- Symfony TodoApp – Projekt mit Git + Github erstellen
- Symfony TodoApp – TodosController erstellen
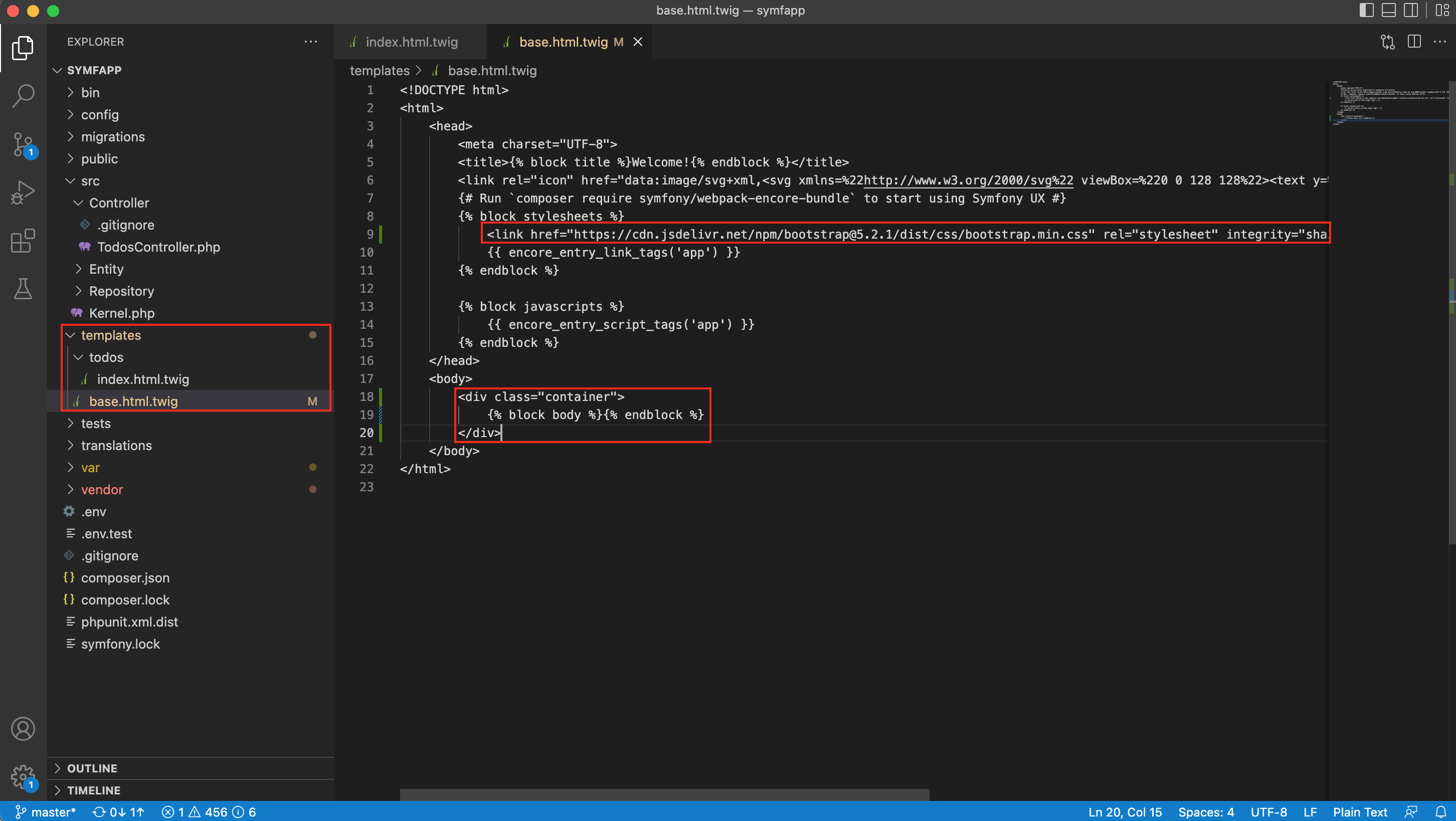
- Symfony TodoApp – Twig Template anpassen
- Symfony Todo App – Bootstrap Styles hinzufügen
- Symfony Todo App – TodosController: Create Route hinzufügen
- Symfony Todo App – Datenbankverbindung erstellen
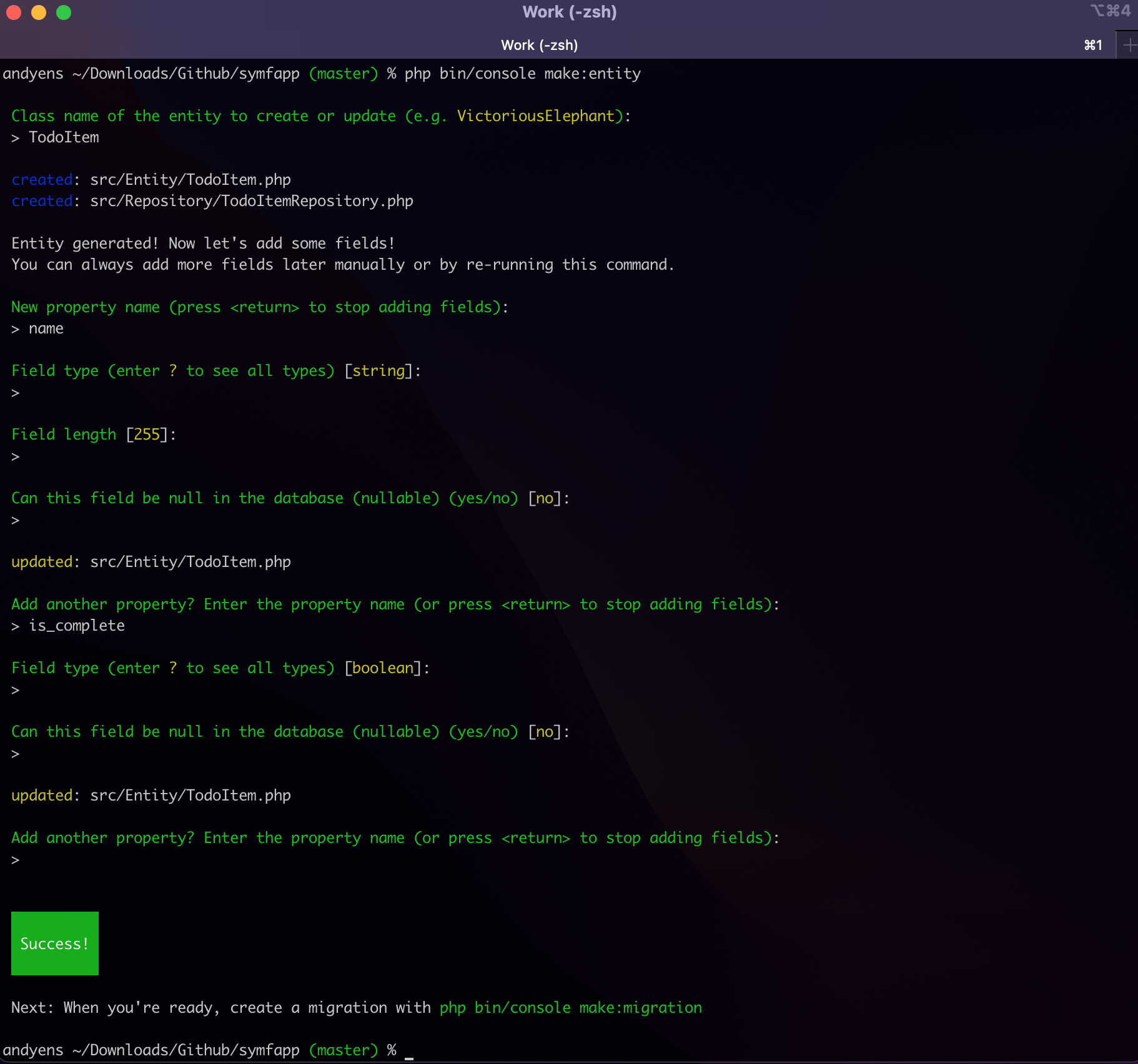
- Symfony Todo App – Entity + Repository erstellen
- Symfony Todo App – TodoItems aus TablePlus Tabelle anzeigen
- Symfony todo App – Formular für Erstellen von TodoItems erzeugen
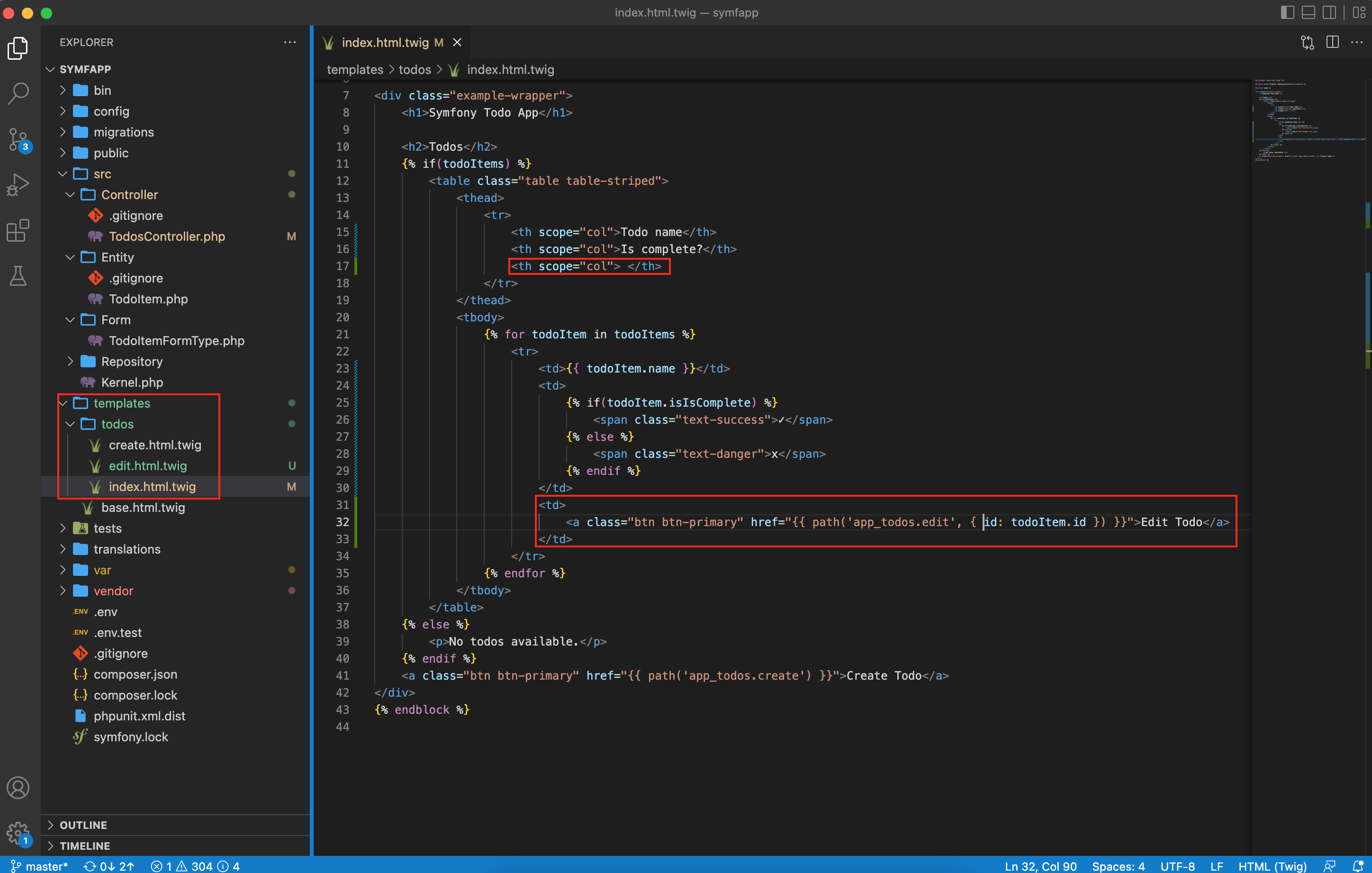
- Symfony Todo App – Formular für Bearbeiten von TodoItems erzeugen
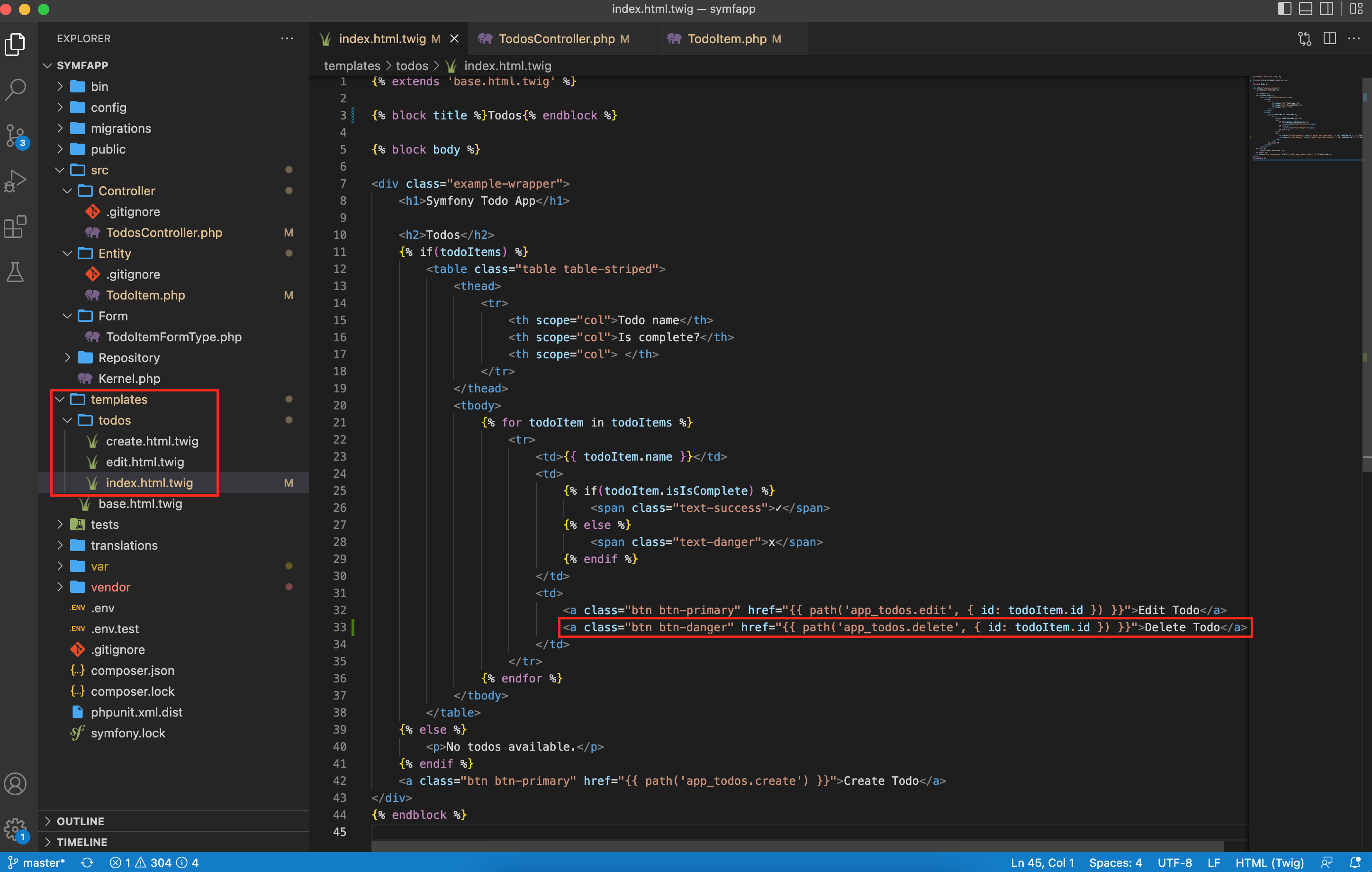
- Symfony TodoApp – Löschen-Funktion für TodoItems erzeugen
- Symfony TodoApp – Login + Registrierung hinzufügen
In diesem Schritt fügen wir die Bootstrap Styles hinzu! Dazu passen wir das Twig Layout an:


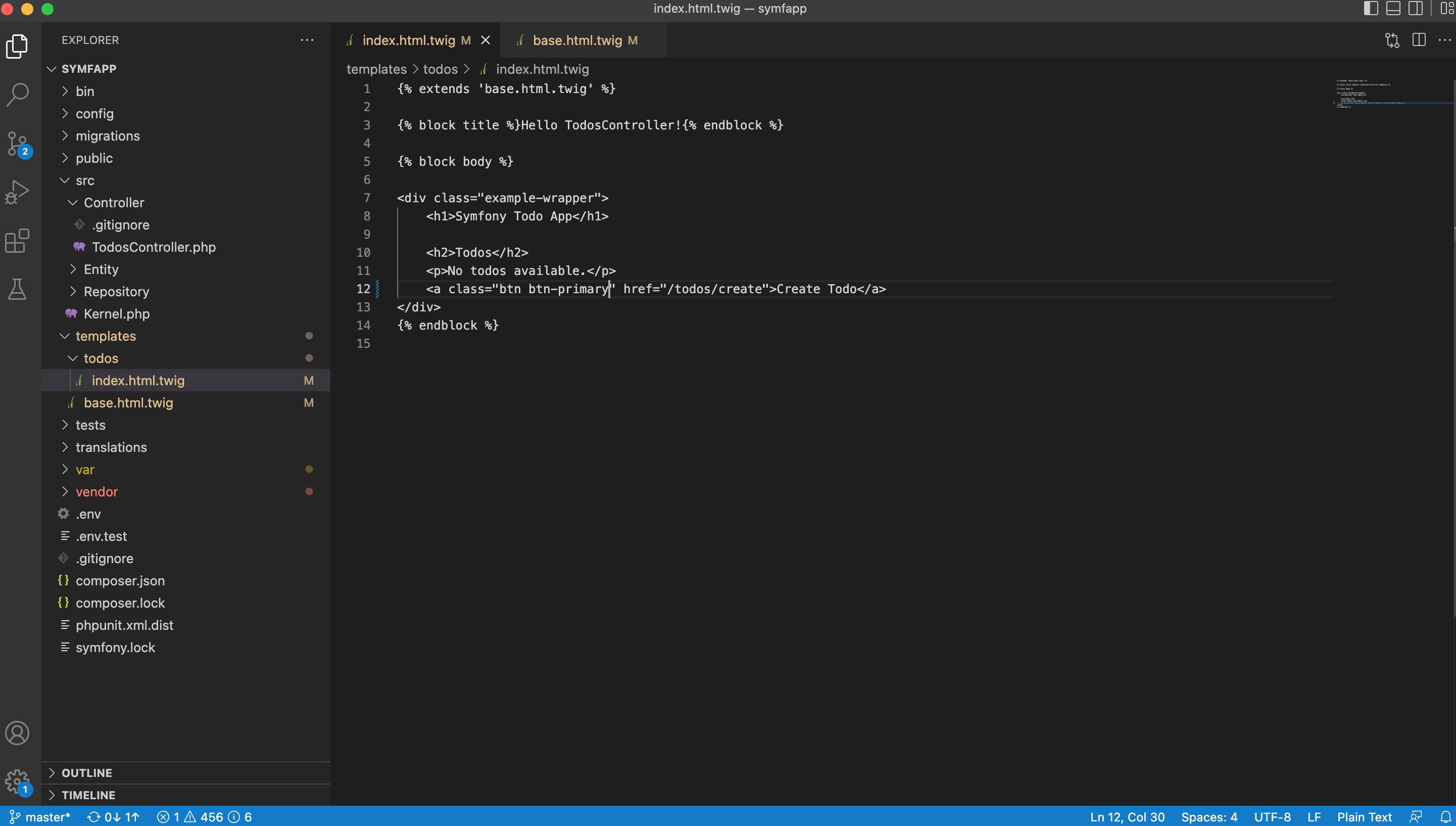
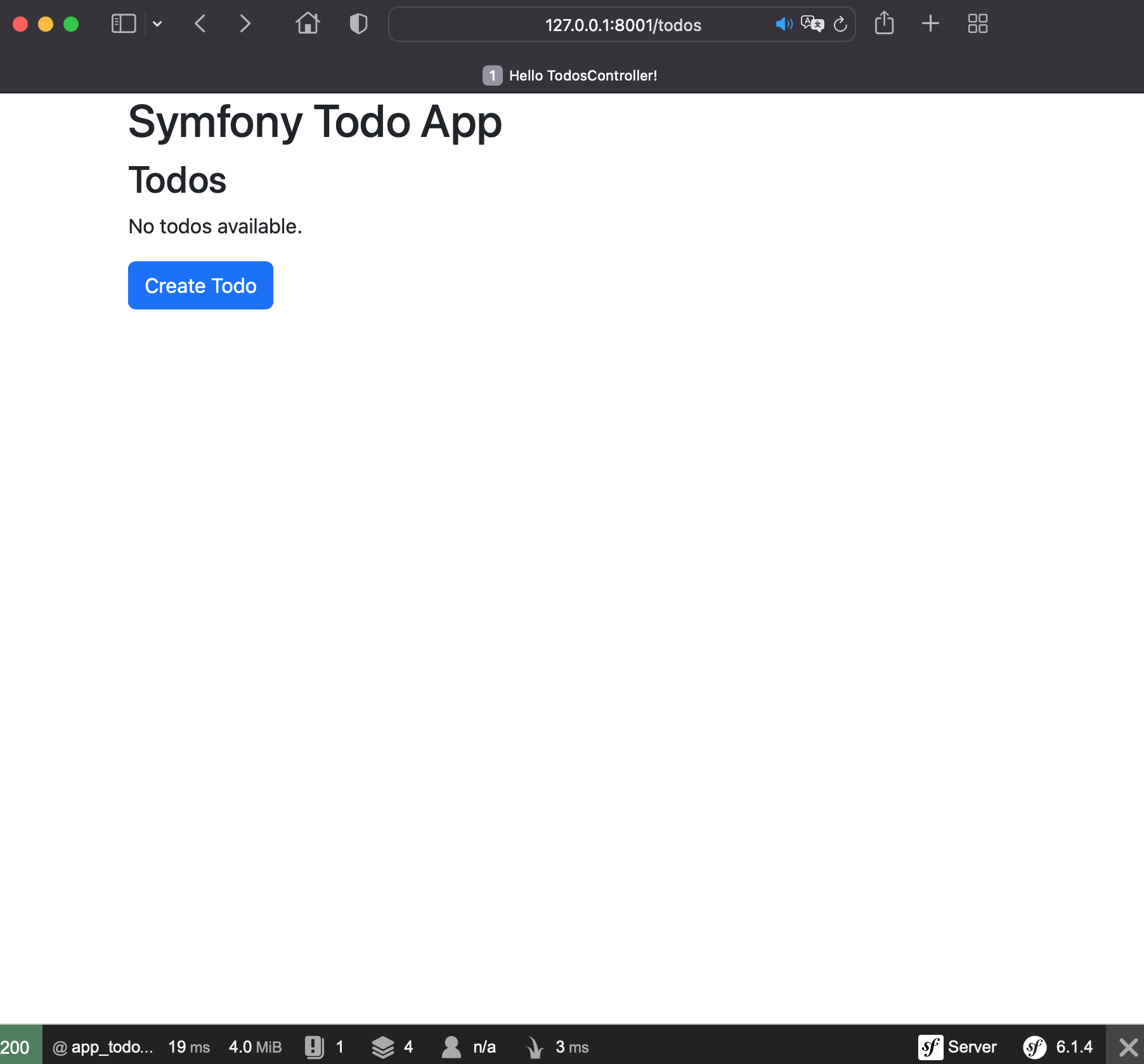
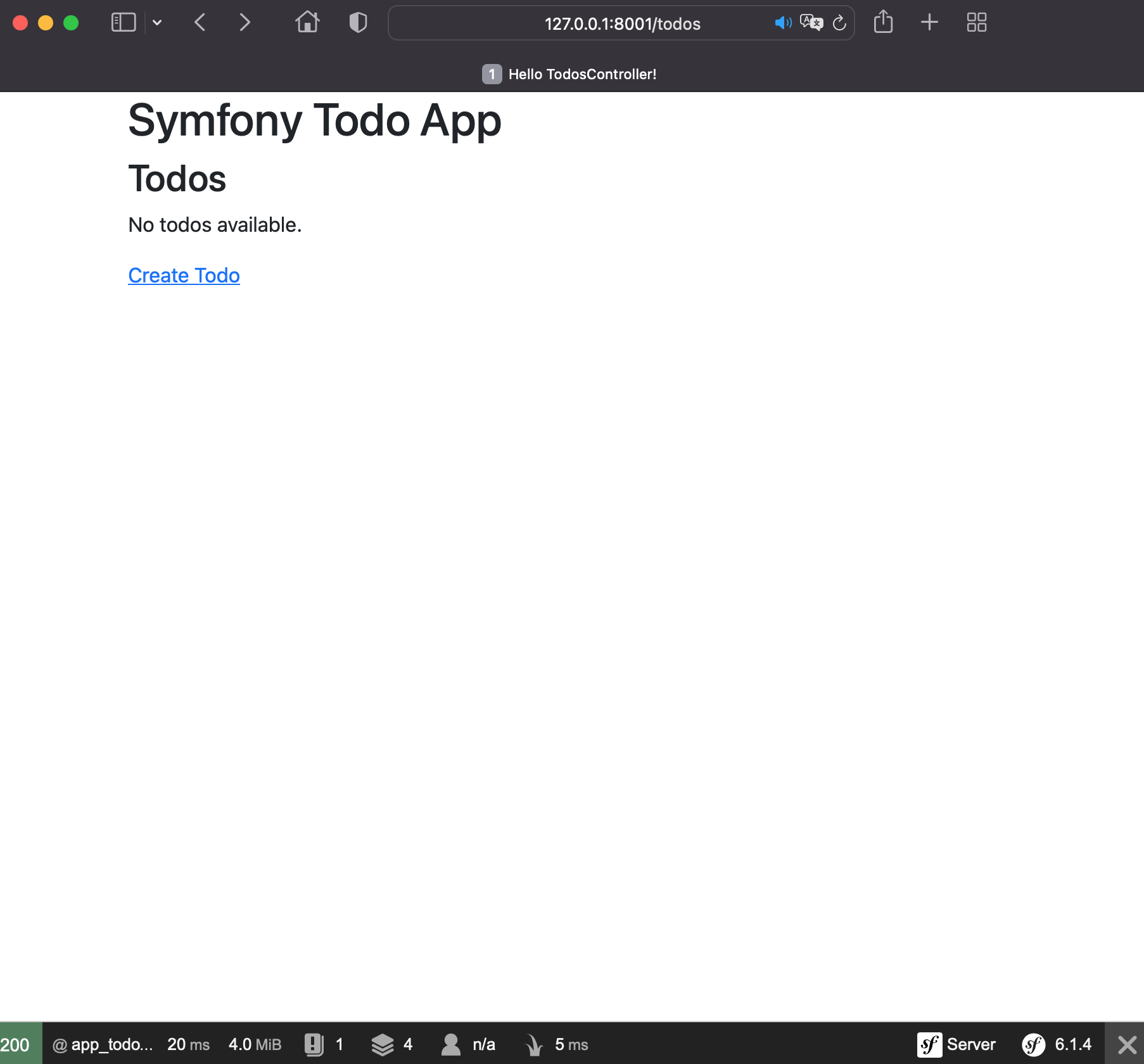
Nach Hinzufügen von Bootstrap passen wir den Style des „Erstellen-Buttons“ an.