- Symfony TodoApp – Projekt mit Git + Github erstellen
- Symfony TodoApp – TodosController erstellen
- Symfony TodoApp – Twig Template anpassen
- Symfony Todo App – Bootstrap Styles hinzufügen
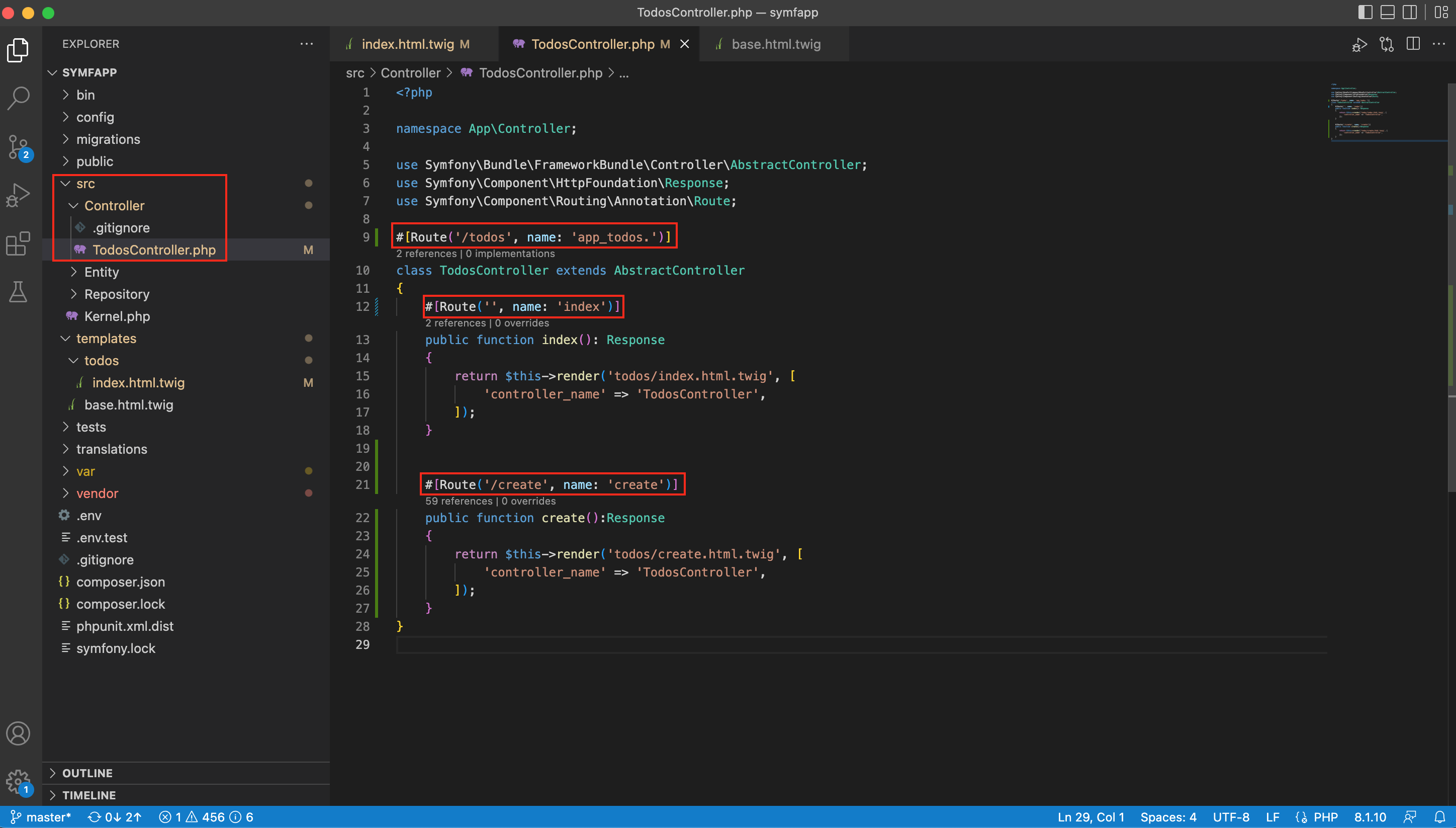
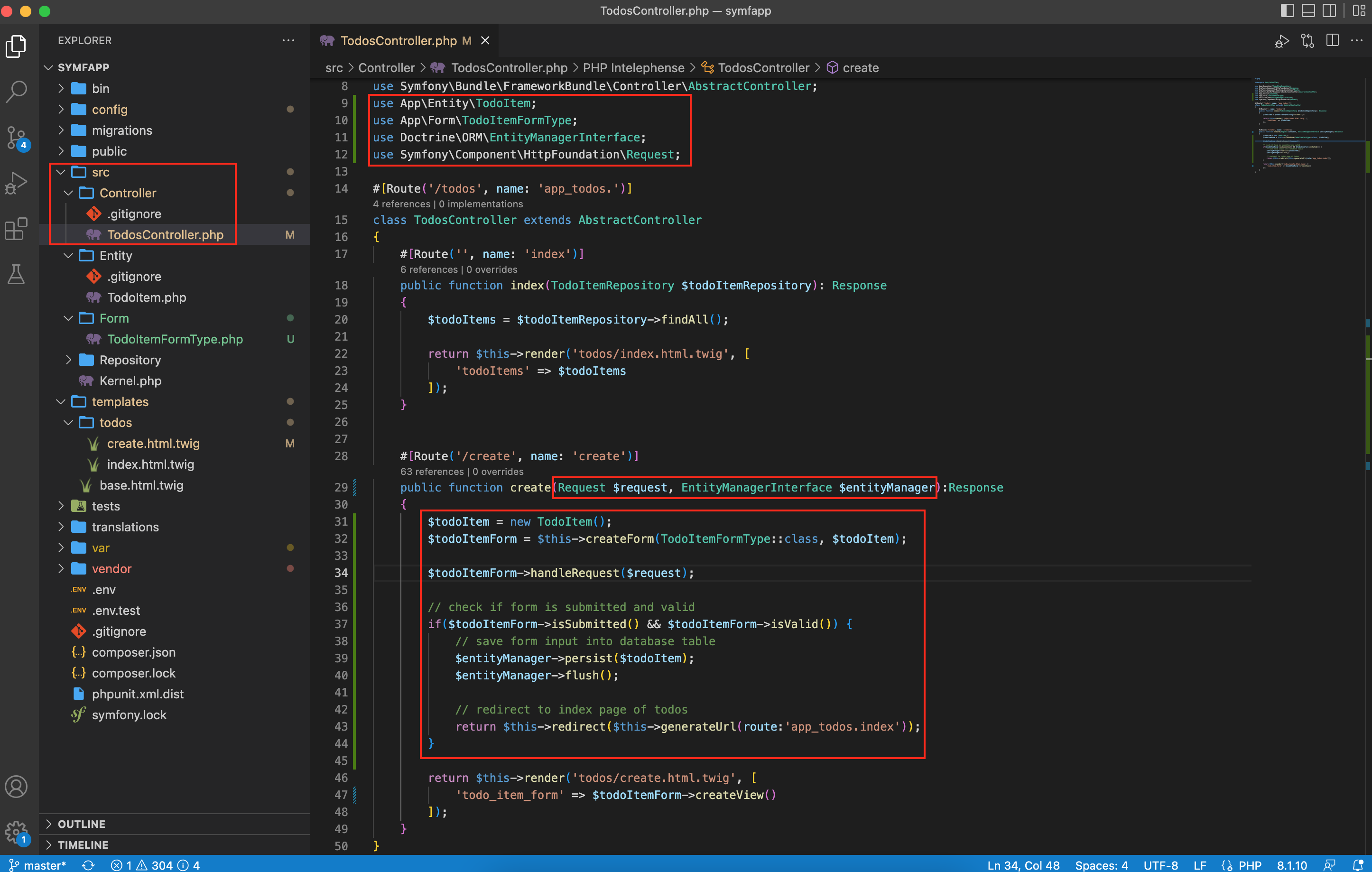
- Symfony Todo App – TodosController: Create Route hinzufügen
- Symfony Todo App – Datenbankverbindung erstellen
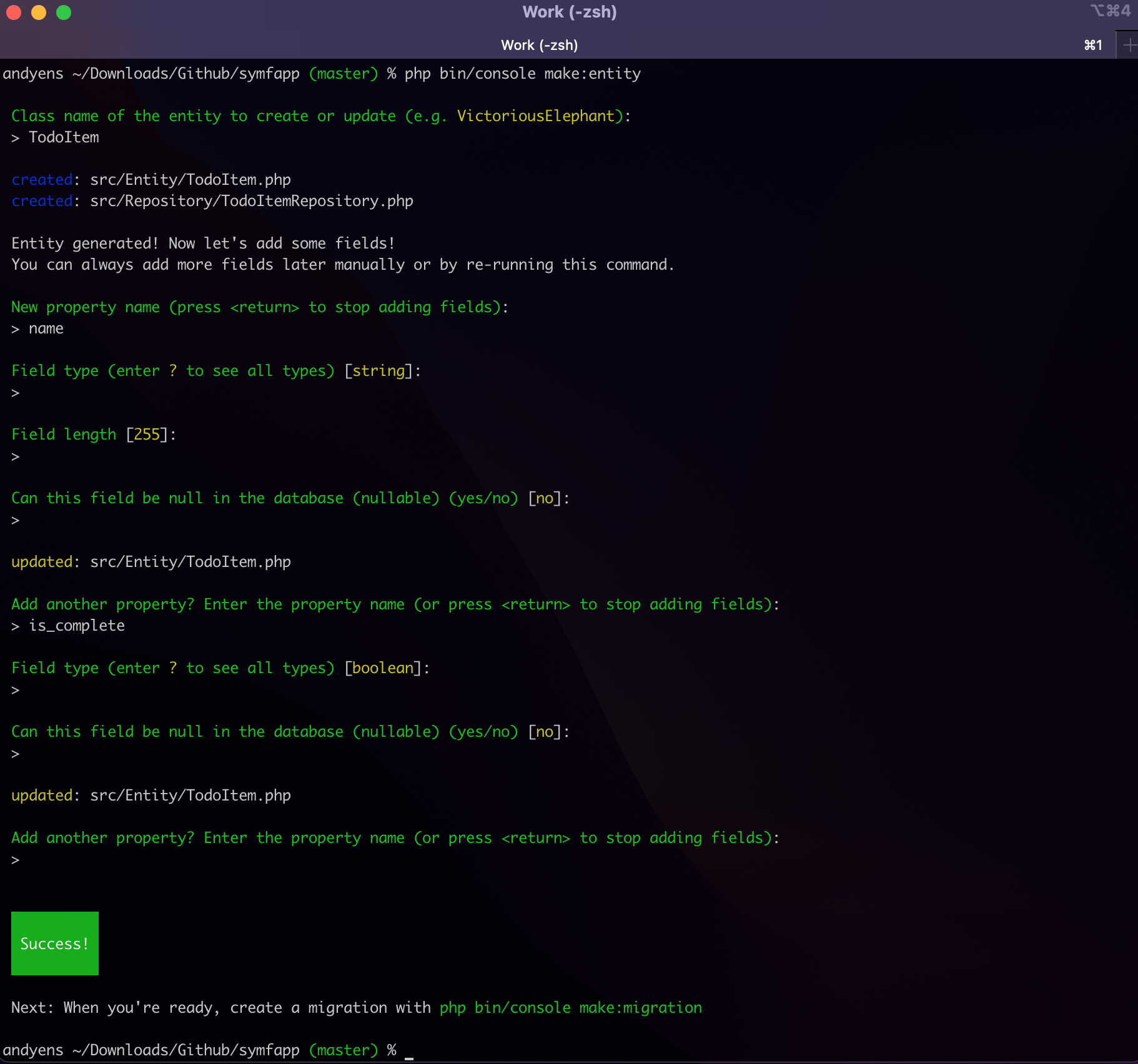
- Symfony Todo App – Entity + Repository erstellen
- Symfony Todo App – TodoItems aus TablePlus Tabelle anzeigen
- Symfony todo App – Formular für Erstellen von TodoItems erzeugen
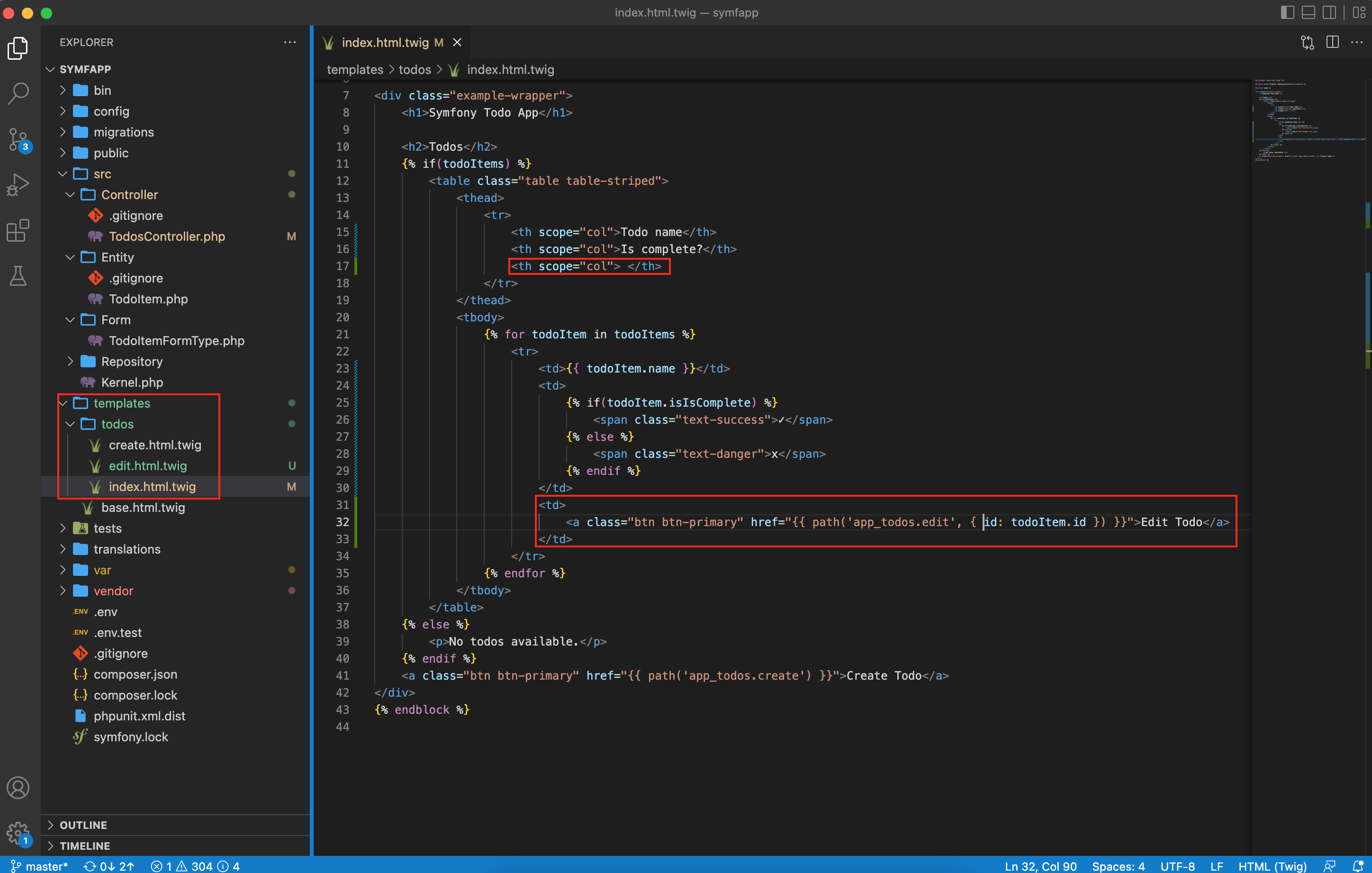
- Symfony Todo App – Formular für Bearbeiten von TodoItems erzeugen
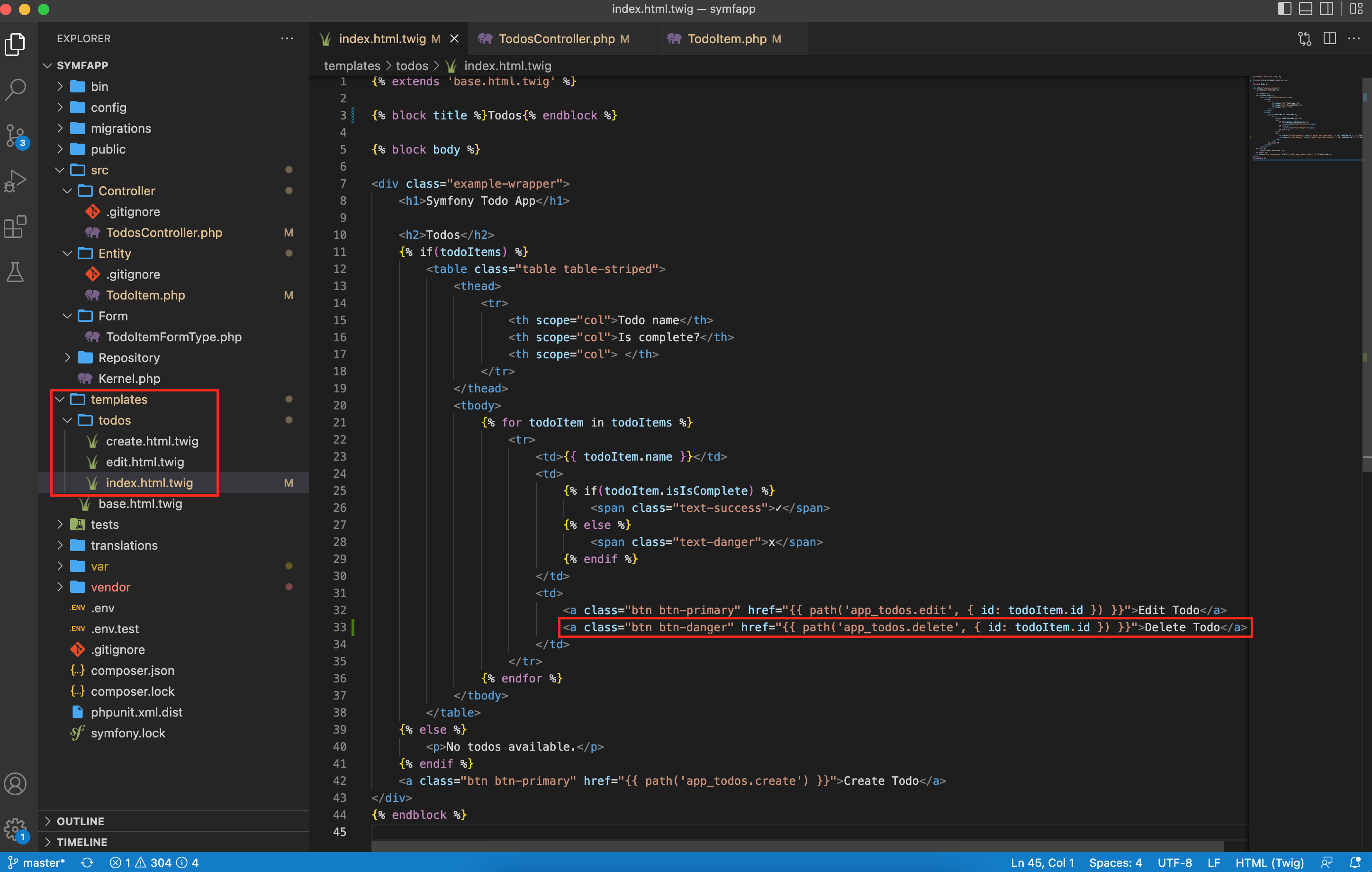
- Symfony TodoApp – Löschen-Funktion für TodoItems erzeugen
- Symfony TodoApp – Login + Registrierung hinzufügen
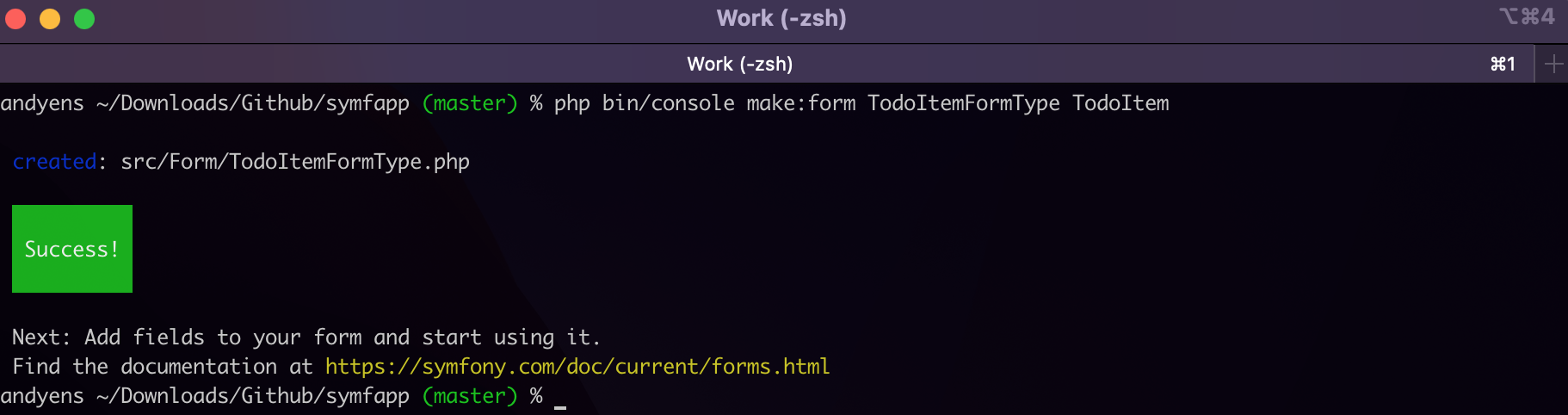
In diesem Schritt erstellen wir ein Formular, das wir für das Erstellen von TodoItems verwenden:
php bin/console make:form TodoItemFormType TodoItem
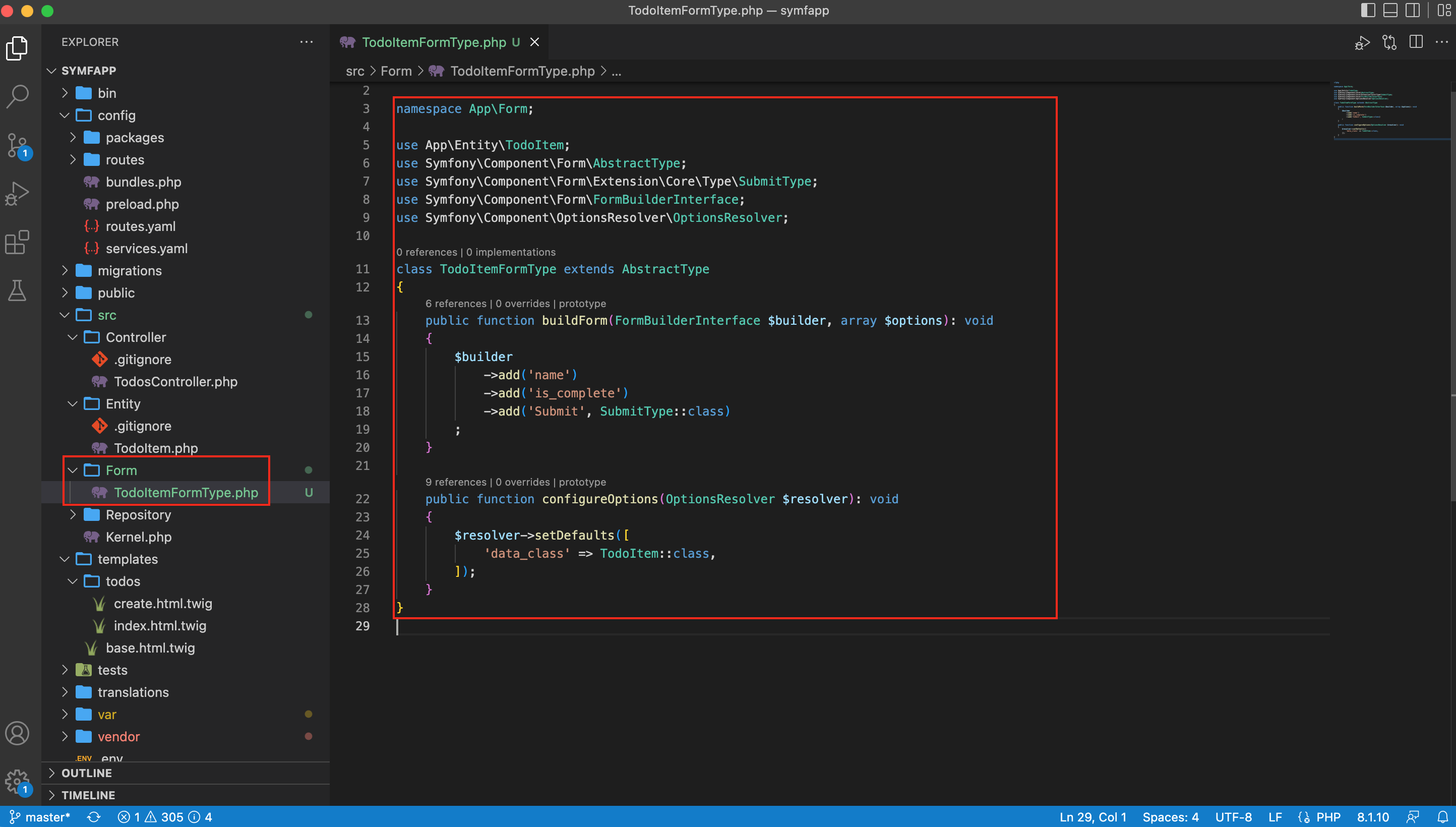
Das erstellte FormType sieht so aus (wir fügen außerdem den Submit-Button hinzu):



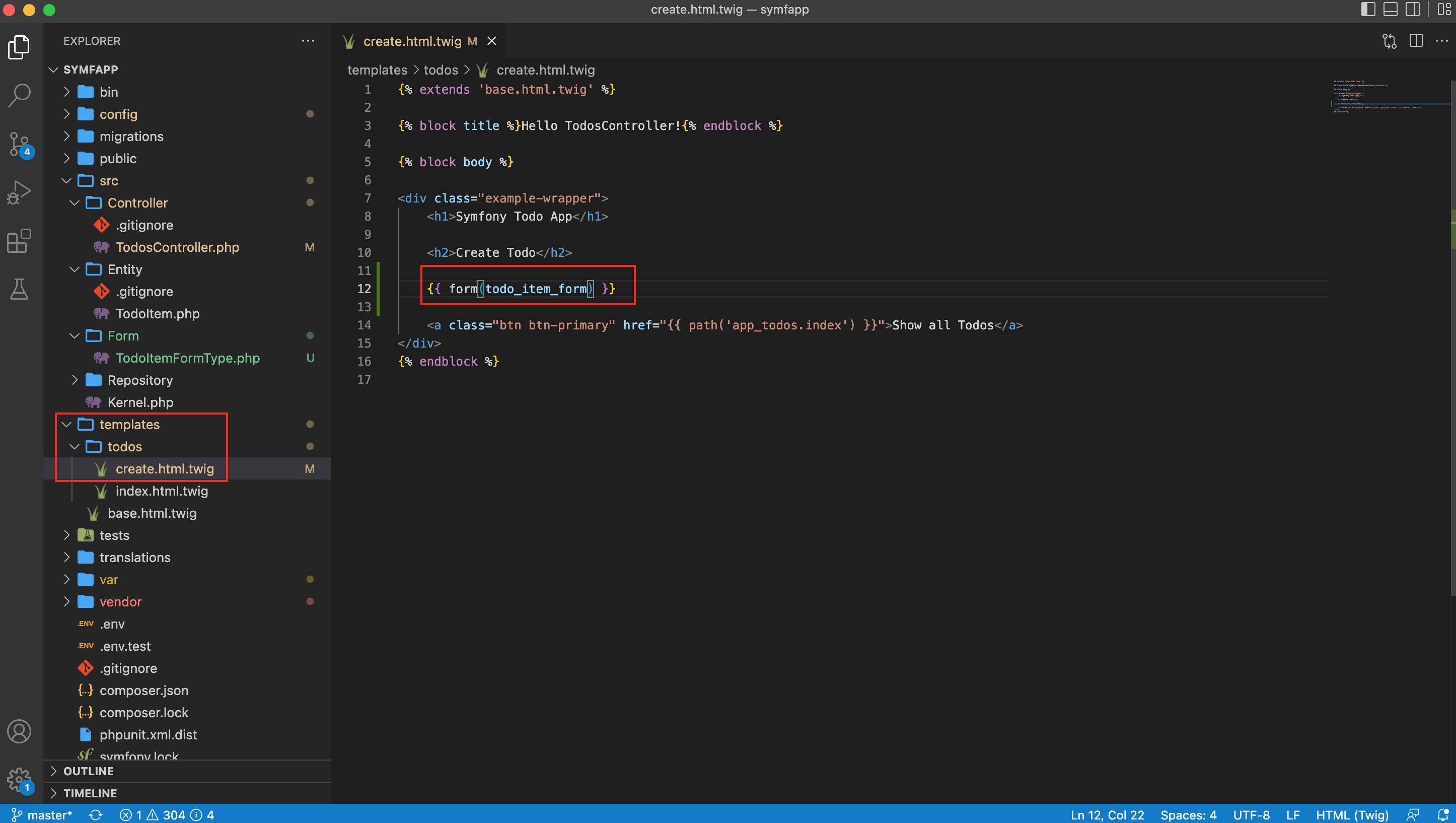
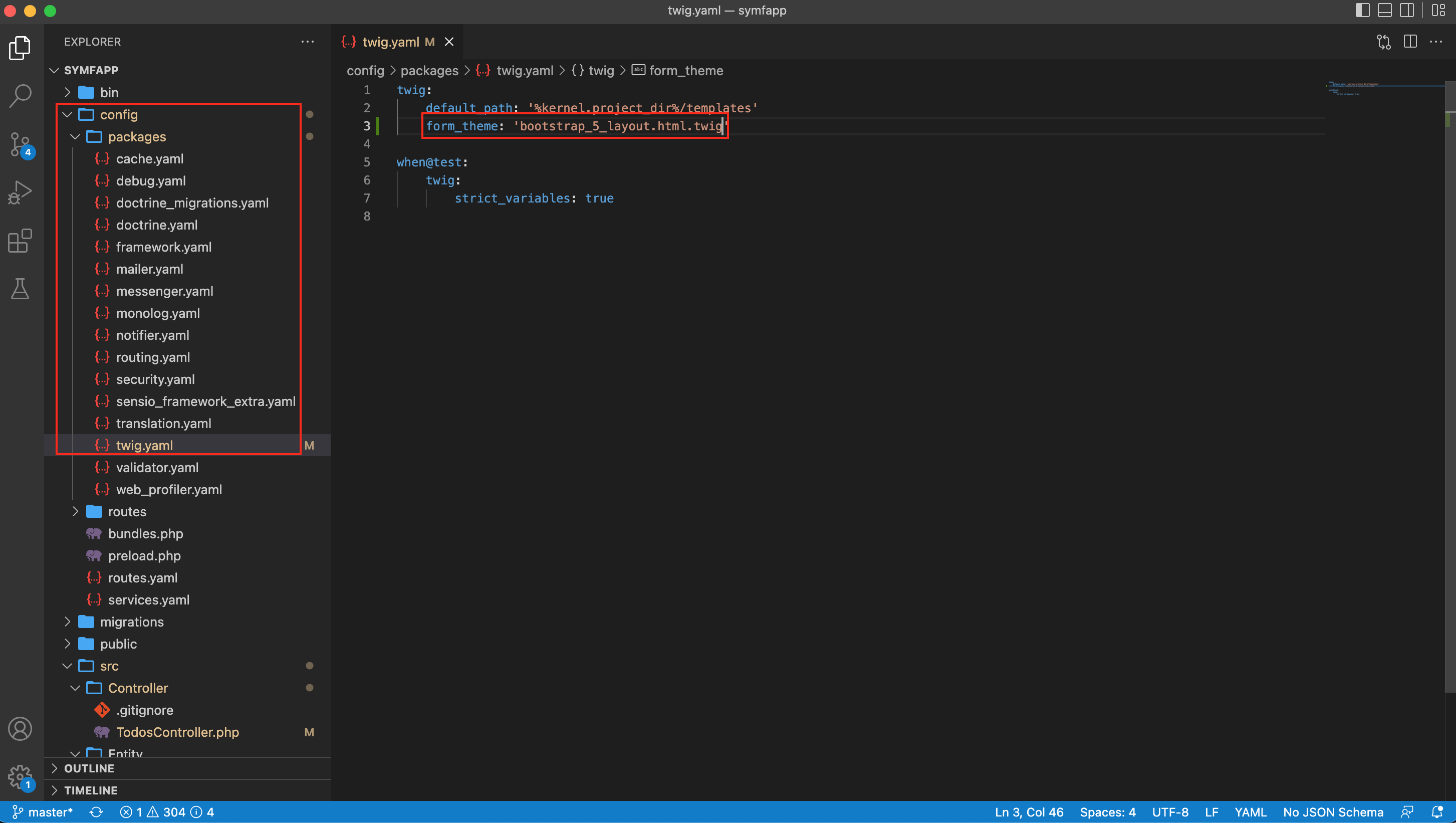
Danach fügen wir in der twig.yaml Konfigurationsdatei ein Form-Theme hinzu, damit unser Formular mit Bootstrap-Klassen gestylt wird:

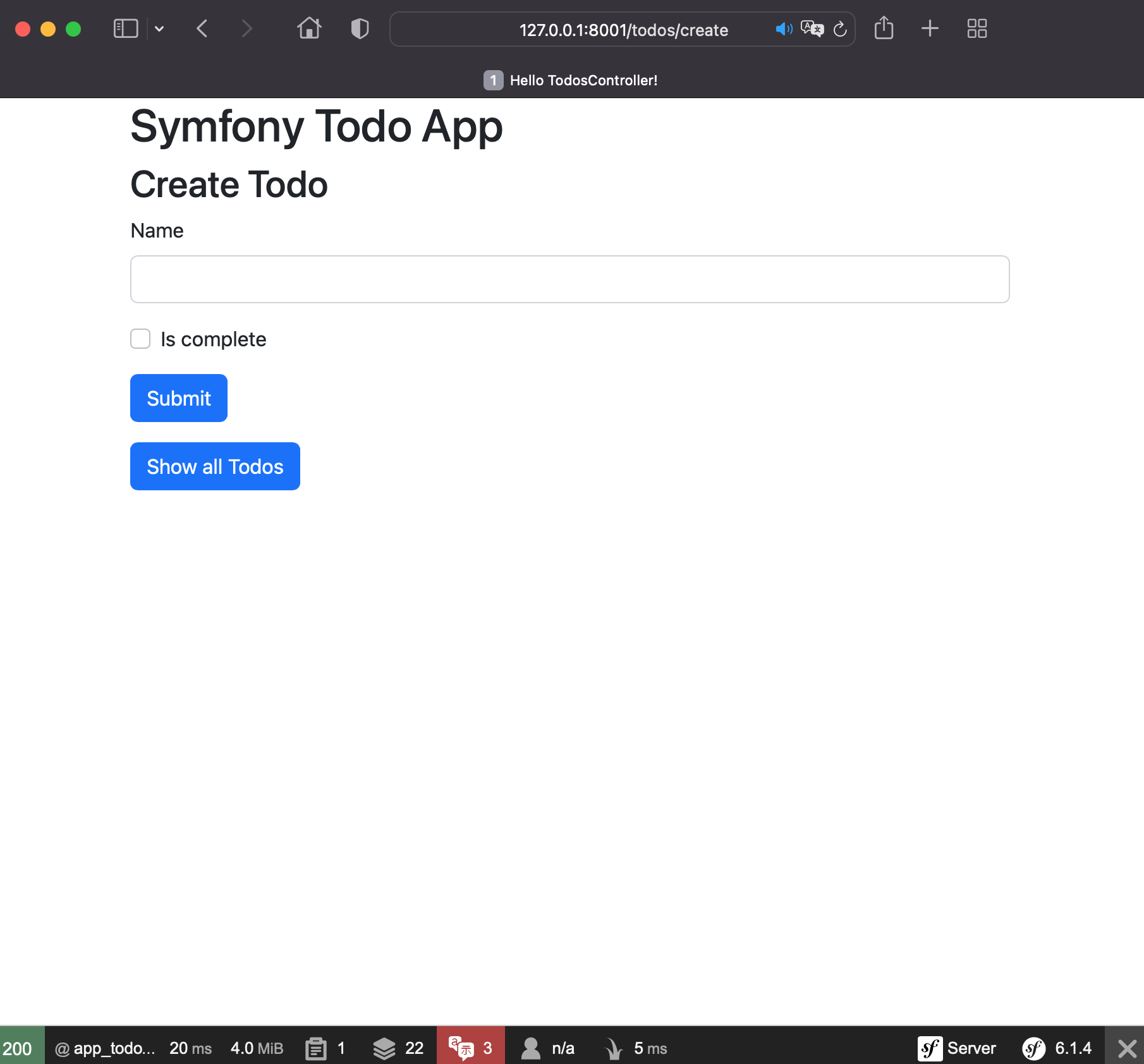
Unser Formular kann sich im Browser sehen lassen: