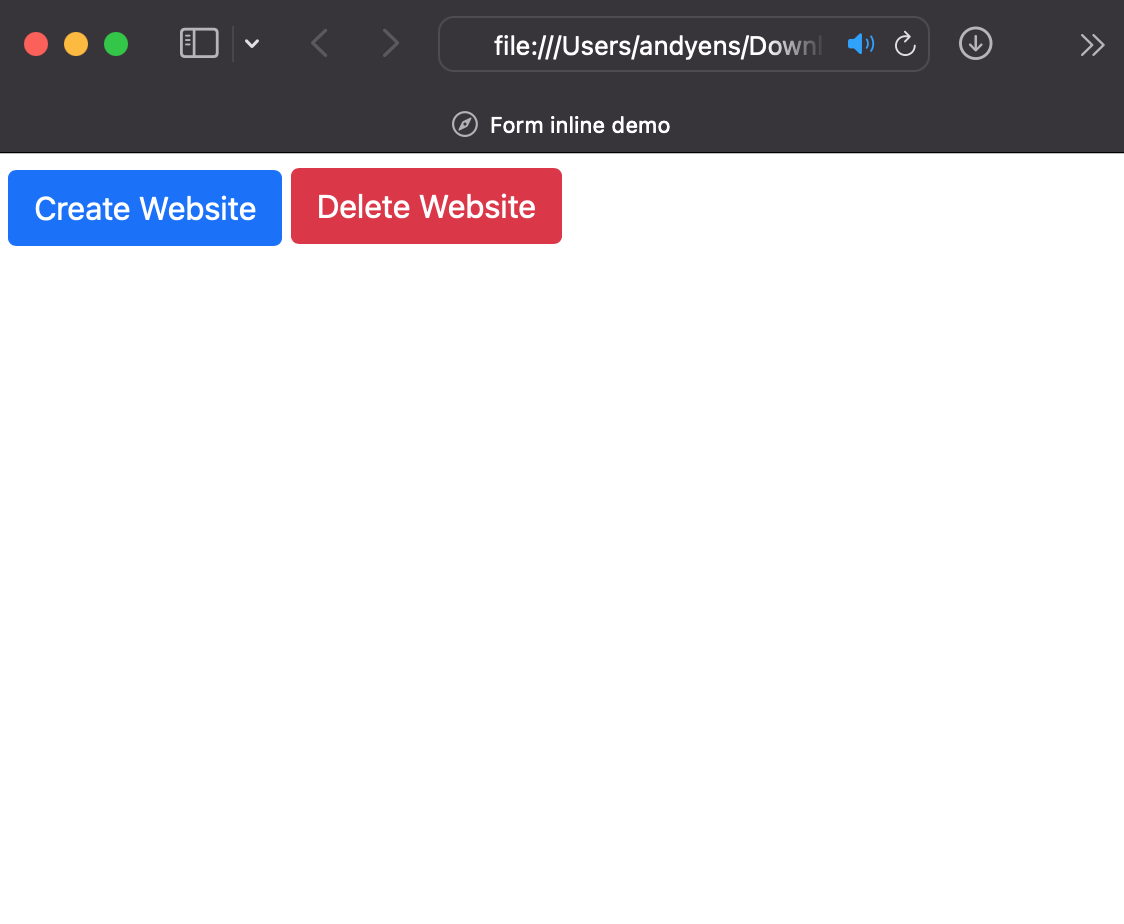
Mit folgendem Code kann man ein Bootstrap Formular inline (Klasse „d-inline-block“) anzeigen:
<!doctype html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Form inline demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<main>
<div class="container">
<div class="row">
<div class="col-md-6">
<a class="btn btn-primary mt-2" href="/websites/create" role="button">Create Website</a>
<form class="d-inline-block" action="websites/1/delete" method="post">
<button class="btn btn-danger mt-2" type="submit" role="button">Delete Website</button>
</form>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</main>
</body>Das Ergebnis sieht wie folgt aus: