- Laravel TodoApp – Projekt mit Git + Github erstellen
- Laravel TodoApp – View (Blade Template) in Atom Editor bearbeiten:
- Laravel TodoApp – MySQL Datenbank-Verbindung konfigurieren
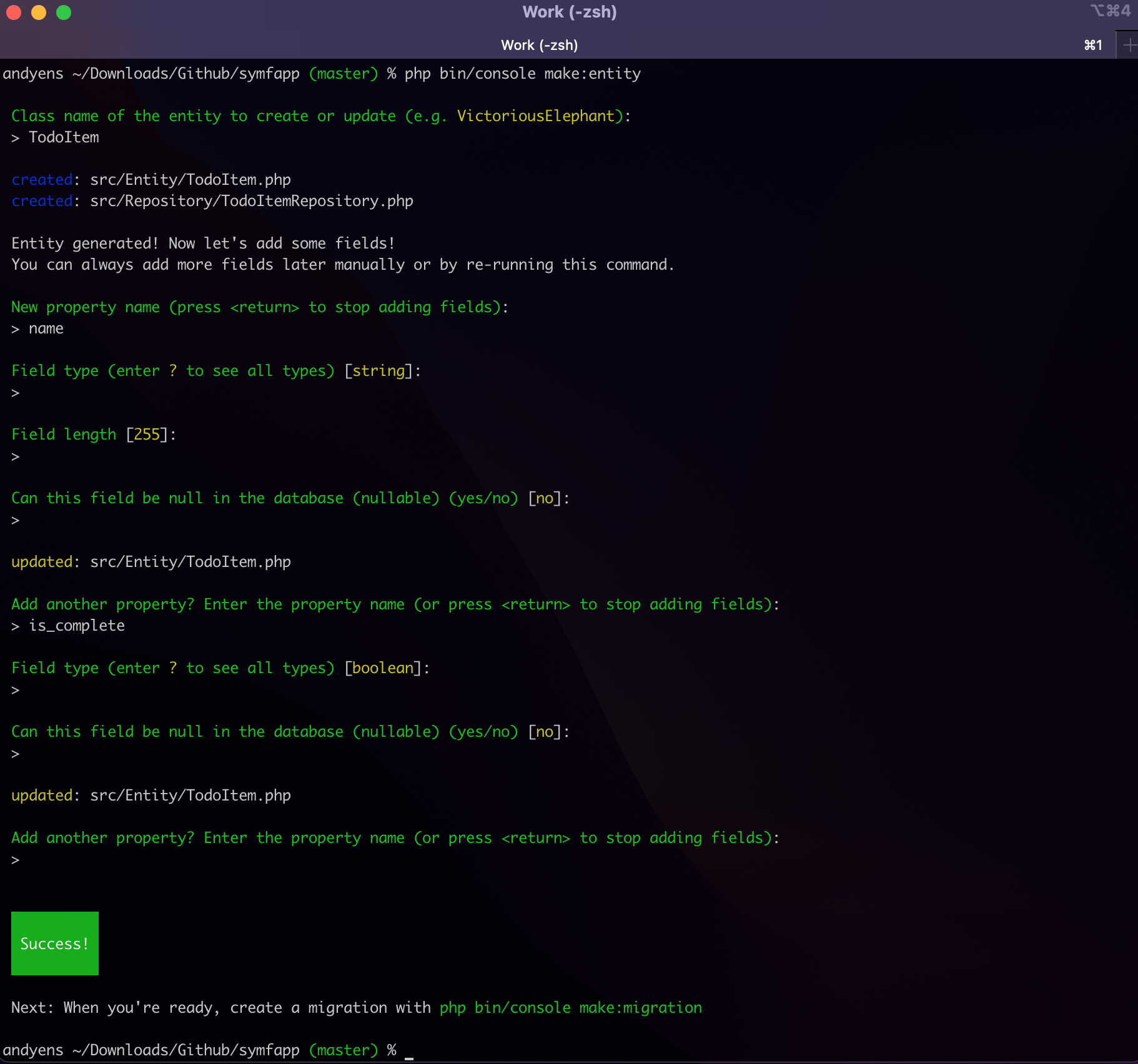
- Laravel TodoApp – Model + Migration erstellen
- Laravel TodoApp – ListItem Form + Route + Controller erstellen
- Laravel TodoApp – Formulardaten in Logdatei ausgeben
- Laravel TodoApp – Formulardaten in Tabelle speichern
- Laravel TodoApp – ListItems aus Tabelle ausgeben
- Laravel TodoApp – Todo ListItem als erledigt markieren
- Laravel TodoApp – Layout erstellen
- Laravel TodoApp – Bootstrap hinzufügen
- Laravel TodoApp – Welcome Blade Template umbenennen in Todos
- Laravel TodoApp – Todo nur eintragen wenn User angemeldet
- Laravel TodoApp – Nur eigene Todos anzeigen und bearbeiten
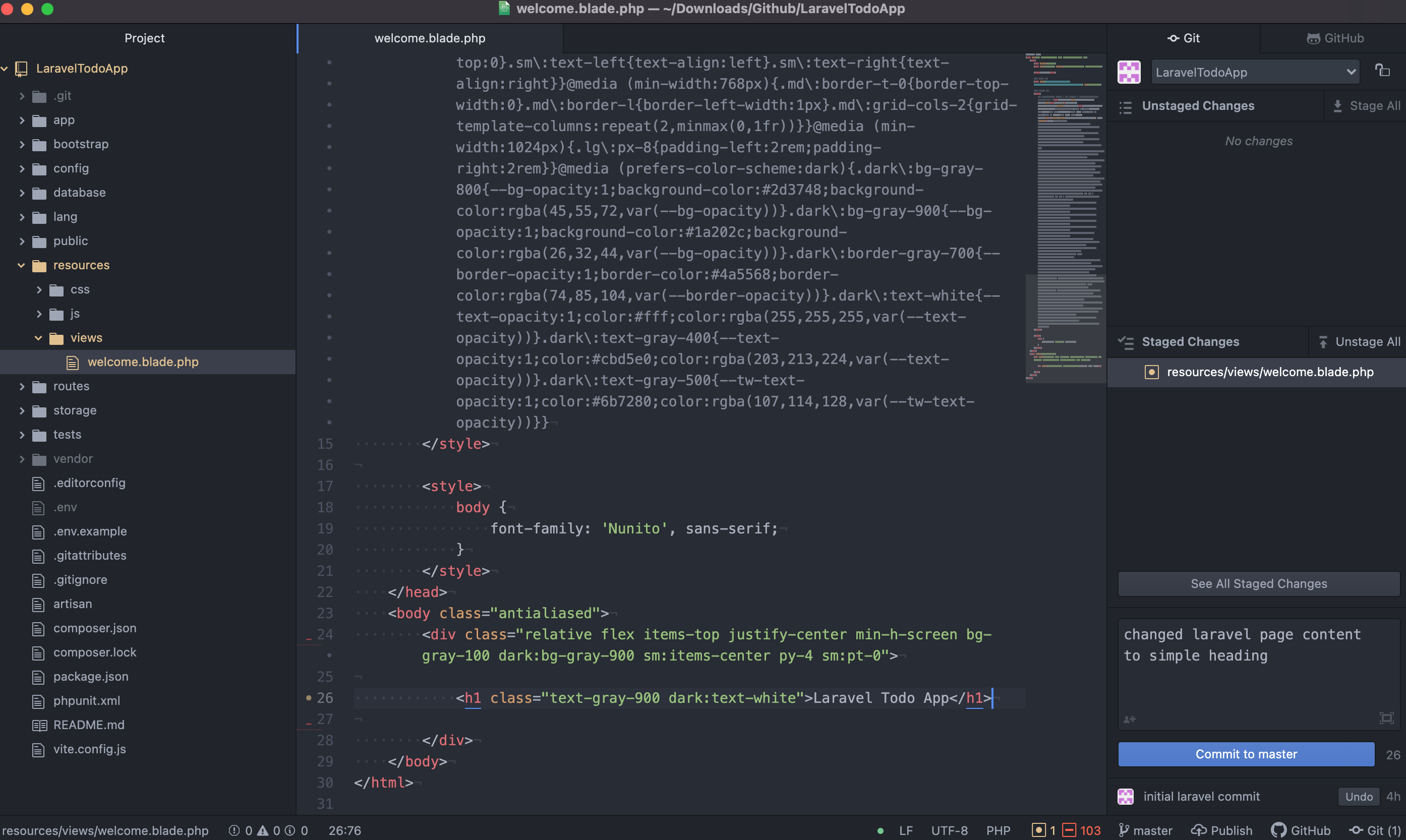
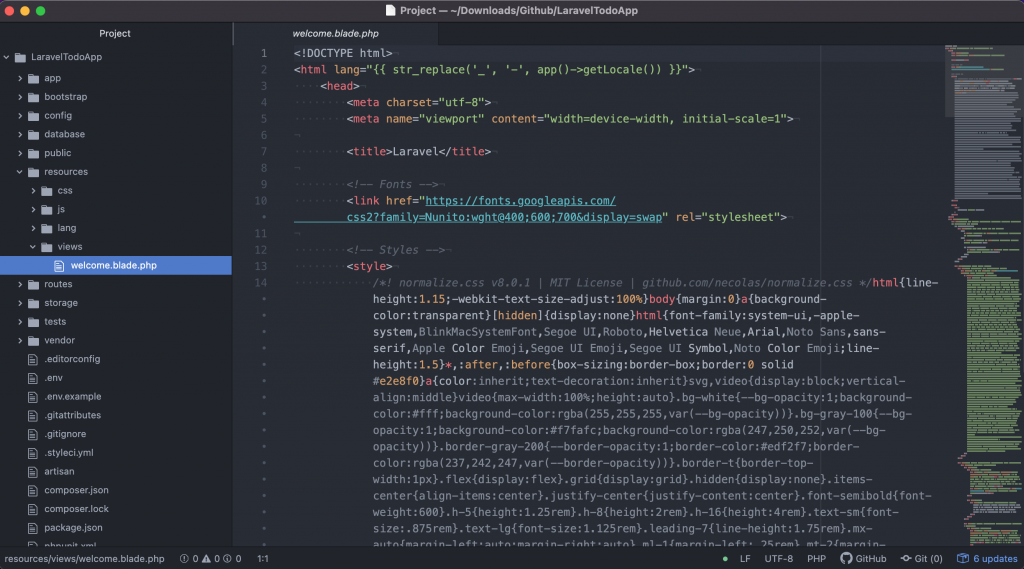
Das Blade-Template „welcome.blade.php“ enthält die View der Laravel App.
Diese View können wir nach dem ersten Einchecken bearbeiten.

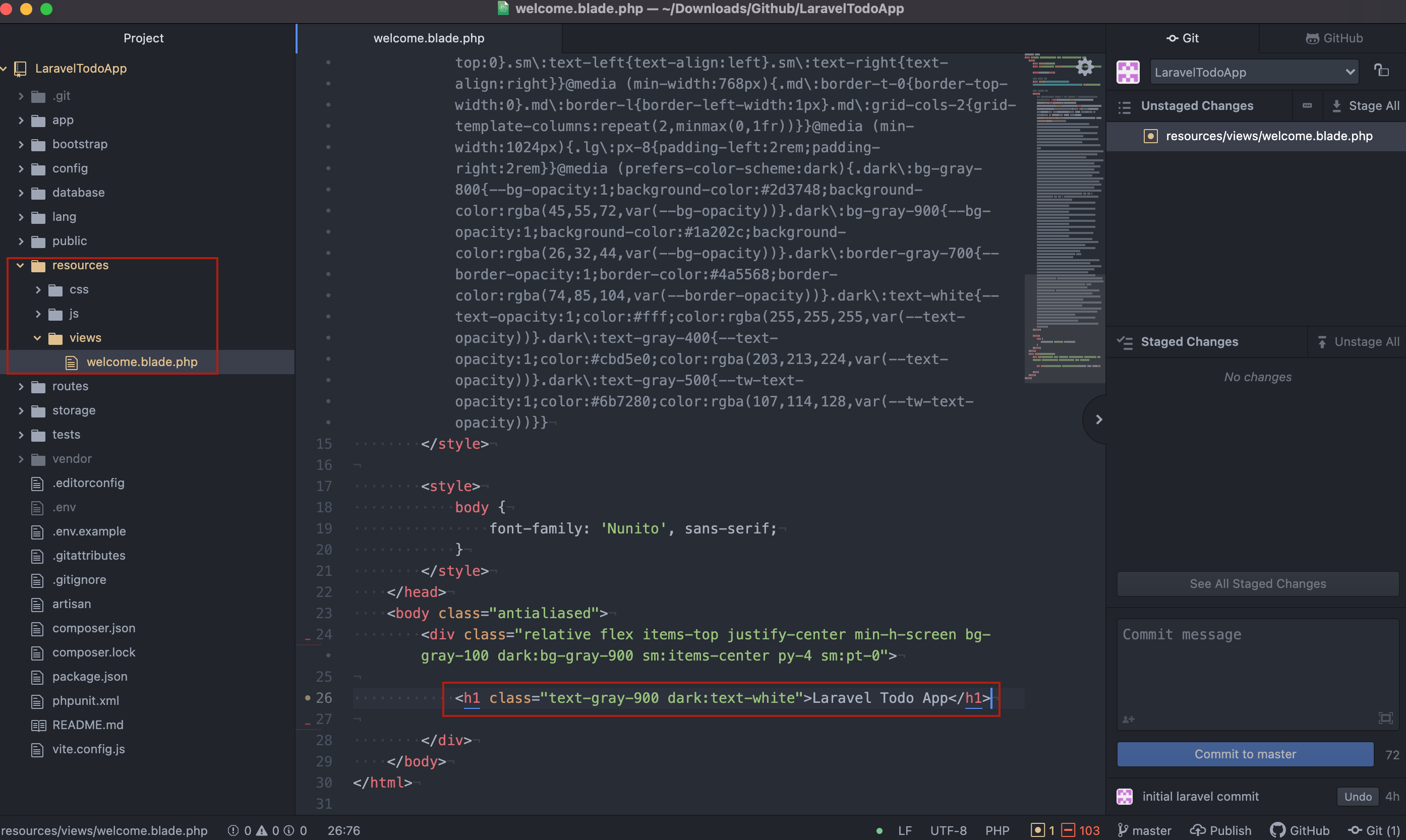
Wir ersetzen den Inhalt der Seite mit einer Überschrift:

Nach Bearbeiten der View sieht die Laravel App folgendermaßen aus:

Nach erfolgreicher Änderung der Überschrift können wir die Änderung einchecken: