- Laravel TodoApp – Projekt mit Git + Github erstellen
- Laravel TodoApp – View (Blade Template) in Atom Editor bearbeiten:
- Laravel TodoApp – MySQL Datenbank-Verbindung konfigurieren
- Laravel TodoApp – Model + Migration erstellen
- Laravel TodoApp – ListItem Form + Route + Controller erstellen
- Laravel TodoApp – Formulardaten in Logdatei ausgeben
- Laravel TodoApp – Formulardaten in Tabelle speichern
- Laravel TodoApp – ListItems aus Tabelle ausgeben
- Laravel TodoApp – Todo ListItem als erledigt markieren
- Laravel TodoApp – Layout erstellen
- Laravel TodoApp – Bootstrap hinzufügen
- Laravel TodoApp – Welcome Blade Template umbenennen in Todos
- Laravel TodoApp – Todo nur eintragen wenn User angemeldet
- Laravel TodoApp – Nur eigene Todos anzeigen und bearbeiten
In diesem Schritt erweitern wir unseren Quelltext so, dass nur eigene Todo ListItems angezeigt und bearbeitet werden können.
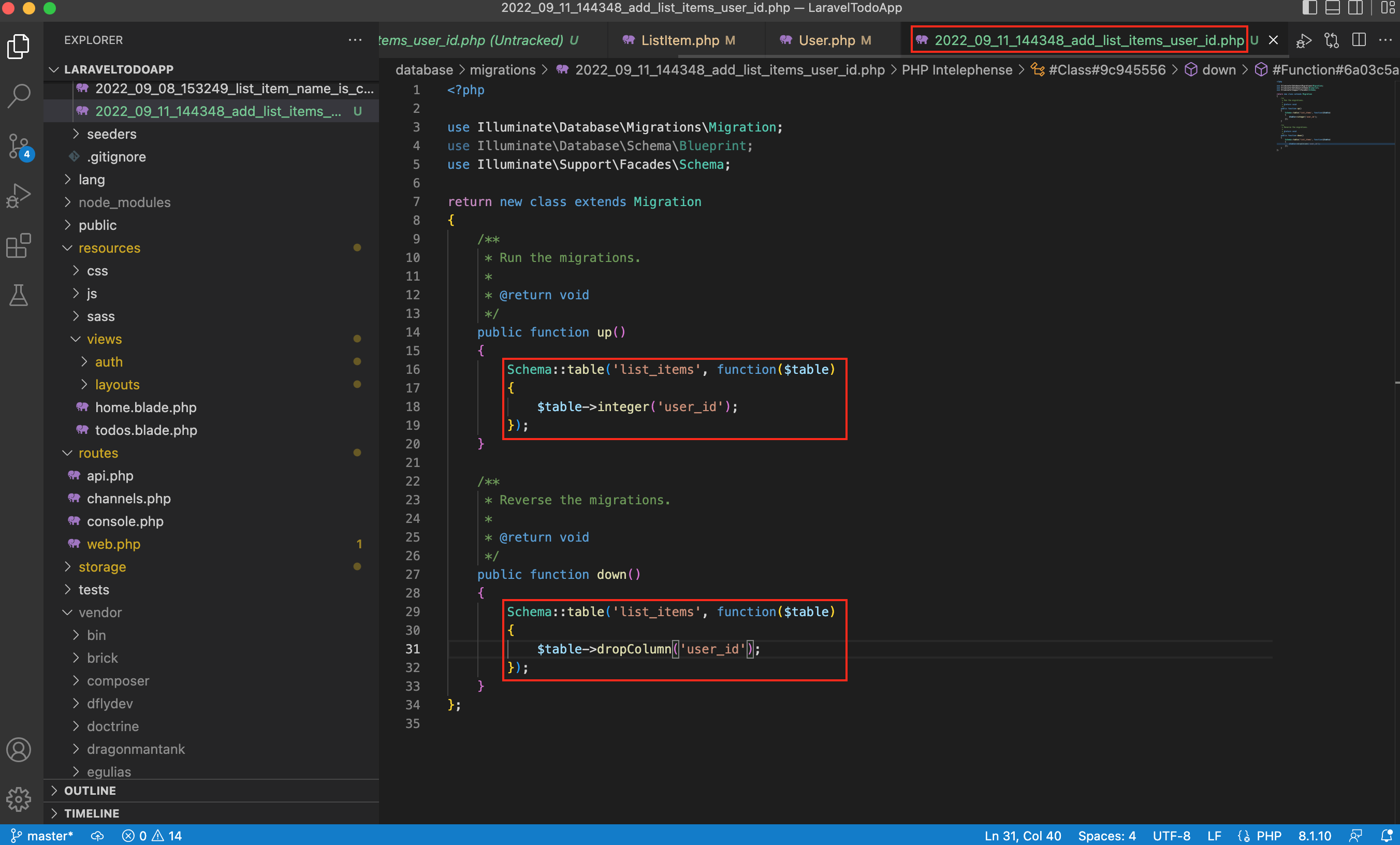
Dazu erstellen wir zuerst eine Migration für die ListItem-Tabelle – hier erweitern wir die Spalte „user_id“.
In dieser Spalte wird unsere aktuelle UserId gesichert, wenn ein Todo ListItem angelegt wird.
php artisan make:migration add_list_items_user_id

Nach Anlegen der Migration lassen wir diesen Code laufen mit:
php artisan migrate
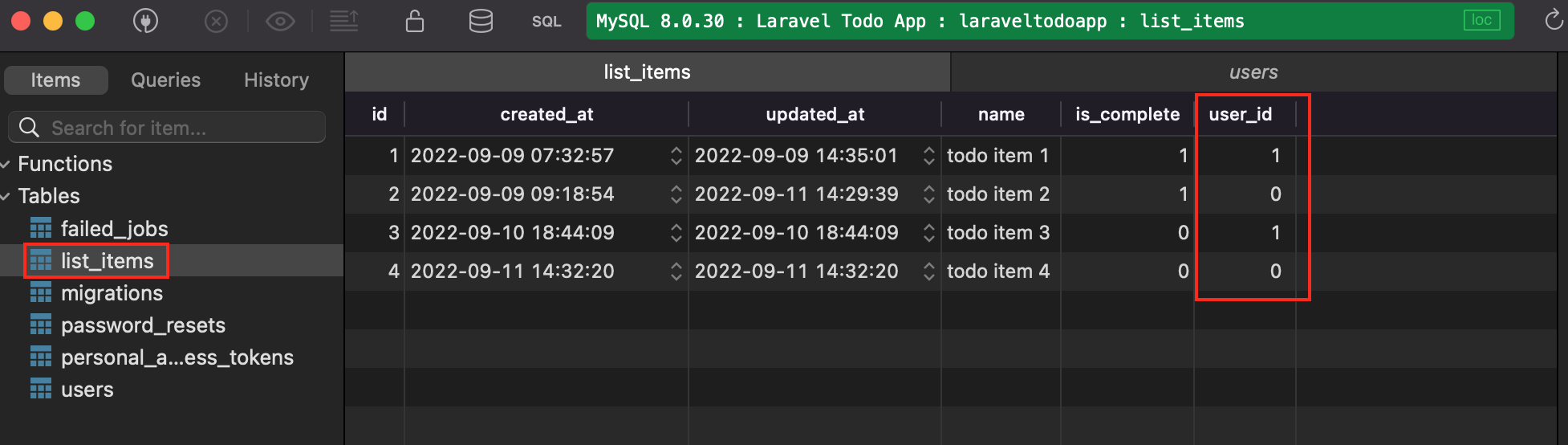
Nach Hinzufügen der neuen Tabellenspalte sieht die Tabelle „list_items“ wie folgt aus (user_id ist bereits bei einigen list_items von Hand geändert worden):

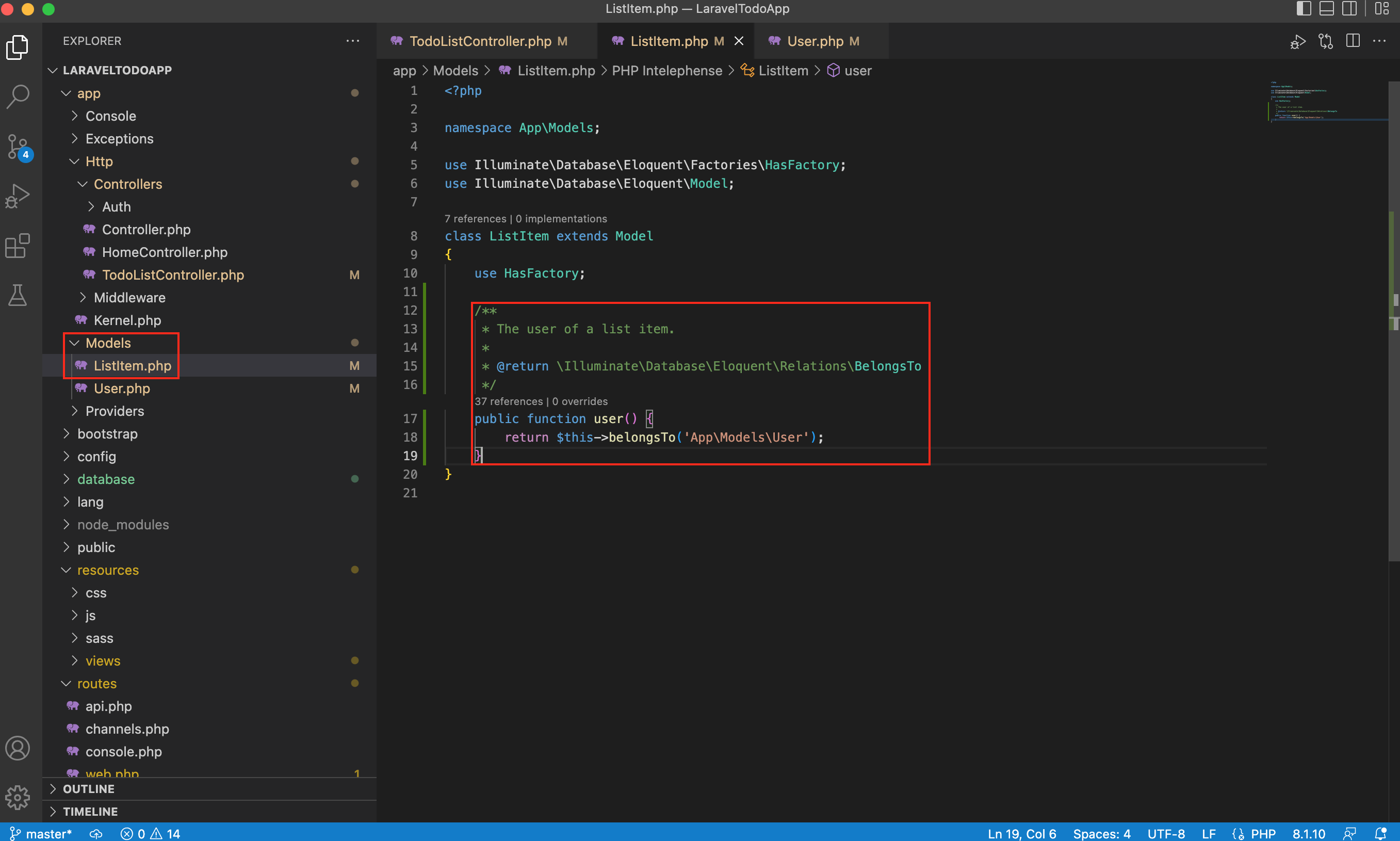
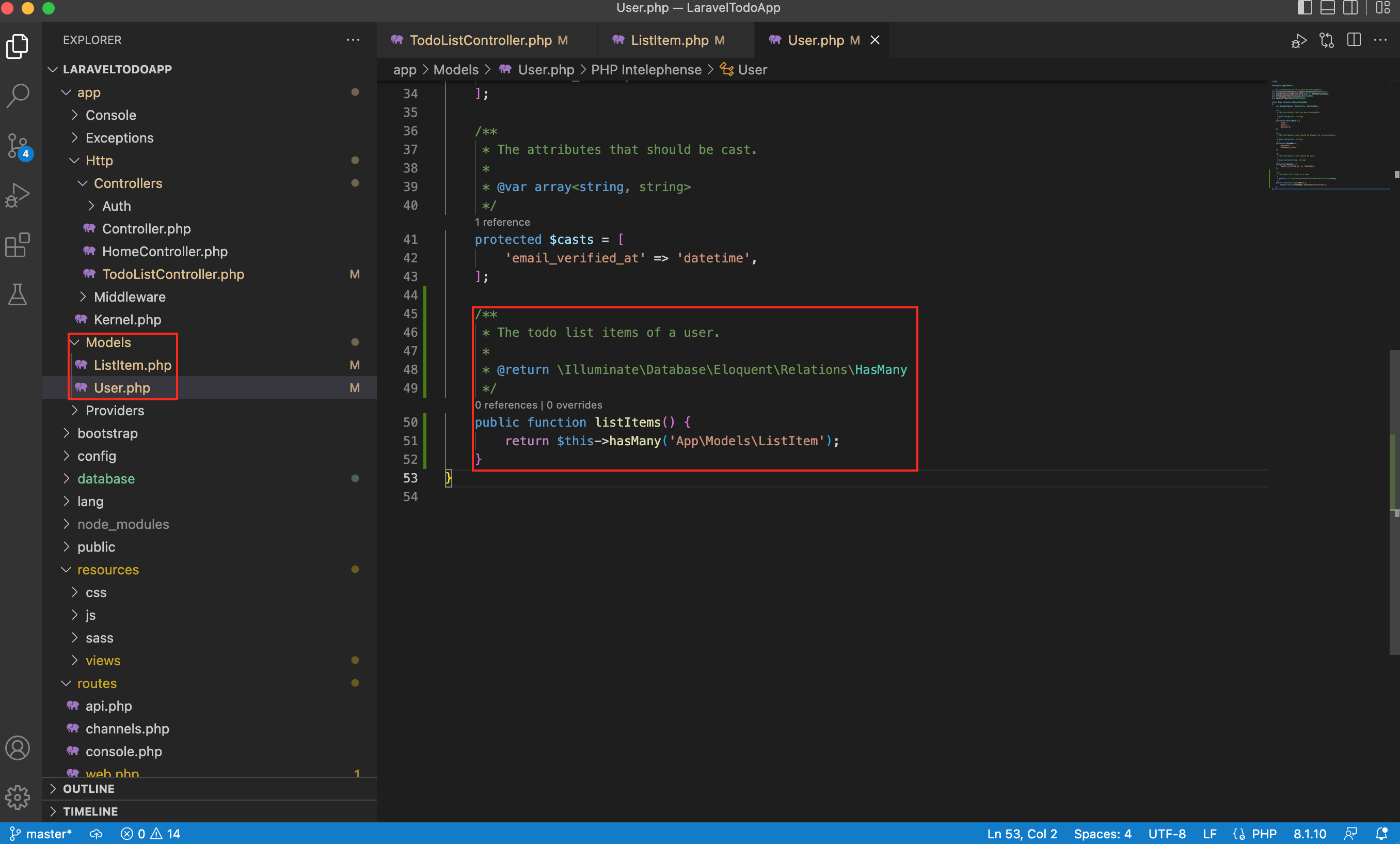
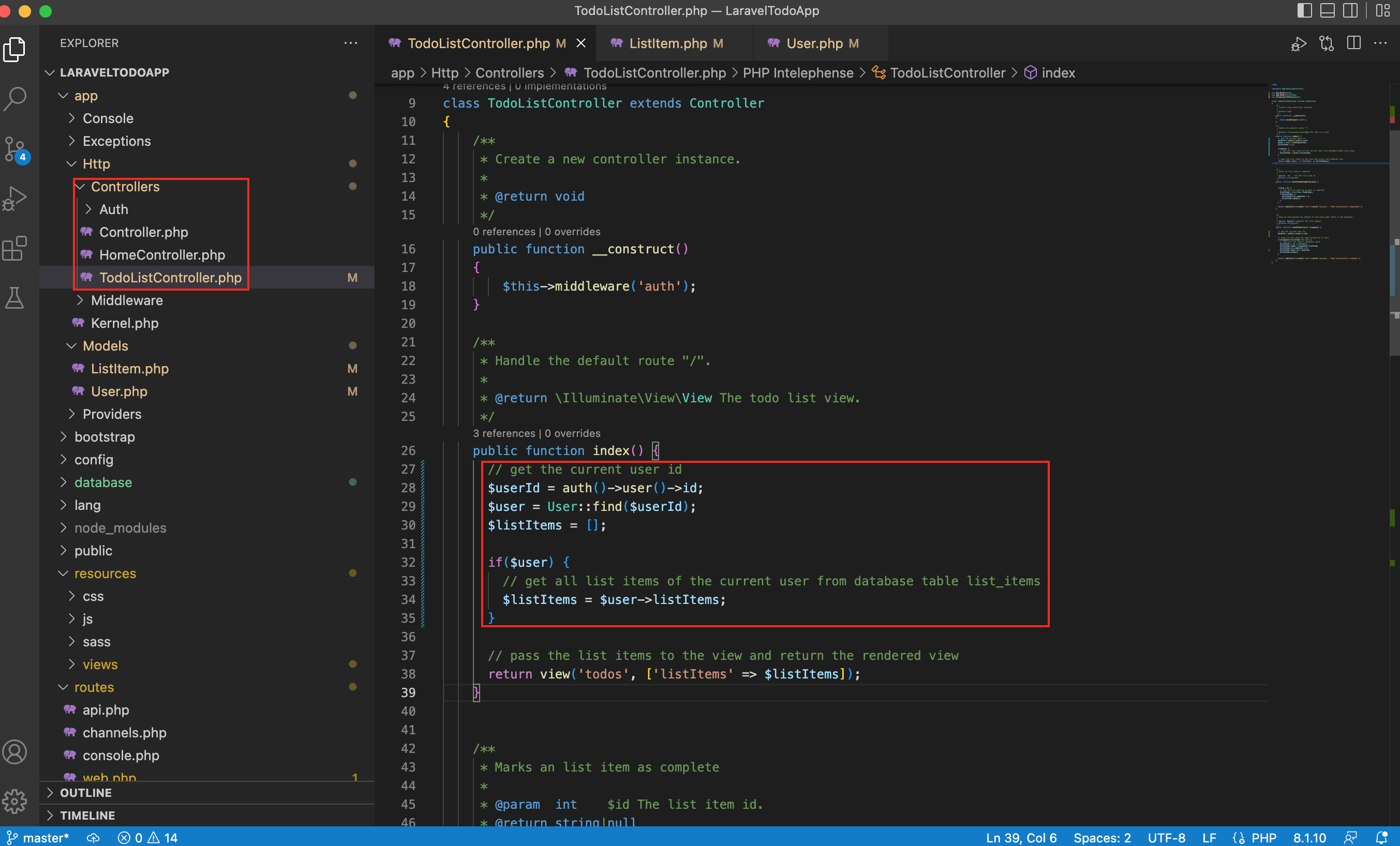
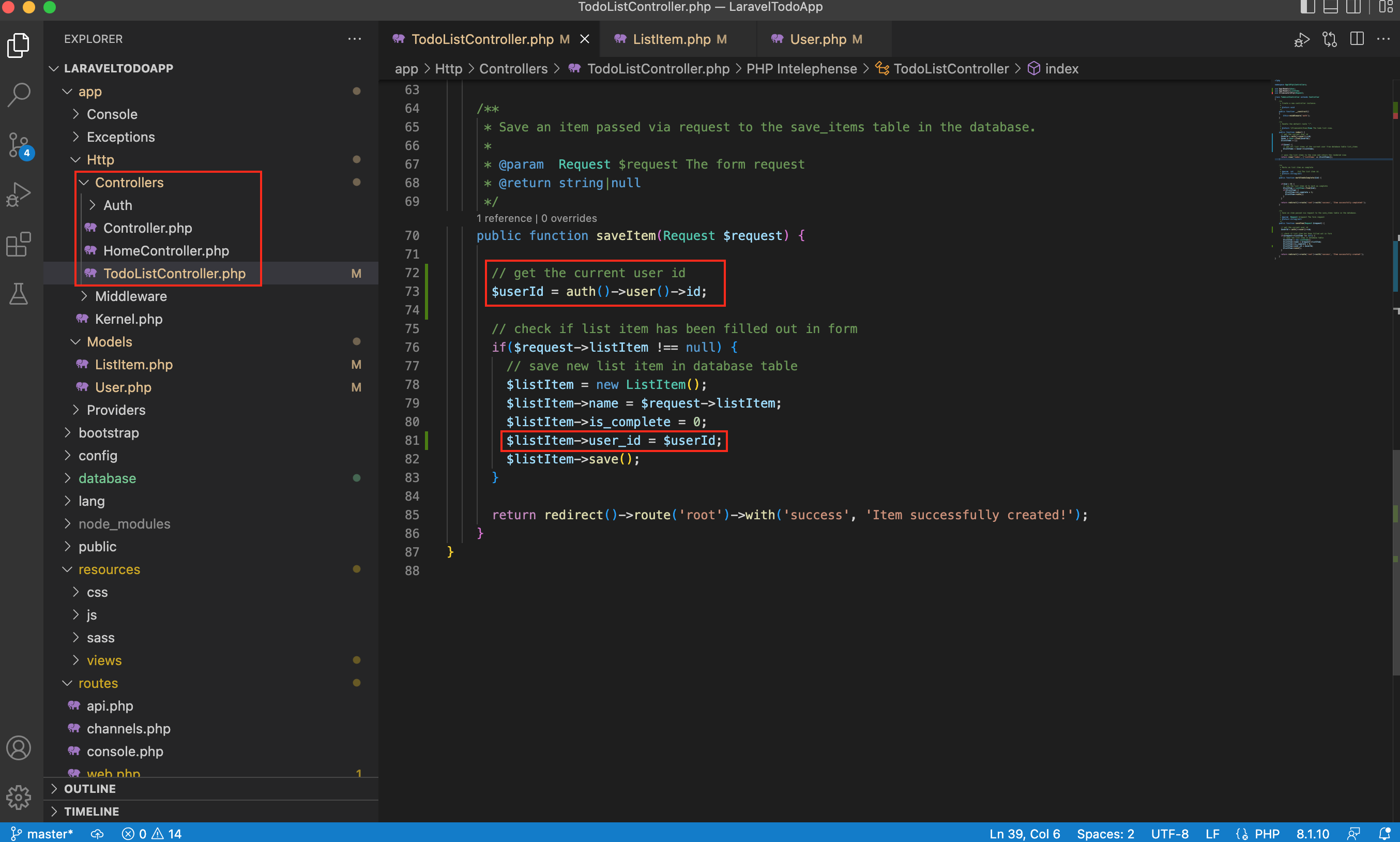
Damit nur die ListItems angezeigt werden, die dem aktuellen User gehören, müssen wir das User Model, das ListItem Model und den TodoListController anpassen:




Jetzt werden nur die Todo ListItems von dem aktuell angemeldeten User angezeigt. Wenn ein neues Todo ListItem erzeugt wird, wird automatisch die aktuelle UserId gesetzt.