Bevor wir einen Controller mit Symfony erstellen können, brauchen wir ein paar zusätzliche Pakete:
- Symfony TodoApp – Projekt mit Git + Github erstellen
- Symfony TodoApp – TodosController erstellen
- Symfony TodoApp – Twig Template anpassen
- Symfony Todo App – Bootstrap Styles hinzufügen
- Symfony Todo App – TodosController: Create Route hinzufügen
- Symfony Todo App – Datenbankverbindung erstellen
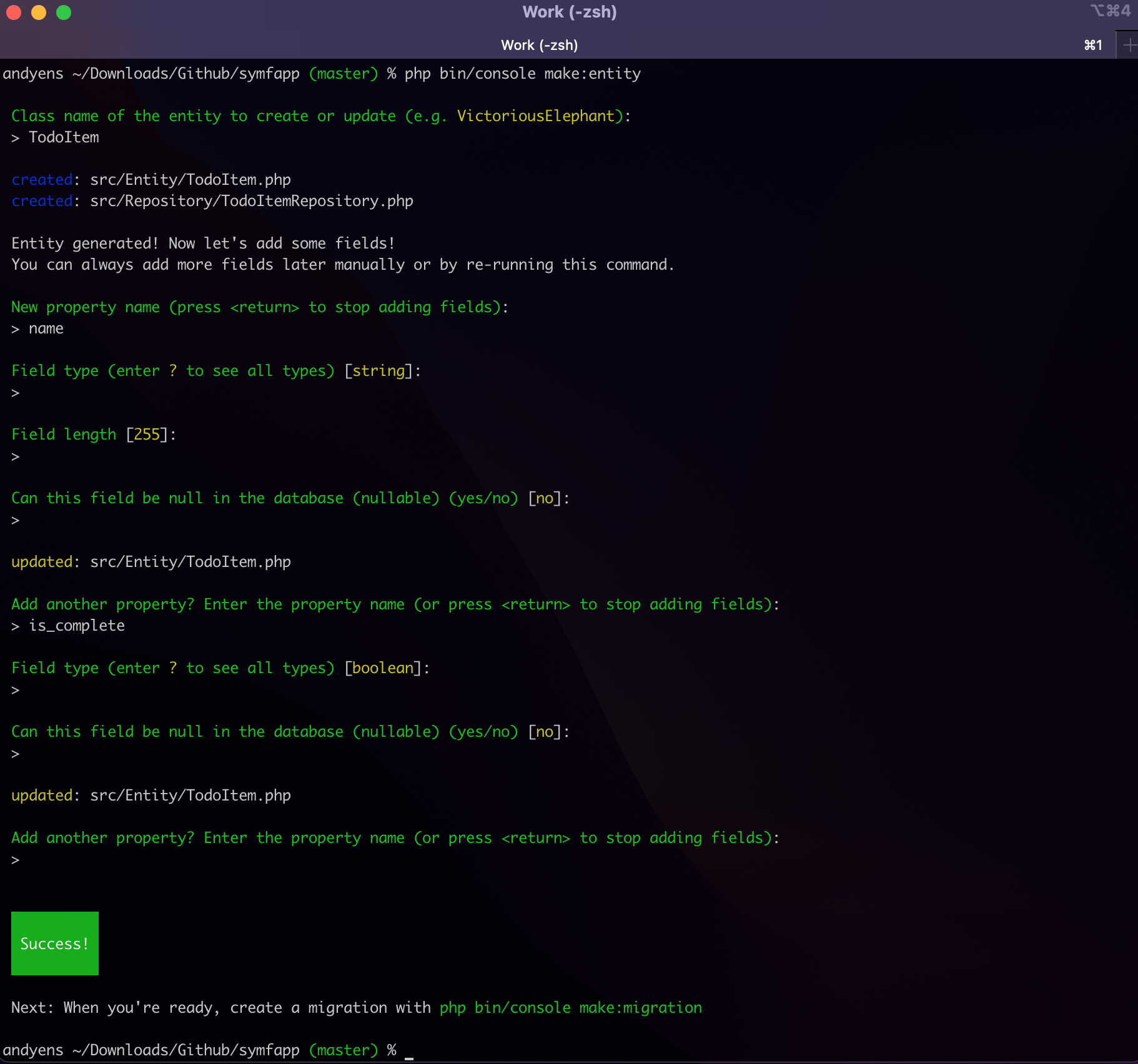
- Symfony Todo App – Entity + Repository erstellen
- Symfony Todo App – TodoItems aus TablePlus Tabelle anzeigen
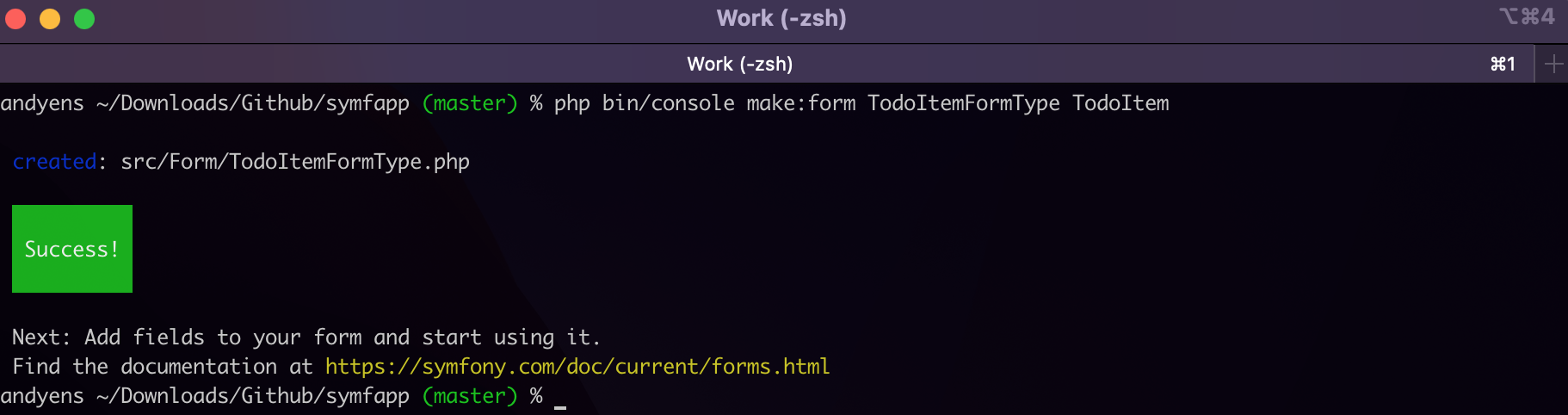
- Symfony todo App – Formular für Erstellen von TodoItems erzeugen
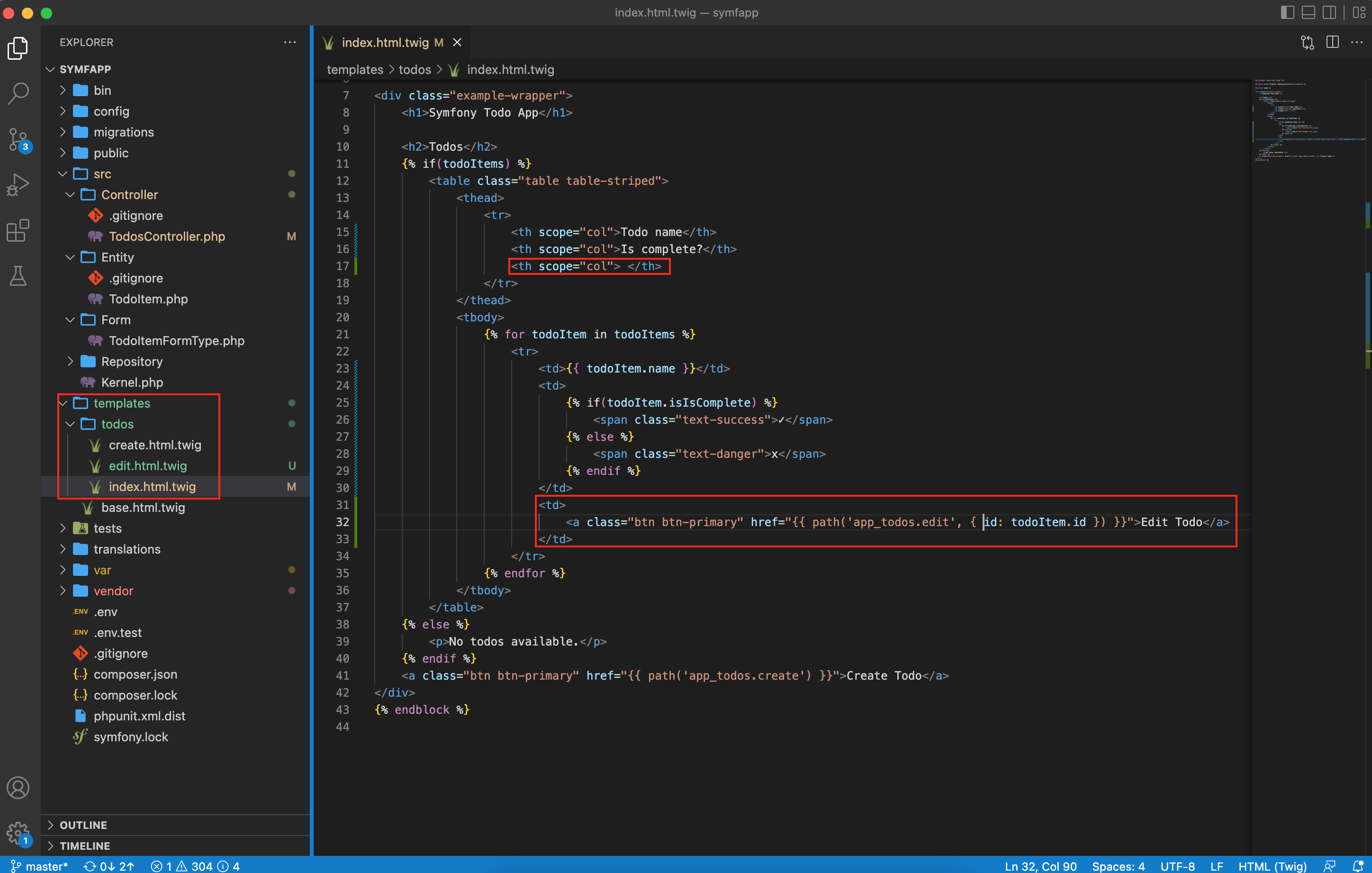
- Symfony Todo App – Formular für Bearbeiten von TodoItems erzeugen
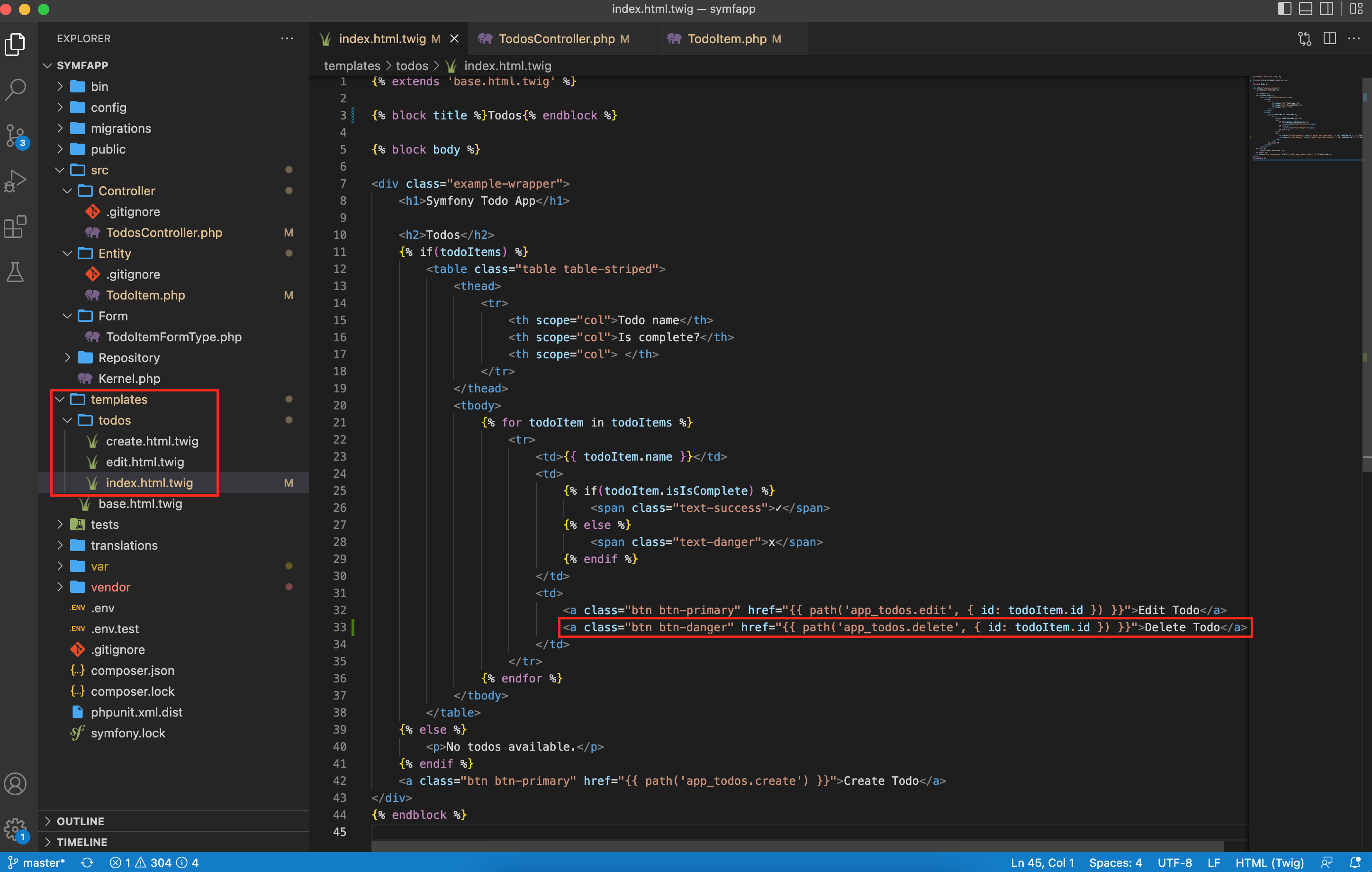
- Symfony TodoApp – Löschen-Funktion für TodoItems erzeugen
- Symfony TodoApp – Login + Registrierung hinzufügen
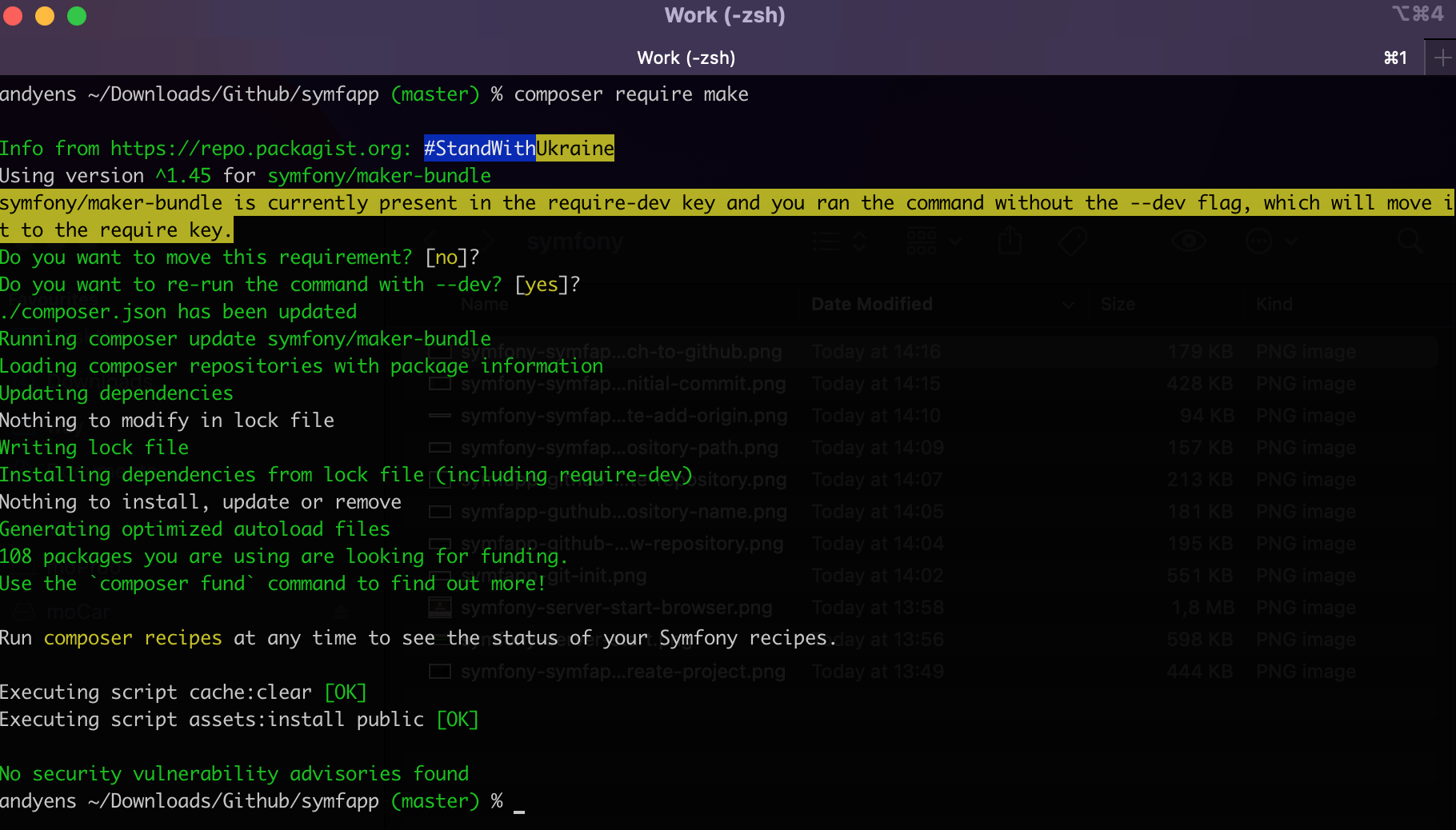
composer require make
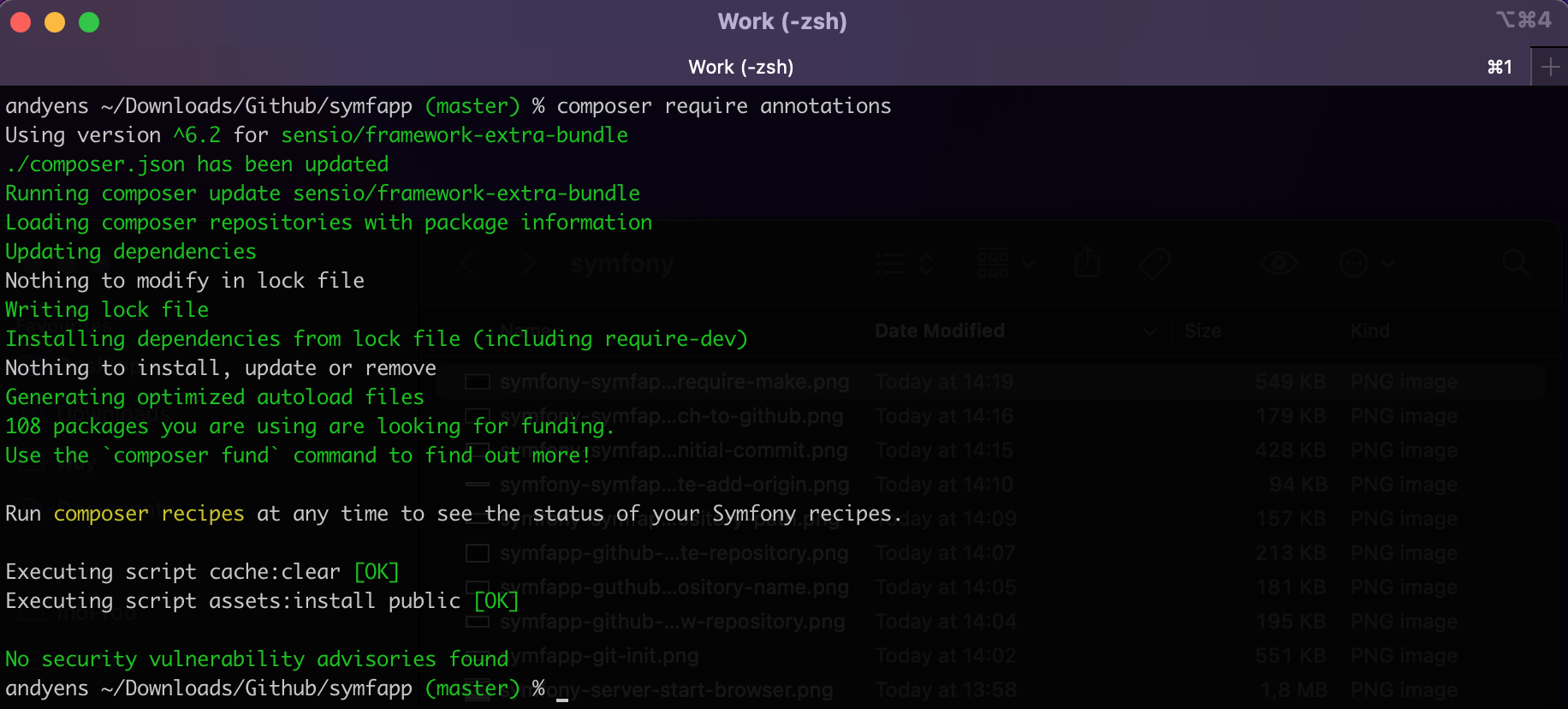
composer require annotations
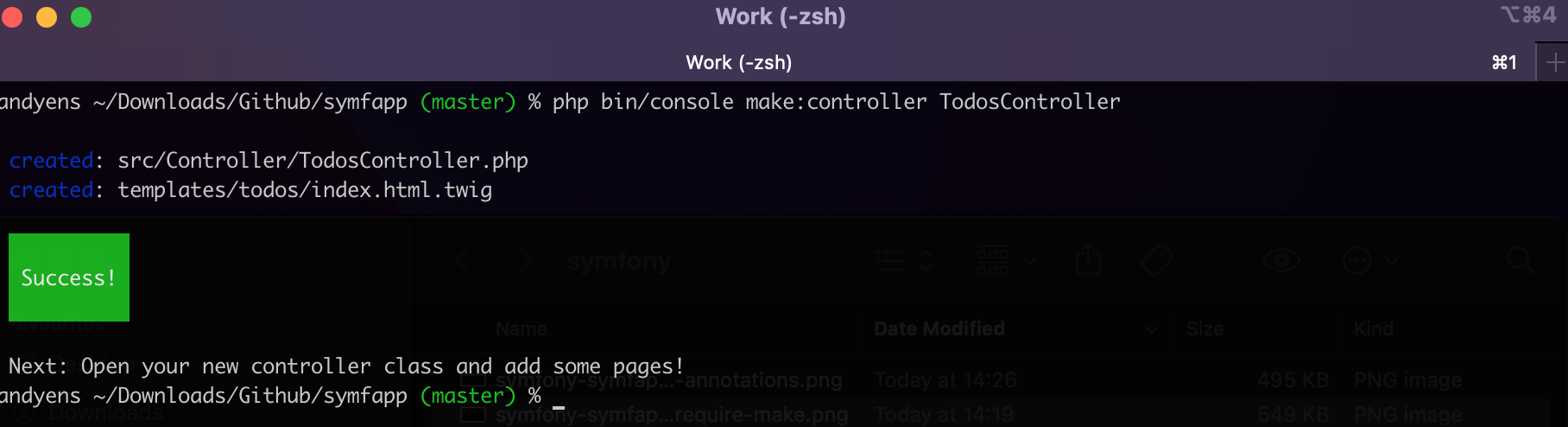
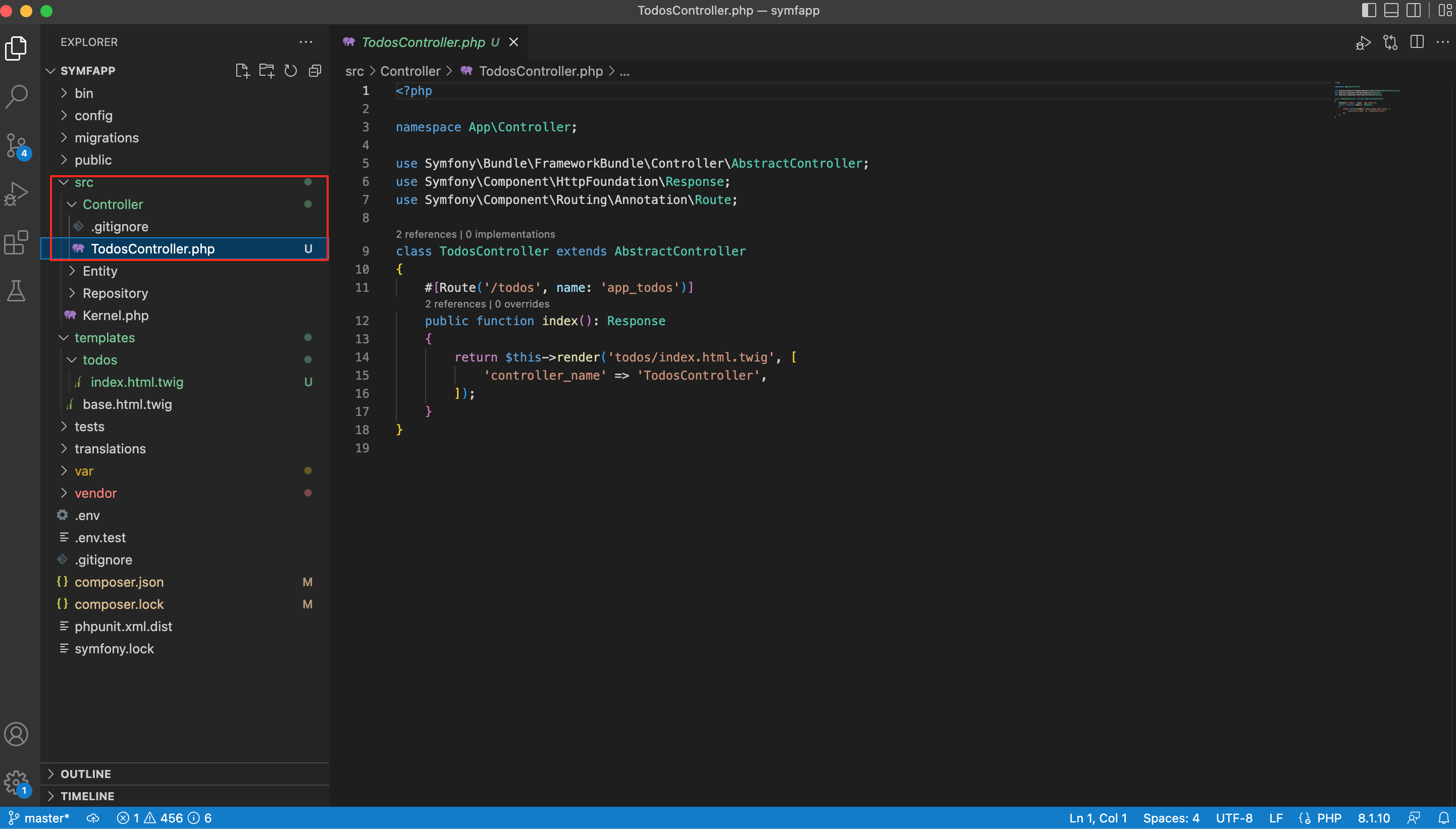
Jetzt können wir über das CLI einen TodosController erstellen:

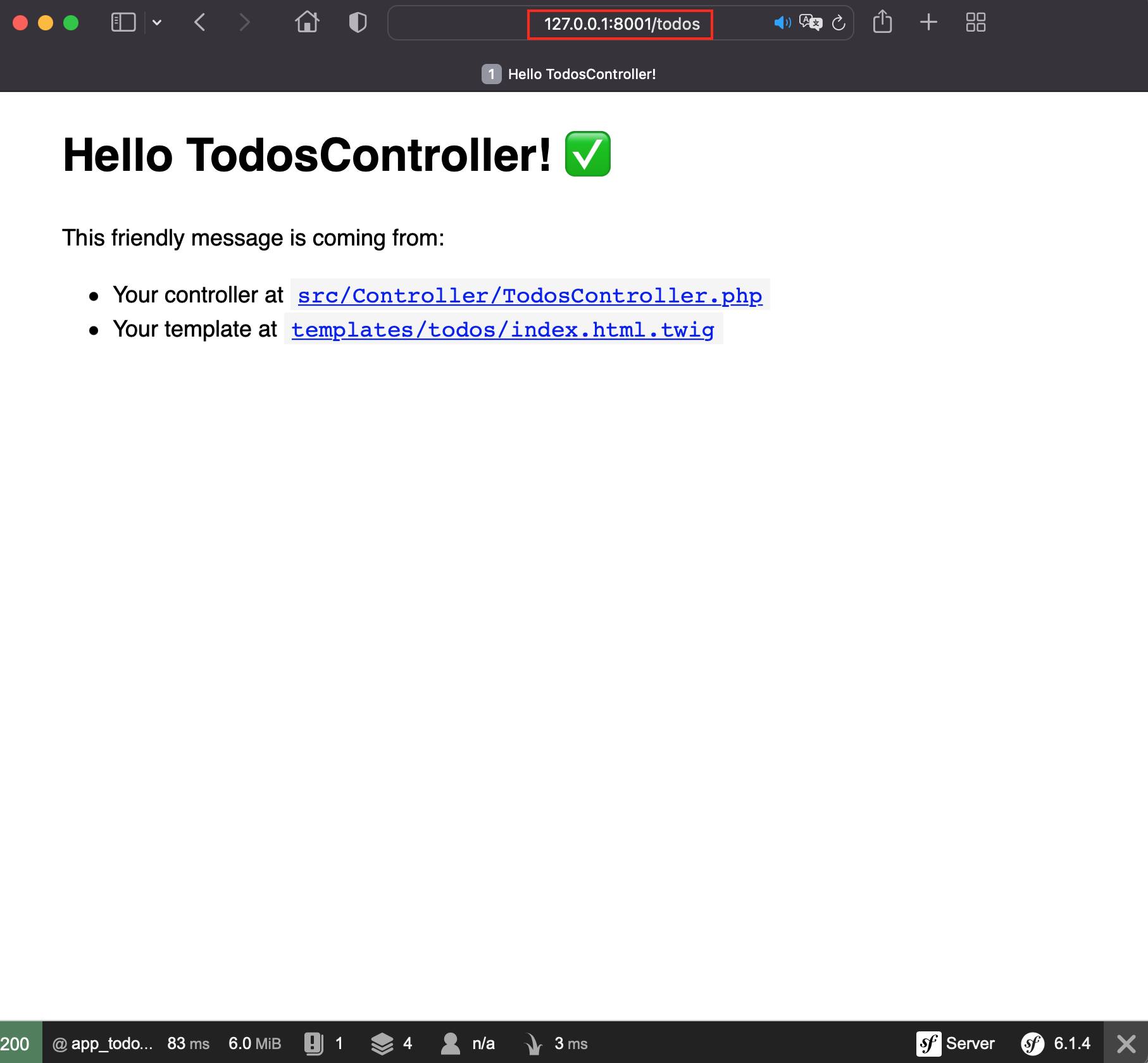
Im Browser können wir den TodosController über die Route „/todos“ erreichen:

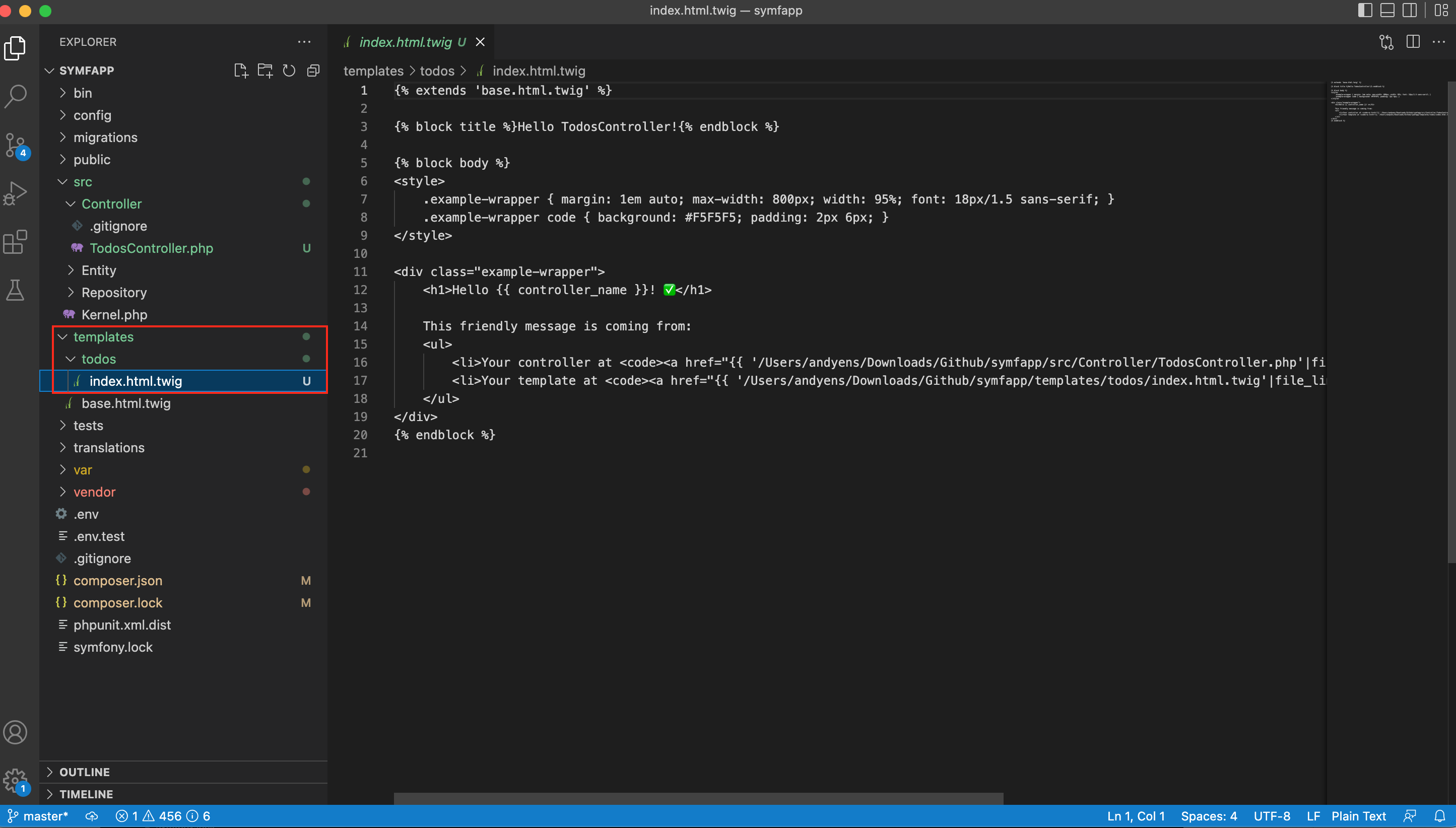
Wir sehen die Antwort vom TodosController, ein Twig Template:


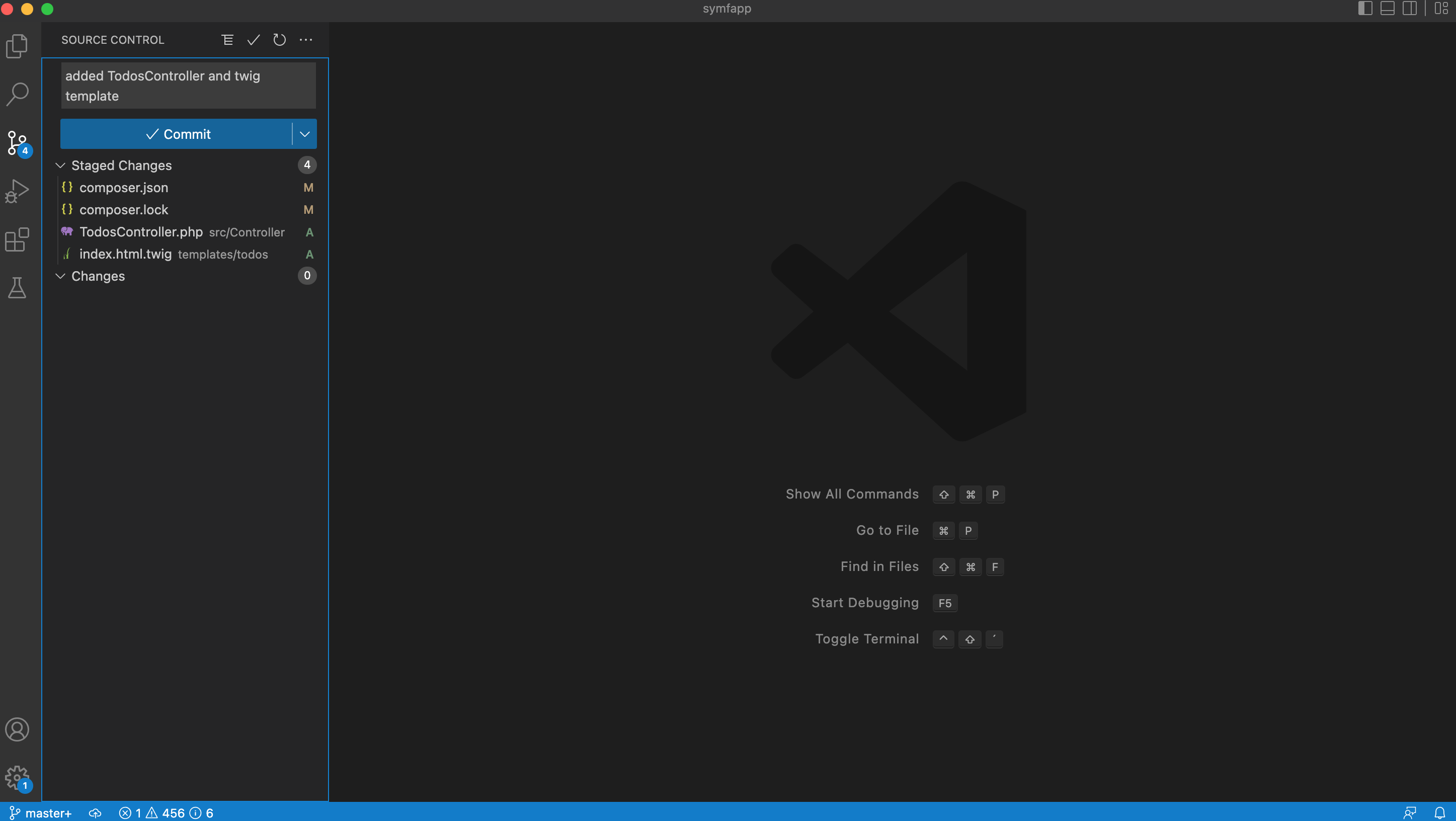
Nun checken wir die Änderungen am TodosController und dem Twig Template ein: