- Symfony TodoApp – Projekt mit Git + Github erstellen
- Symfony TodoApp – TodosController erstellen
- Symfony TodoApp – Twig Template anpassen
- Symfony Todo App – Bootstrap Styles hinzufügen
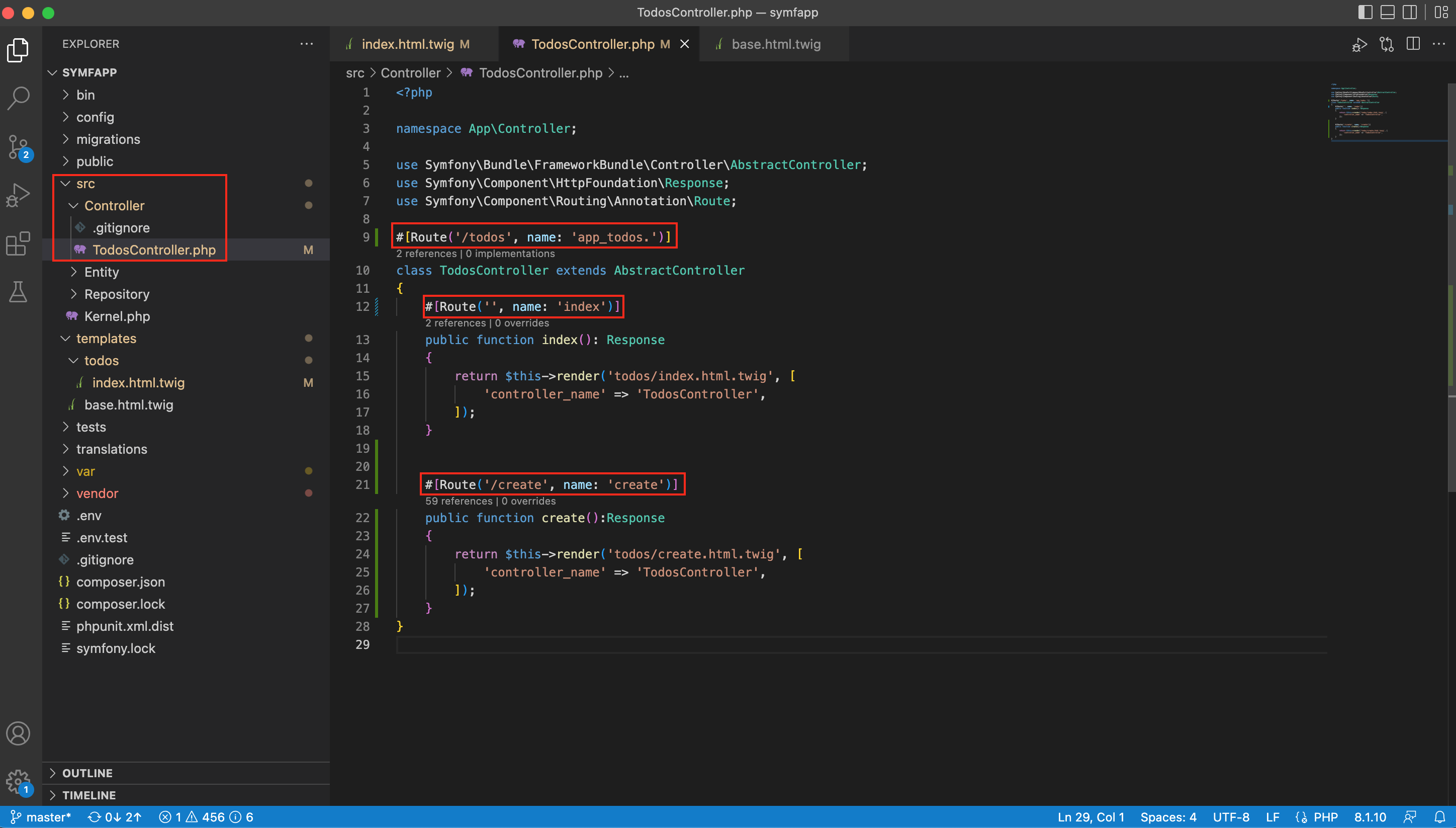
- Symfony Todo App – TodosController: Create Route hinzufügen
- Symfony Todo App – Datenbankverbindung erstellen
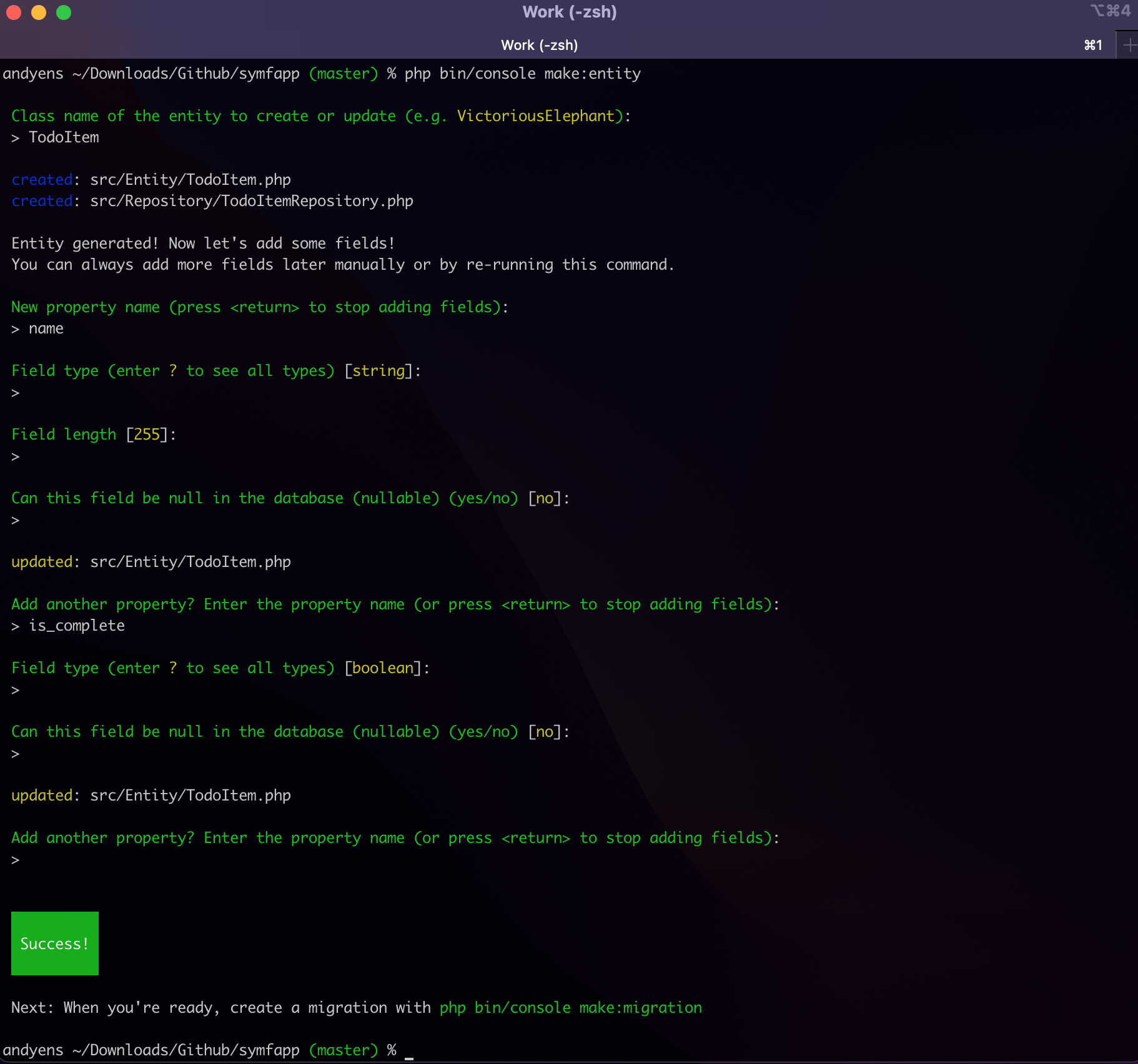
- Symfony Todo App – Entity + Repository erstellen
- Symfony Todo App – TodoItems aus TablePlus Tabelle anzeigen
- Symfony todo App – Formular für Erstellen von TodoItems erzeugen
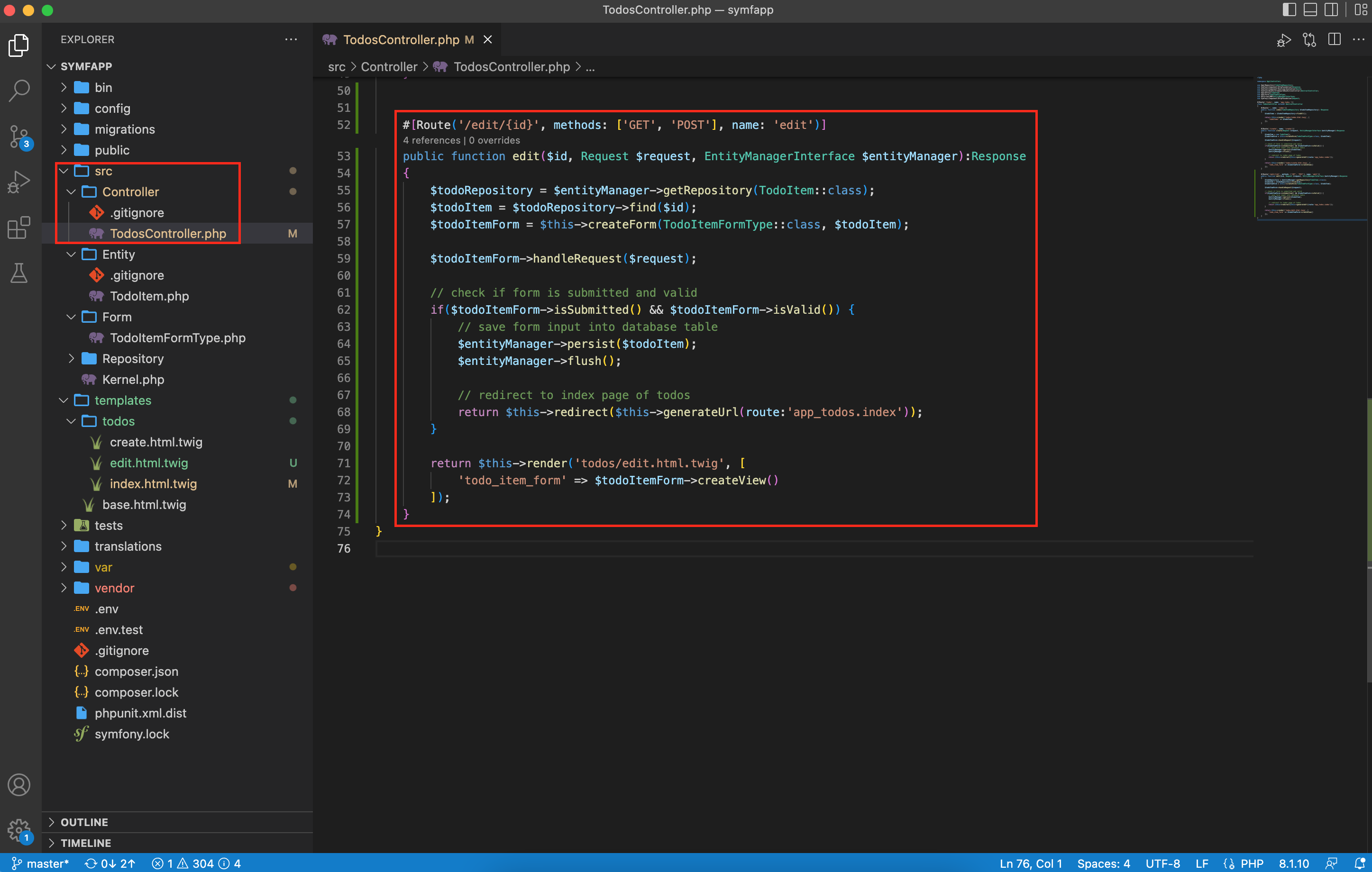
- Symfony Todo App – Formular für Bearbeiten von TodoItems erzeugen
- Symfony TodoApp – Löschen-Funktion für TodoItems erzeugen
- Symfony TodoApp – Login + Registrierung hinzufügen
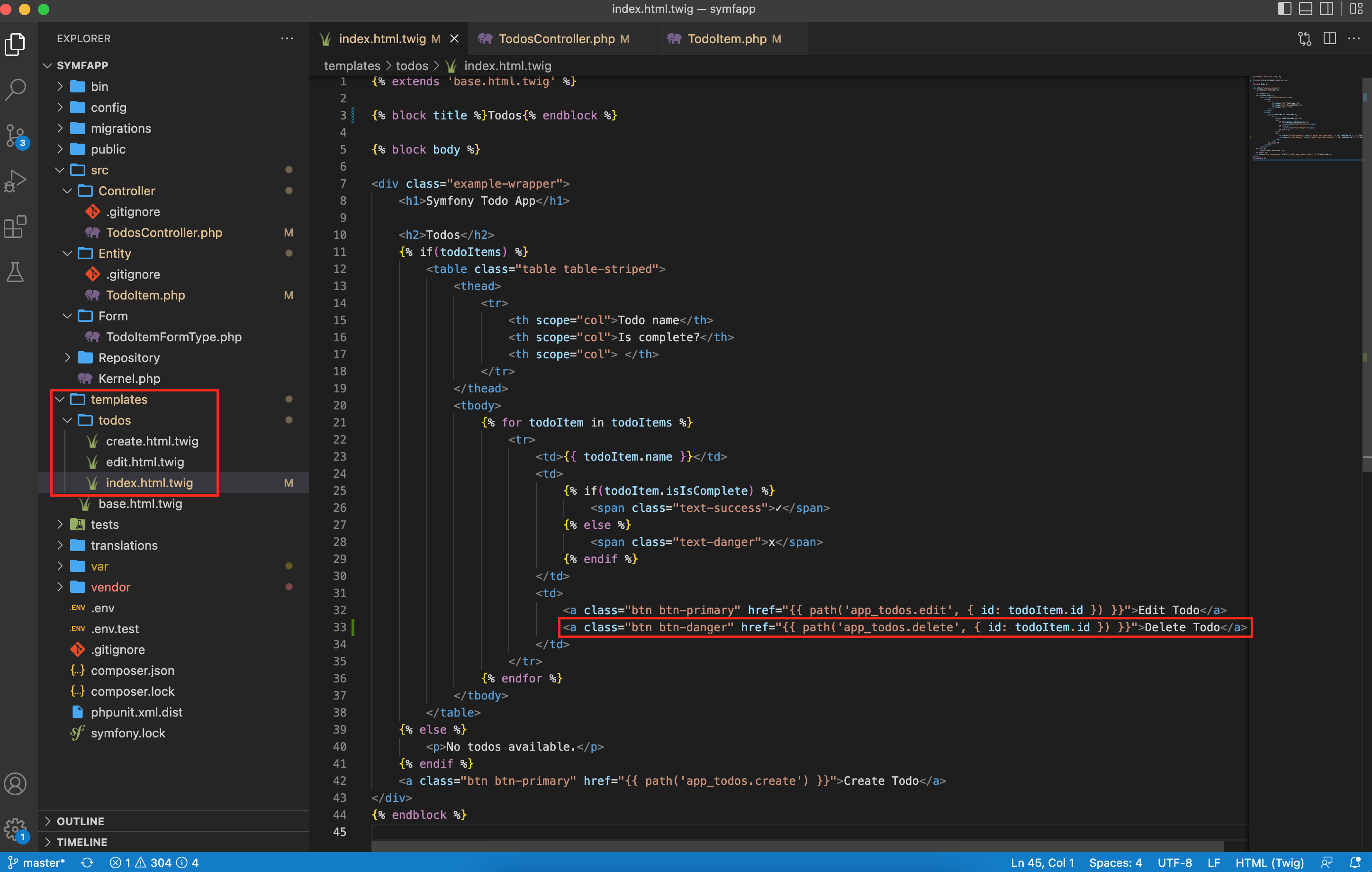
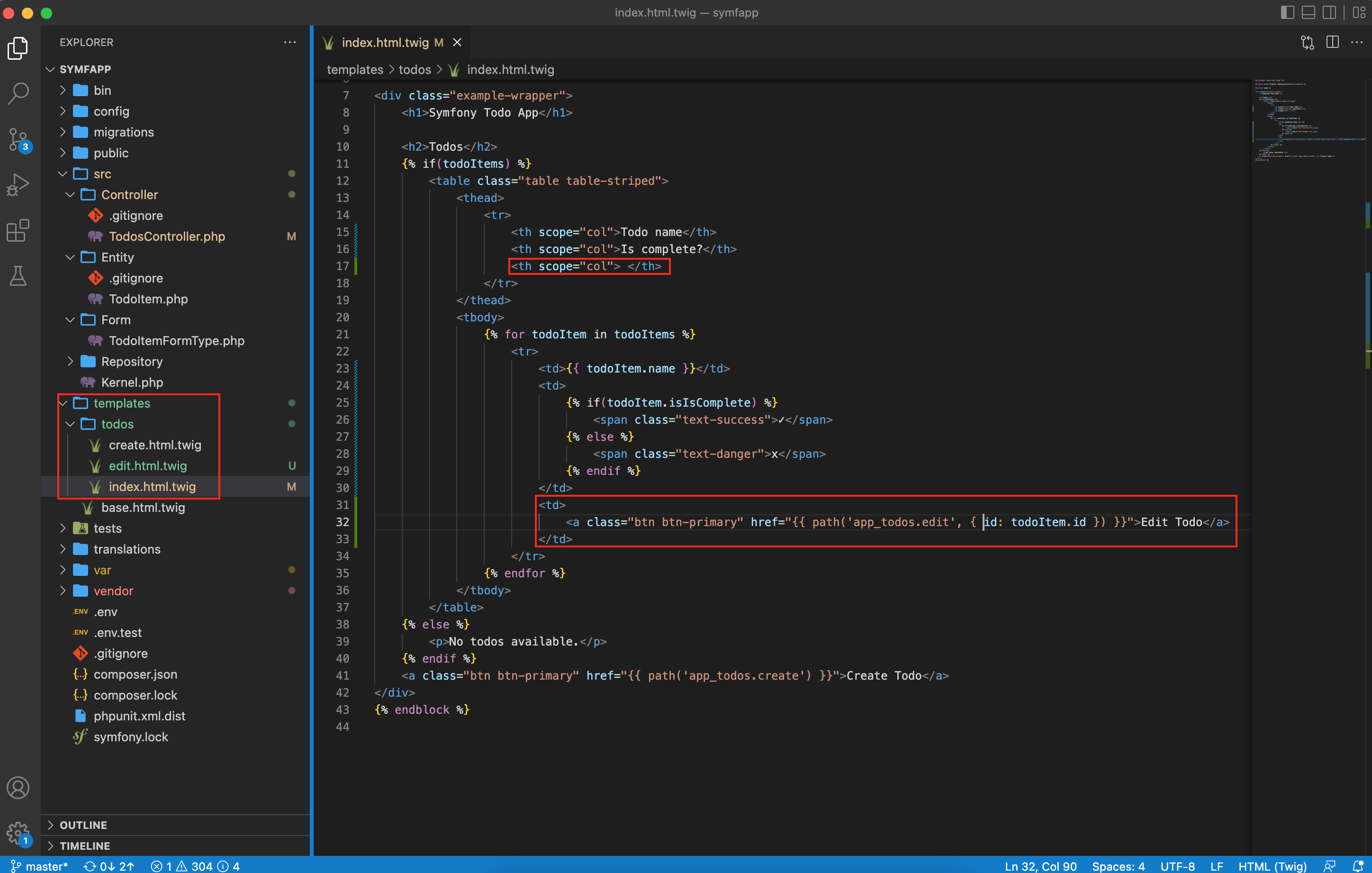
Jetzt erstellen wir das Bearbeiten-Formular für TodoItems. Dazu fügen wir zuerst einen Editieren-Button in unserem index Twig Template hinzu:

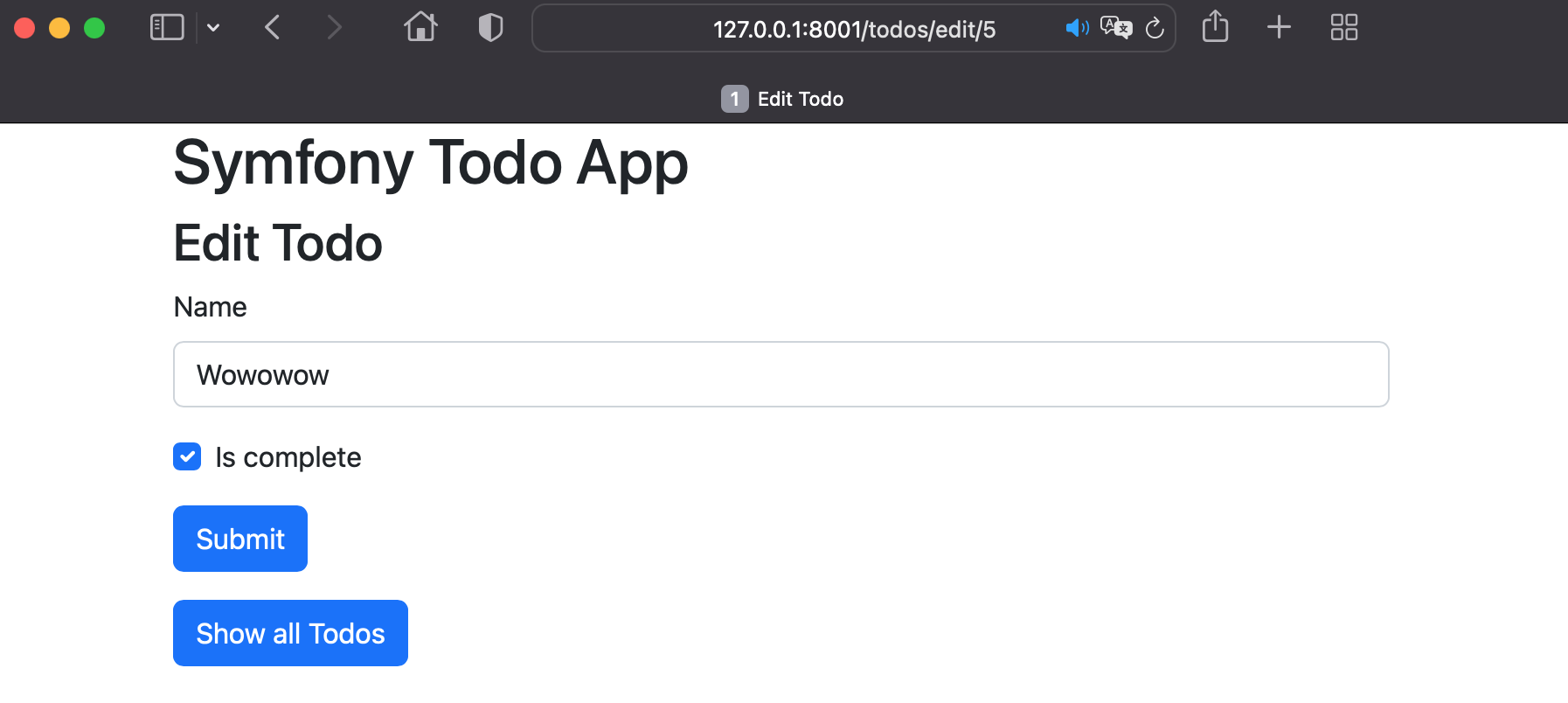
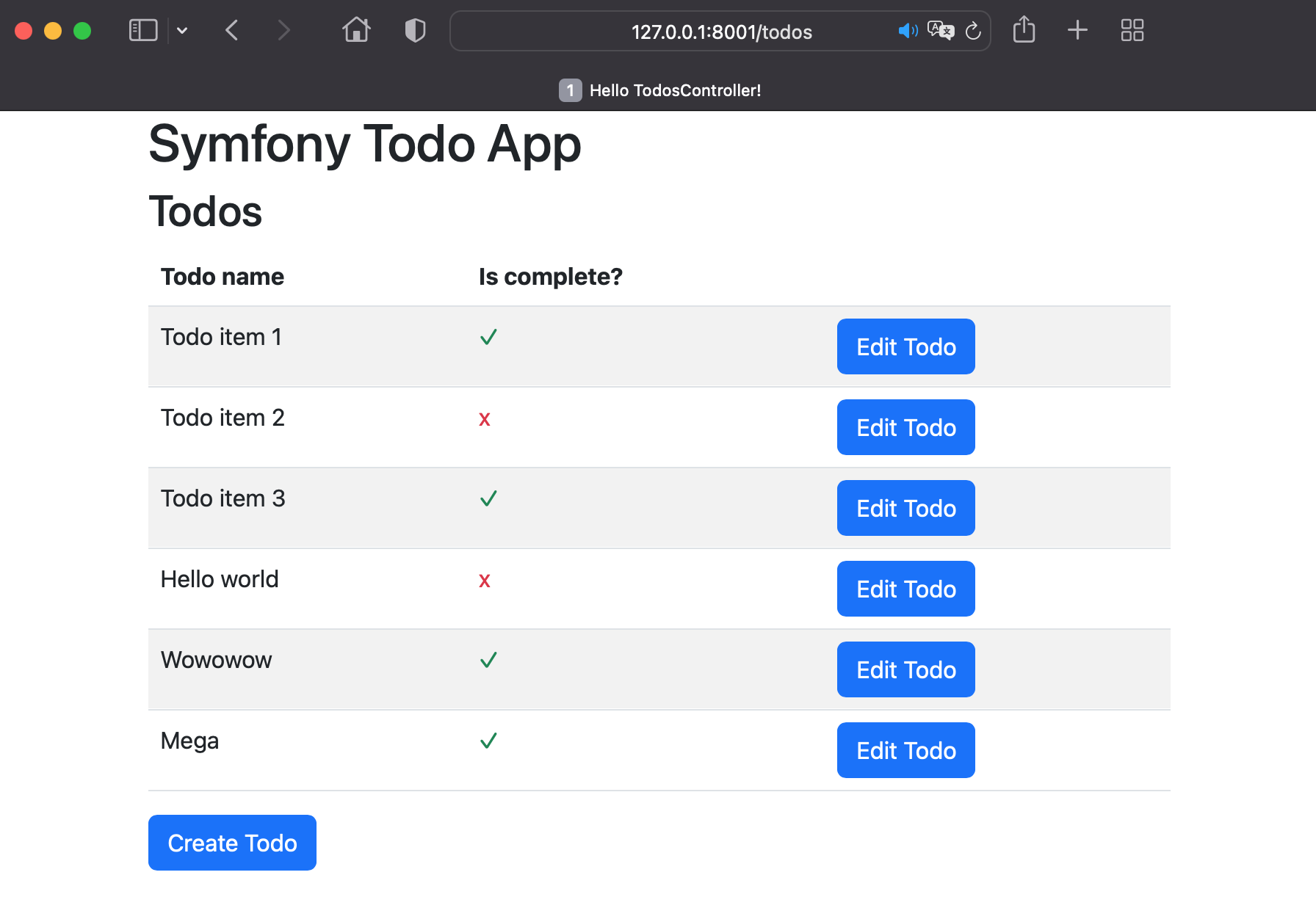
Das sieht im Browser so aus:

Wir übergeben an den Pfad zum Erzeugen des Edit-Buttons die jeweilige ItemId. Über diese Id können wir dann das entsprechende TodoItem über das Repository laden und zum Bearbeiten an das Formular übergeben:

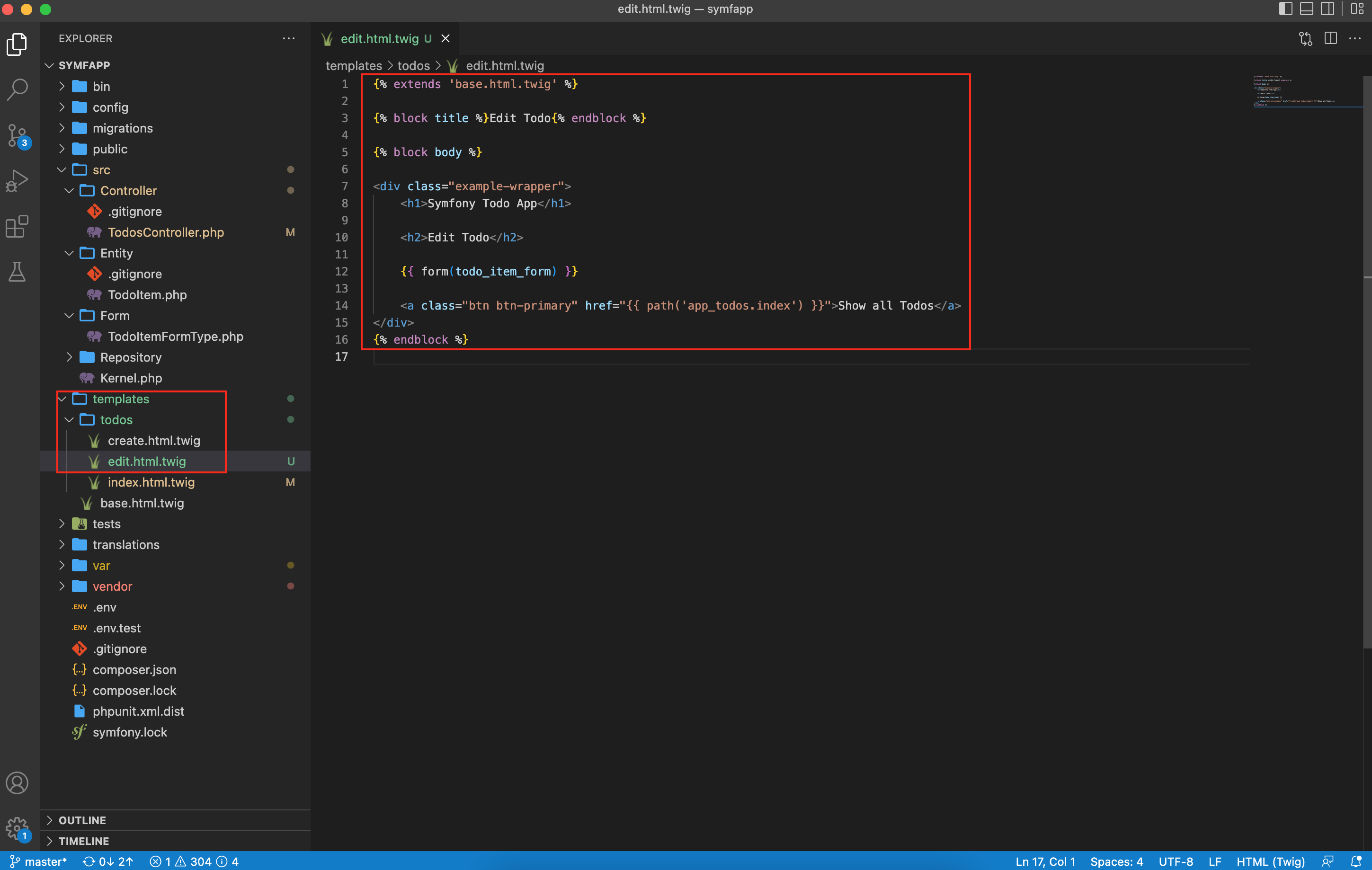
Im folgenden Schritt erstellen wir das edit Twig Template mit dem Formular: