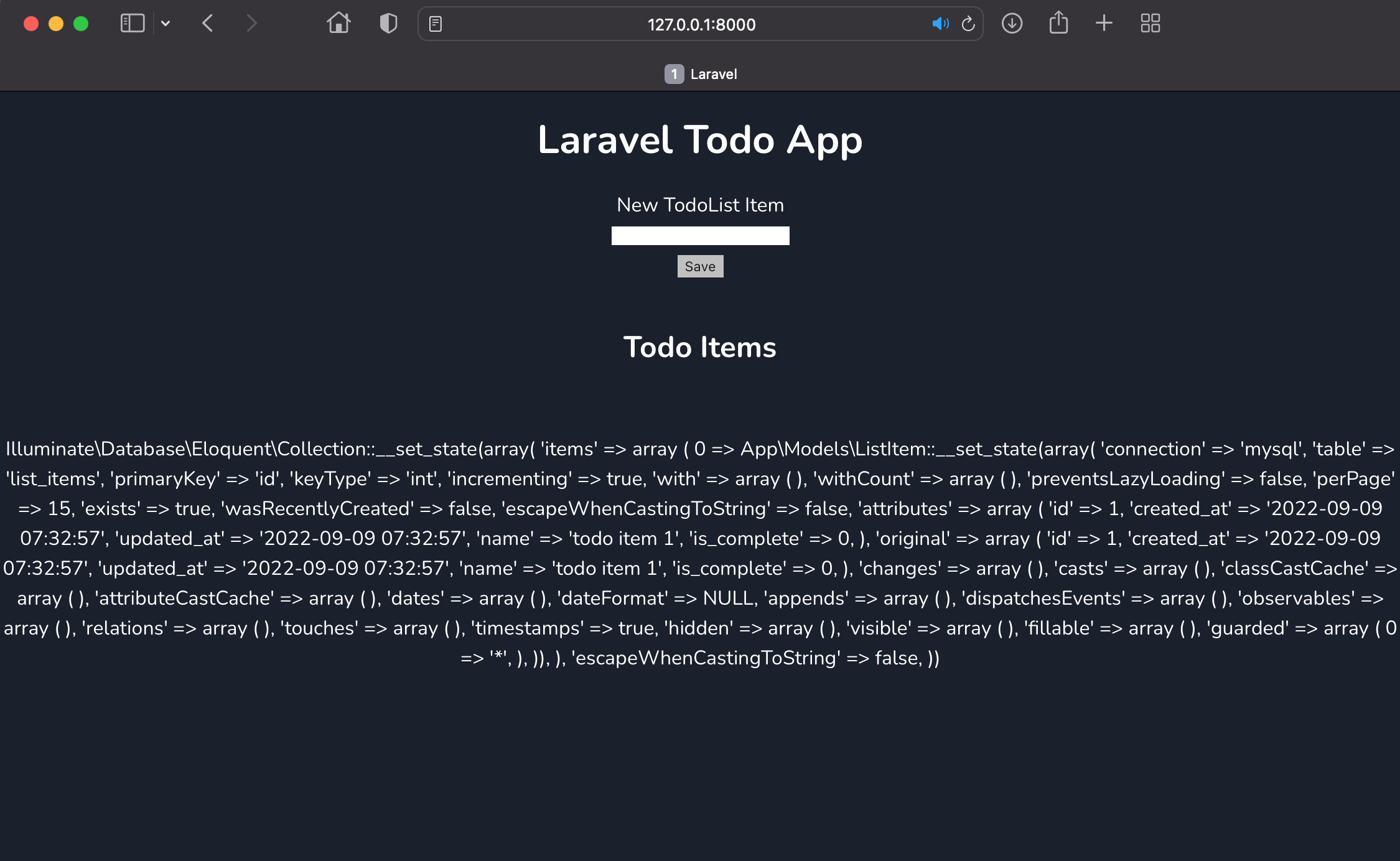
In der „Welcome“-View können wir diese Variable „$listItems“ jetzt verwenden – wir geben den Inhalt mithilfe einer Debug-Ausgabe in der View direkt aus:

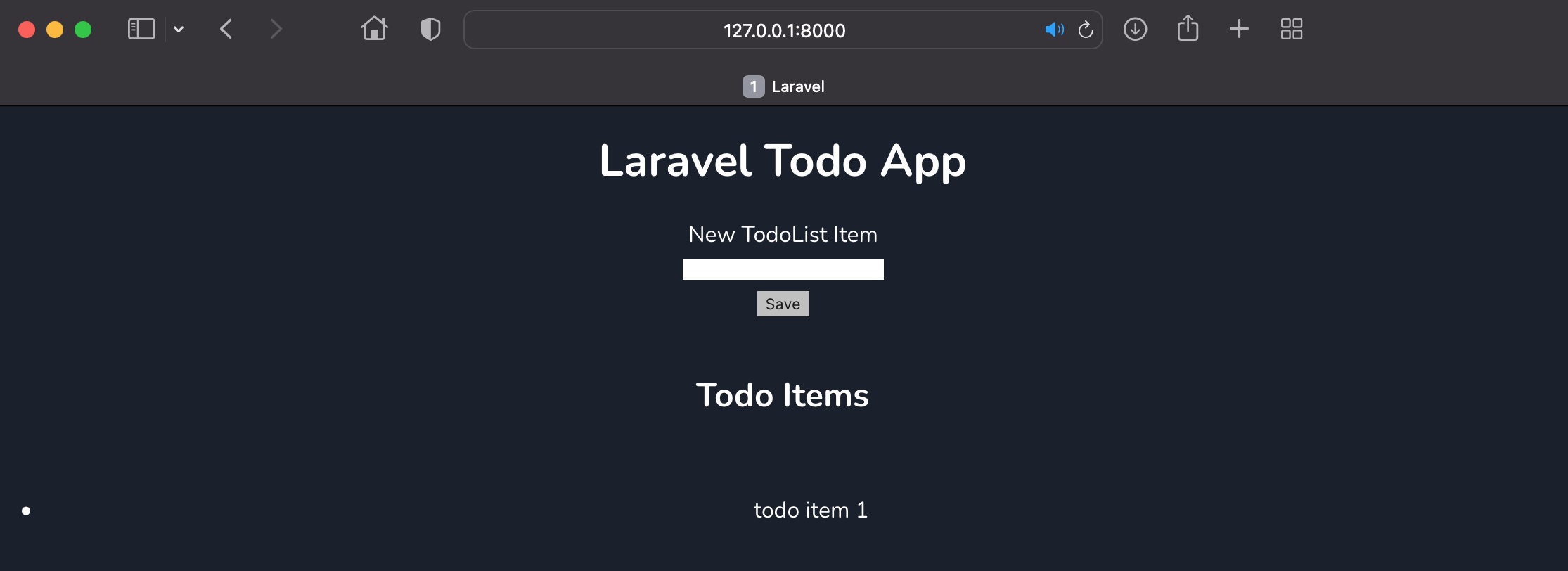
Das ganze sieht dann im Browser folgendermaßen aus:

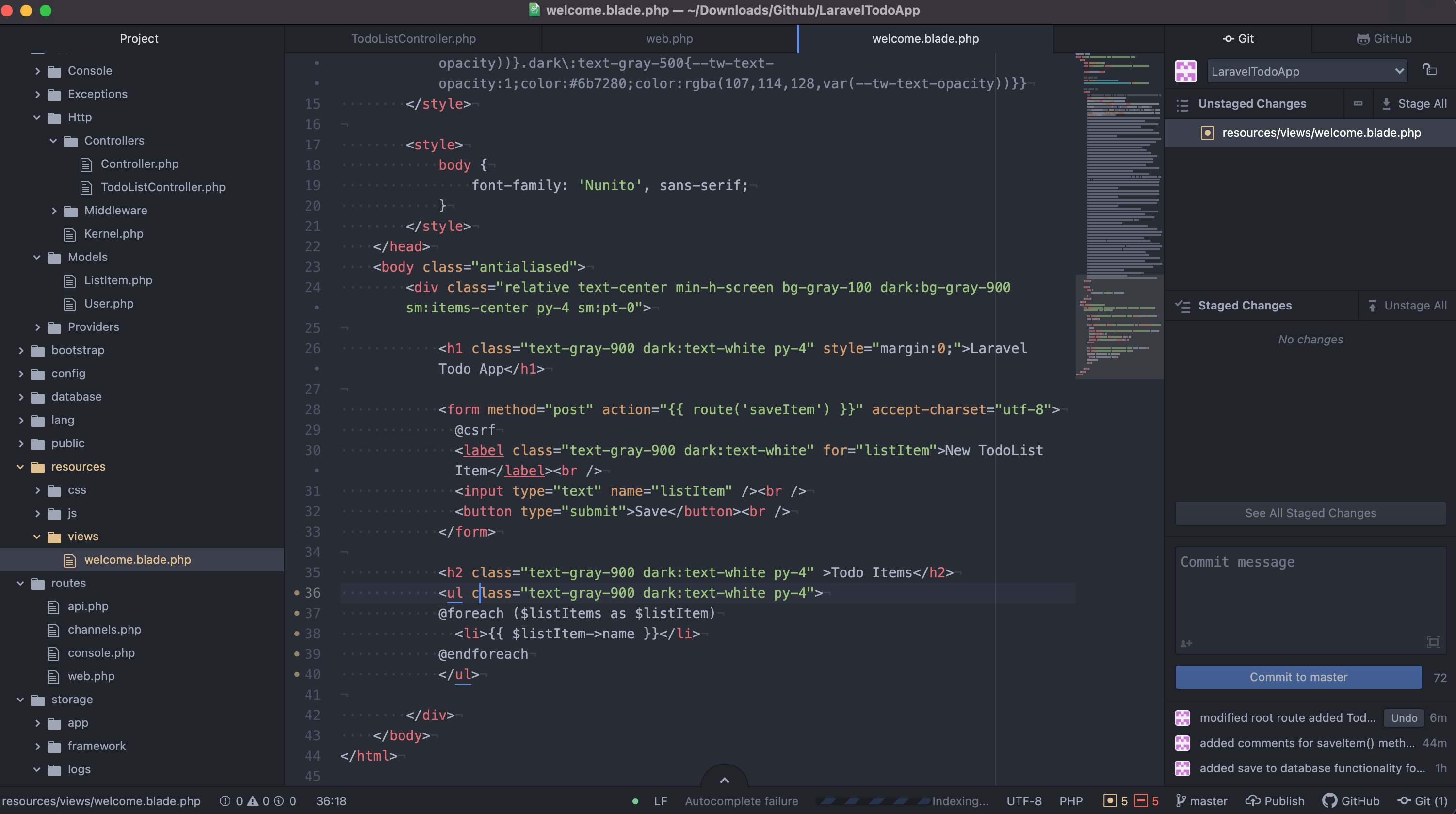
Jetzt tauschen wir die Debug Ausgabe durch eine for-Schleife aus, mit deren Hilfe wir alle Elemente in einer unsortierten Liste ausgeben:

Hier ist die Ausgabe der Welcome-View mit ListItems im Browser: