- Laravel TodoApp – Projekt mit Git + Github erstellen
- Laravel TodoApp – View (Blade Template) in Atom Editor bearbeiten:
- Laravel TodoApp – MySQL Datenbank-Verbindung konfigurieren
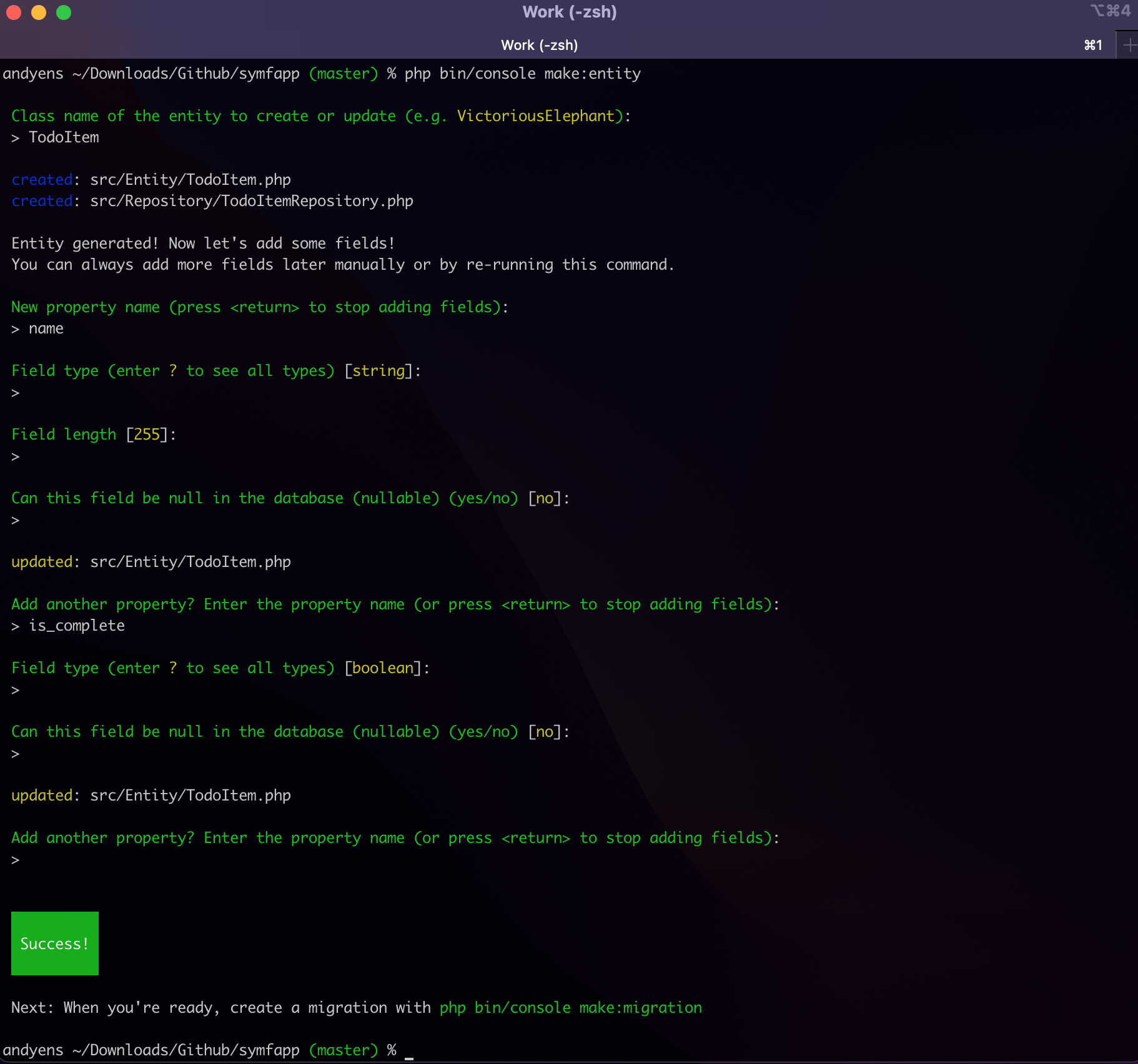
- Laravel TodoApp – Model + Migration erstellen
- Laravel TodoApp – ListItem Form + Route + Controller erstellen
- Laravel TodoApp – Formulardaten in Logdatei ausgeben
- Laravel TodoApp – Formulardaten in Tabelle speichern
- Laravel TodoApp – ListItems aus Tabelle ausgeben
- Laravel TodoApp – Todo ListItem als erledigt markieren
- Laravel TodoApp – Layout erstellen
- Laravel TodoApp – Bootstrap hinzufügen
- Laravel TodoApp – Welcome Blade Template umbenennen in Todos
- Laravel TodoApp – Todo nur eintragen wenn User angemeldet
- Laravel TodoApp – Nur eigene Todos anzeigen und bearbeiten
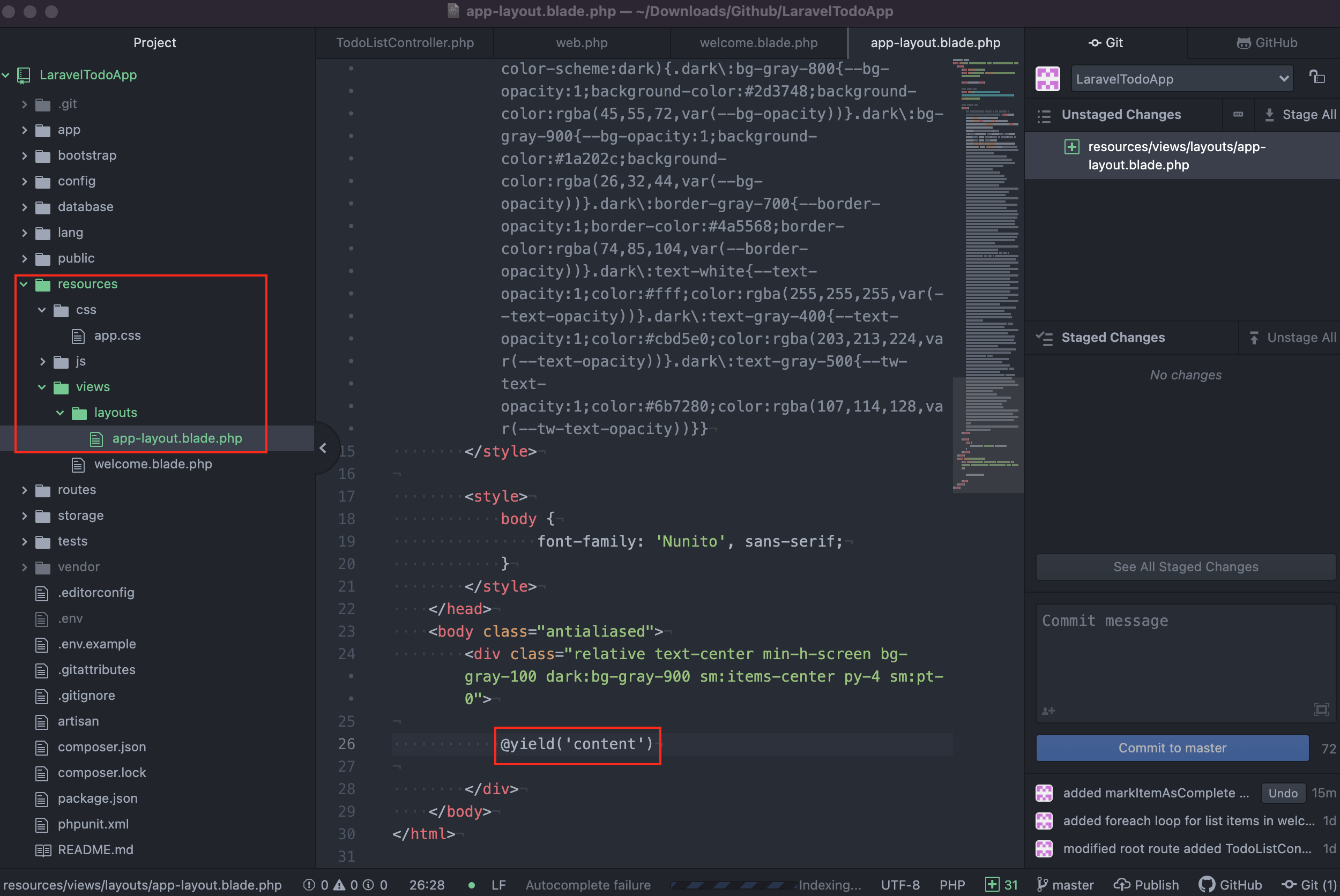
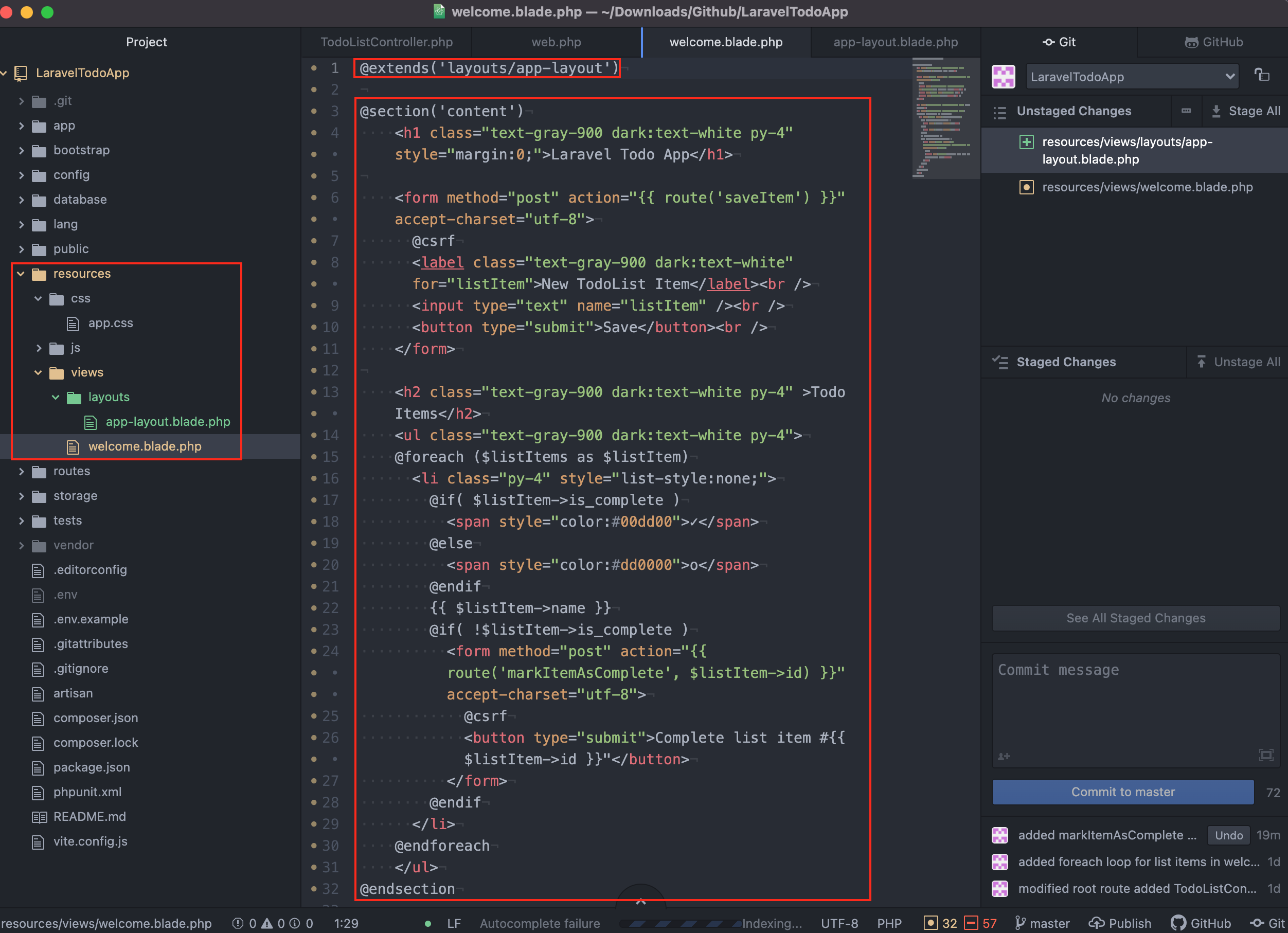
Jetzt passen wir unsere Laravel TodoApp an, indem wir ein Layout erstellen, dass für mehrere Seiten die Basis ist.
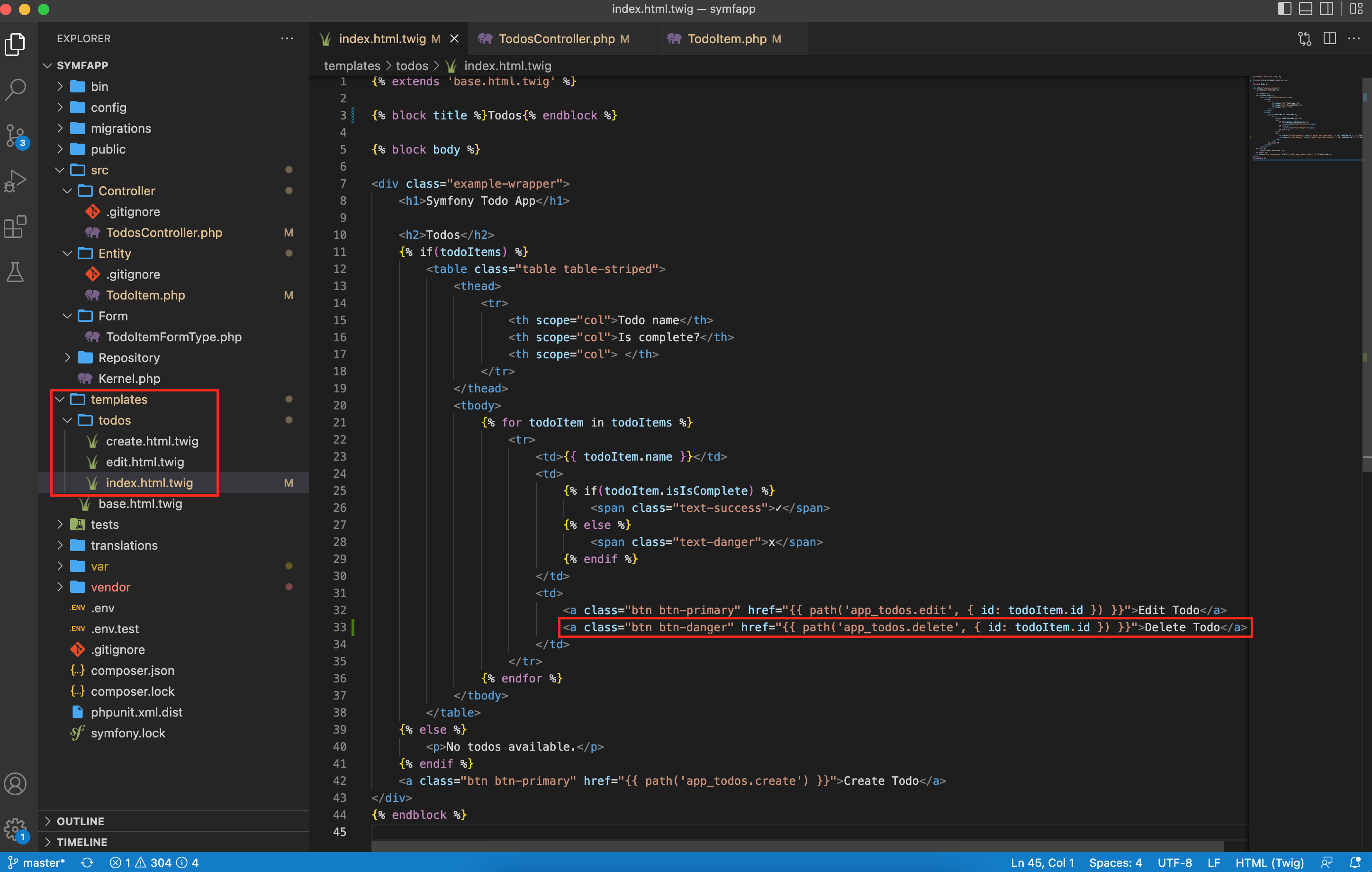
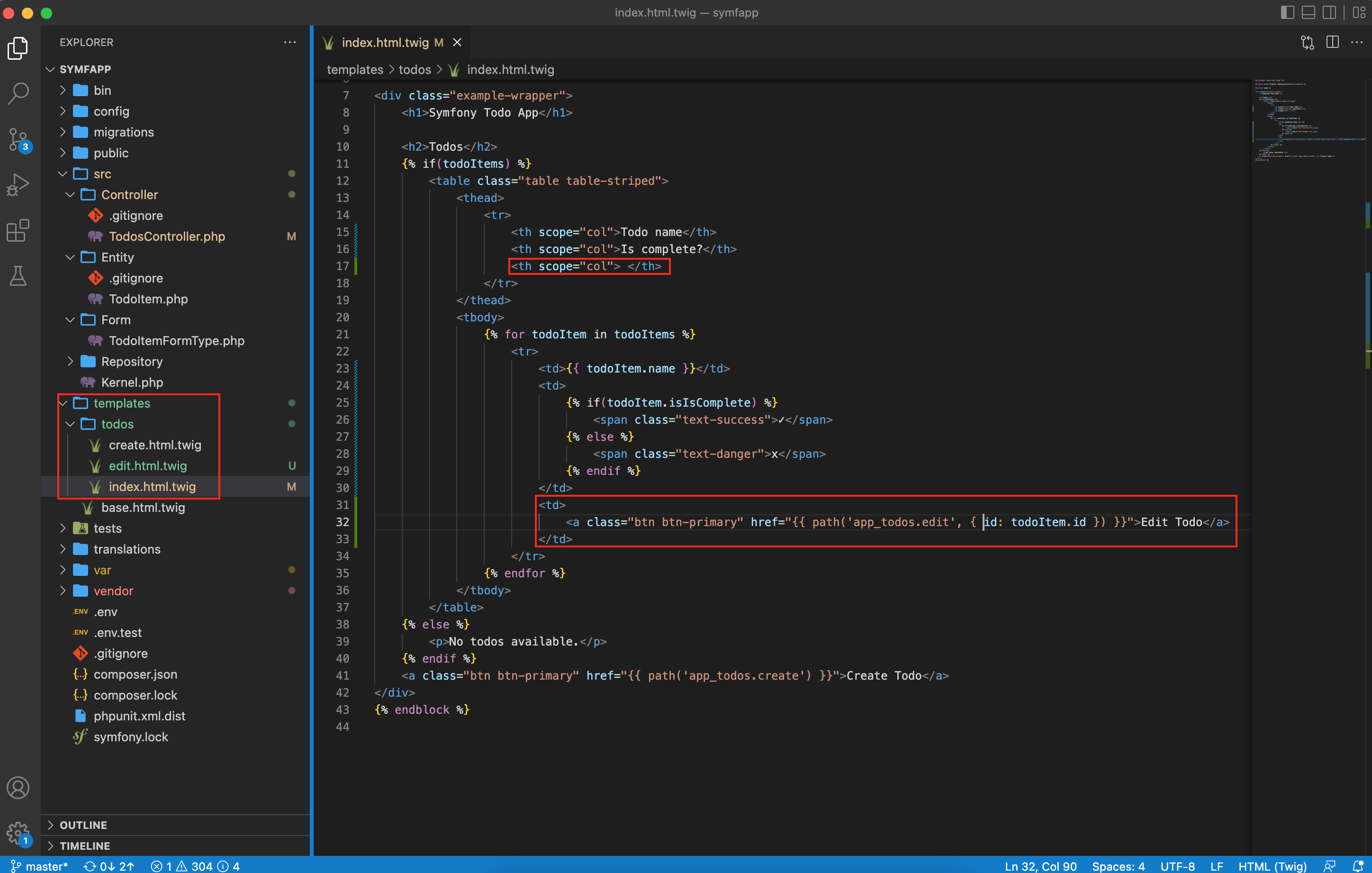
Dazu verschieben wir einige Inhalte (gesamter html-head, html-body) aus der welcome.blade.php in eine neue app-layout.blade.php Datei. Diese Datei erstellen wir in dem neuen resources/layouts Verzeichnis:


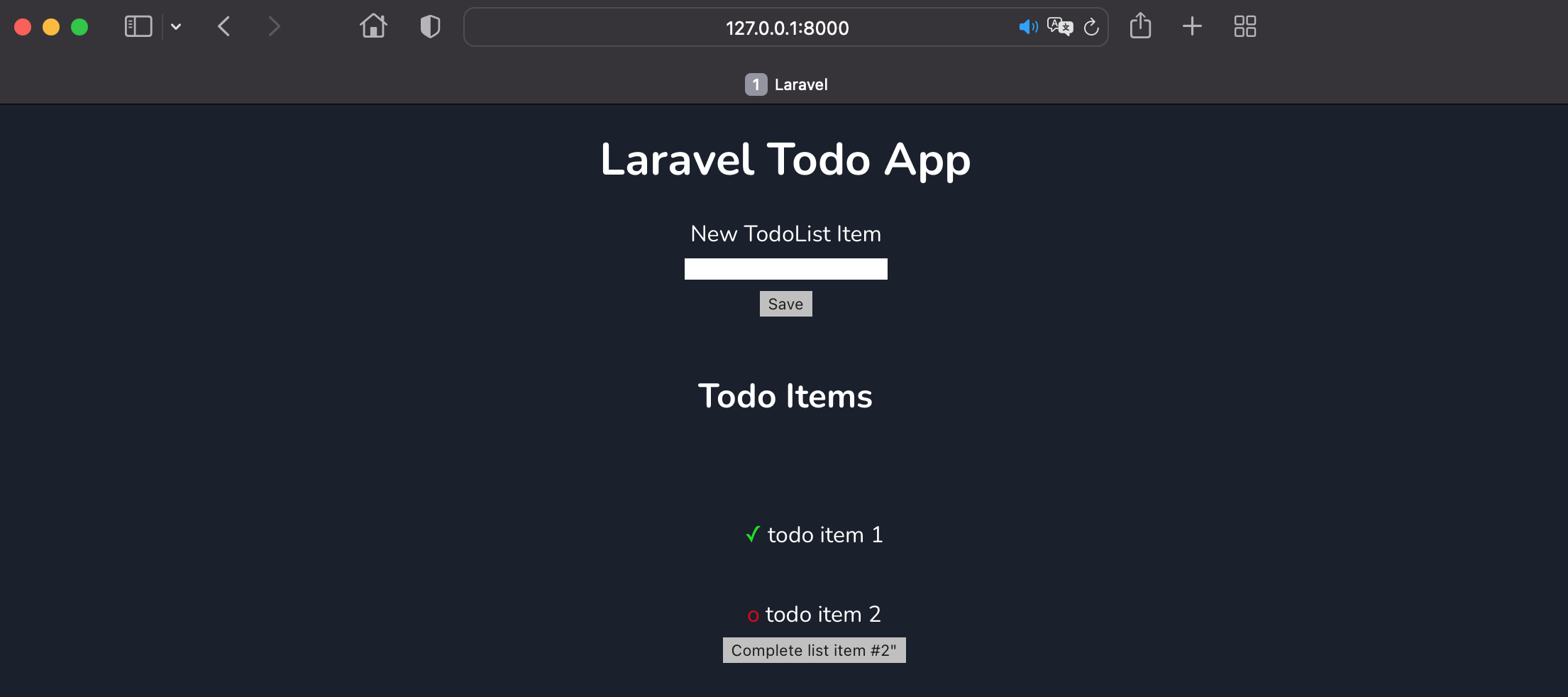
Die Webseiten-Ansicht hat sich nicht geändert. Der Grund für die Erstellung einer globalen Layout-Seite ist das einfache Hinzufügen von neuen Seiten in den nächsten Schritten: