- Symfony TodoApp – Projekt mit Git + Github erstellen
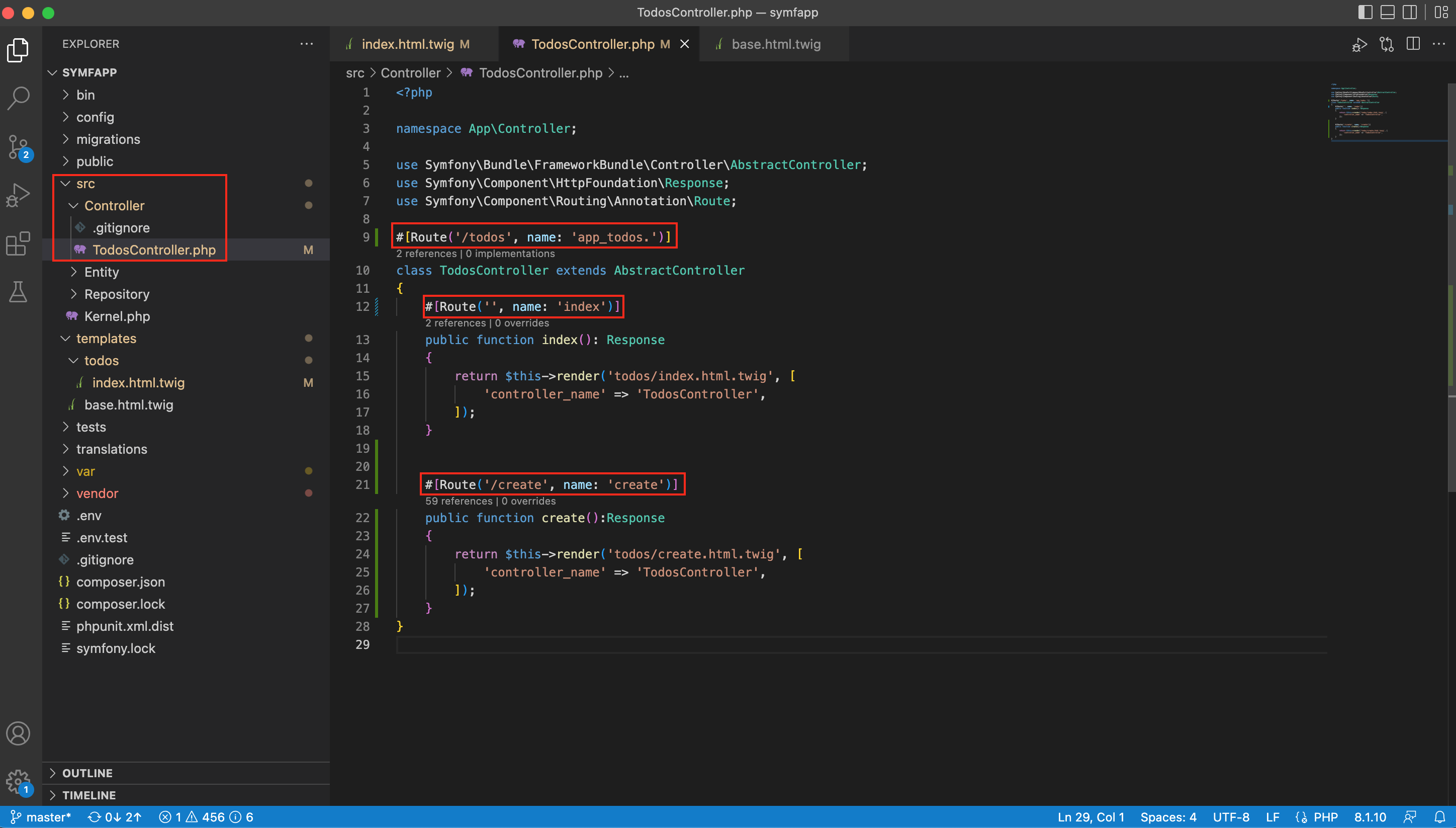
- Symfony TodoApp – TodosController erstellen
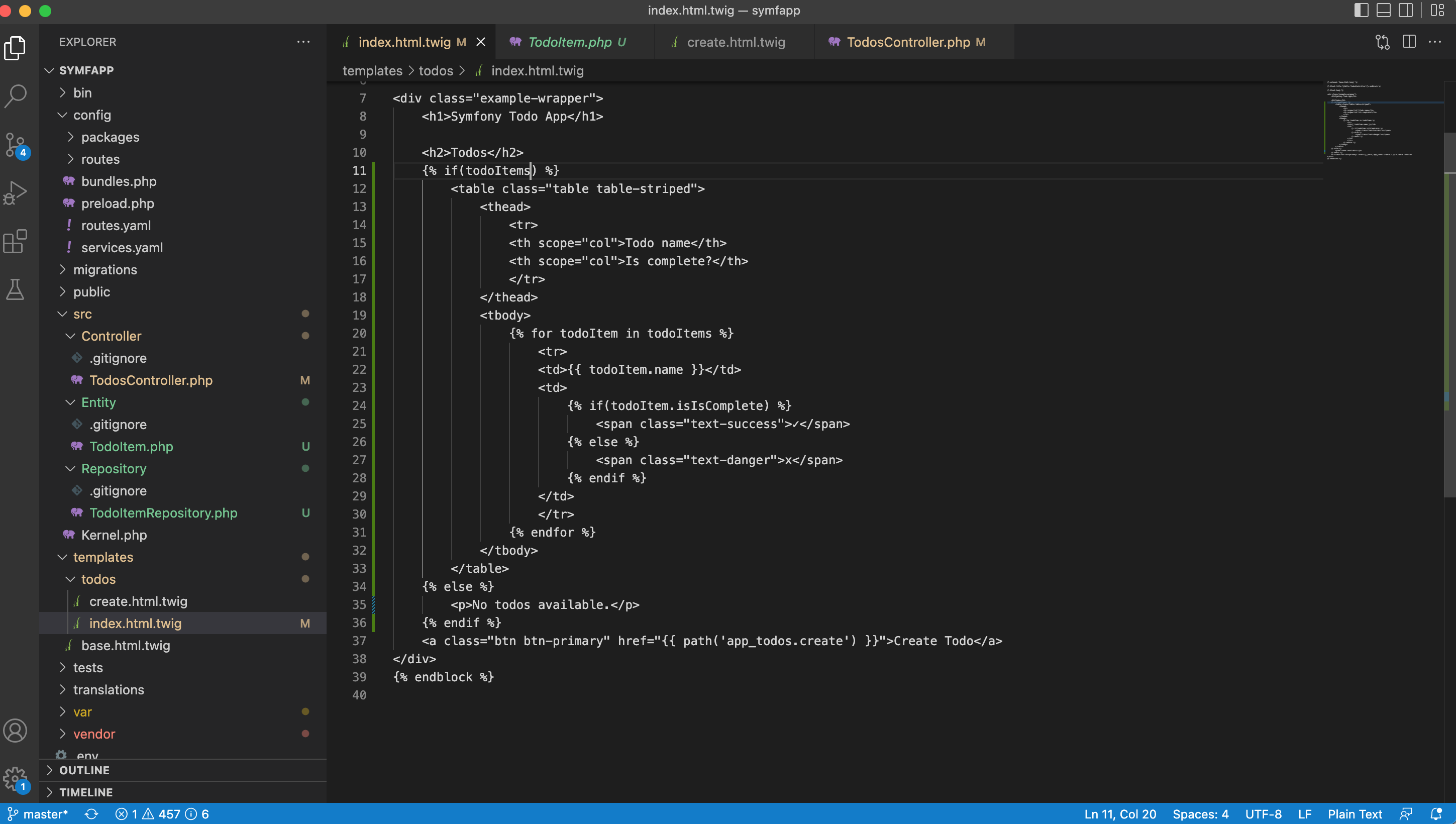
- Symfony TodoApp – Twig Template anpassen
- Symfony Todo App – Bootstrap Styles hinzufügen
- Symfony Todo App – TodosController: Create Route hinzufügen
- Symfony Todo App – Datenbankverbindung erstellen
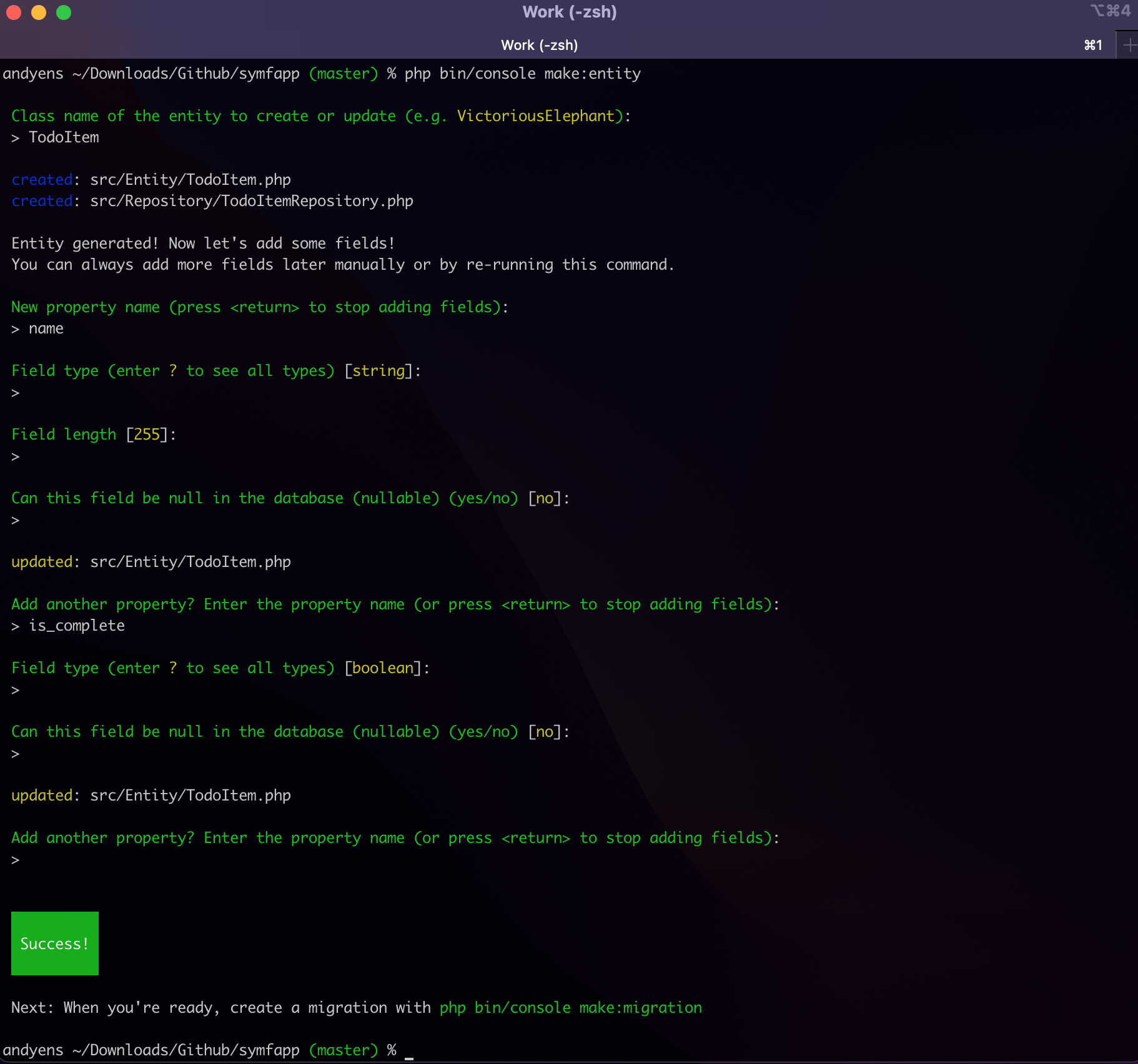
- Symfony Todo App – Entity + Repository erstellen
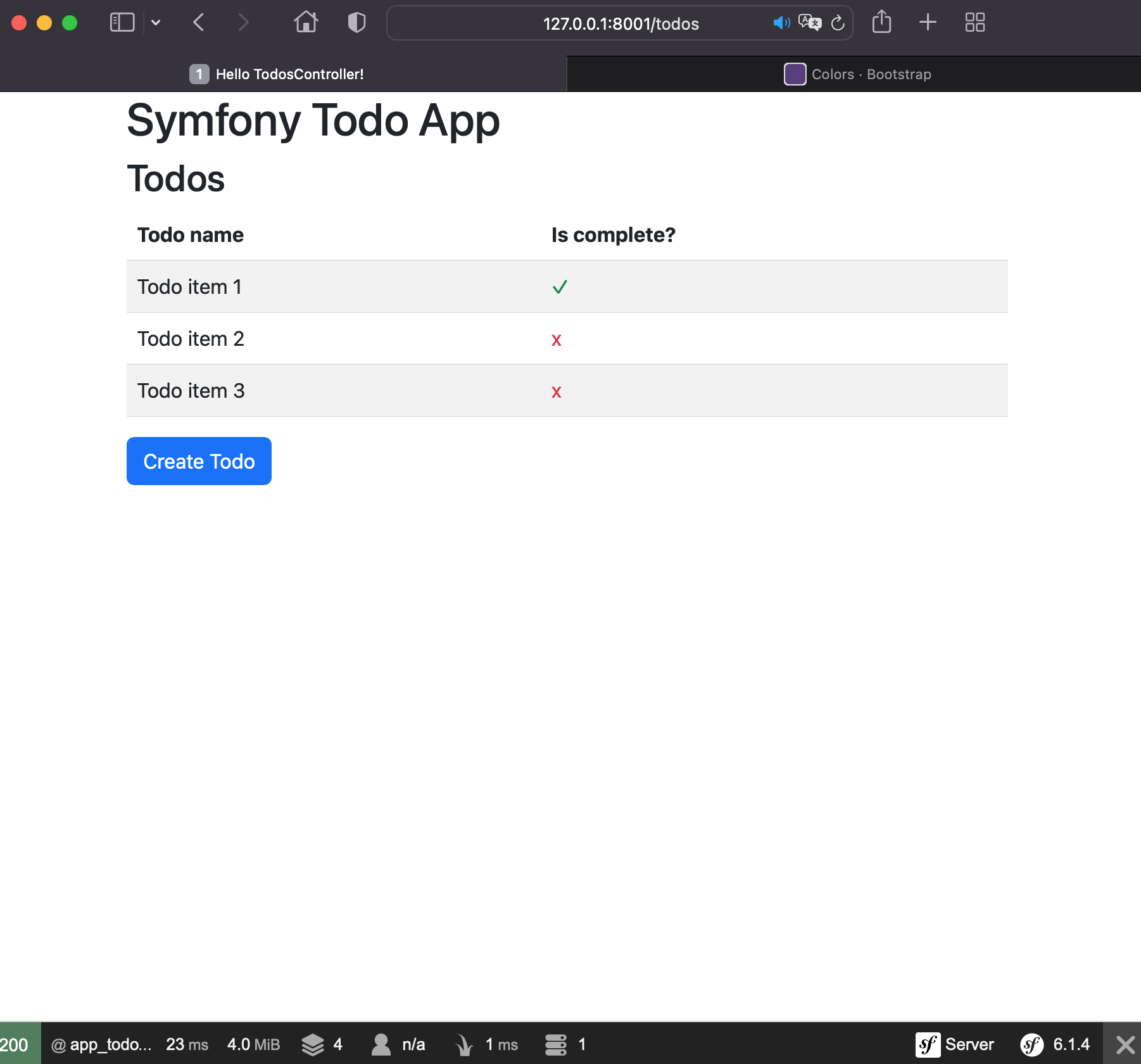
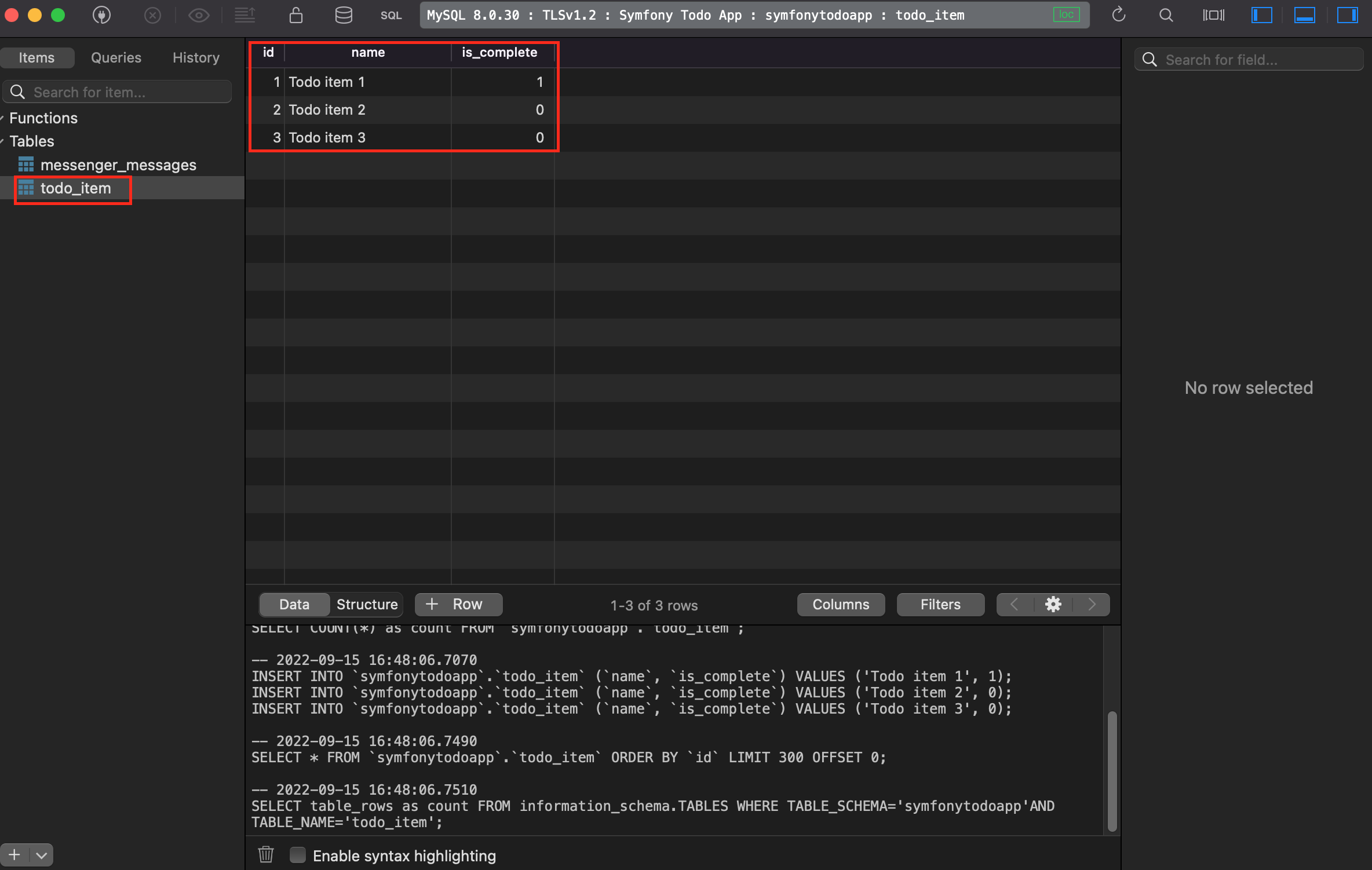
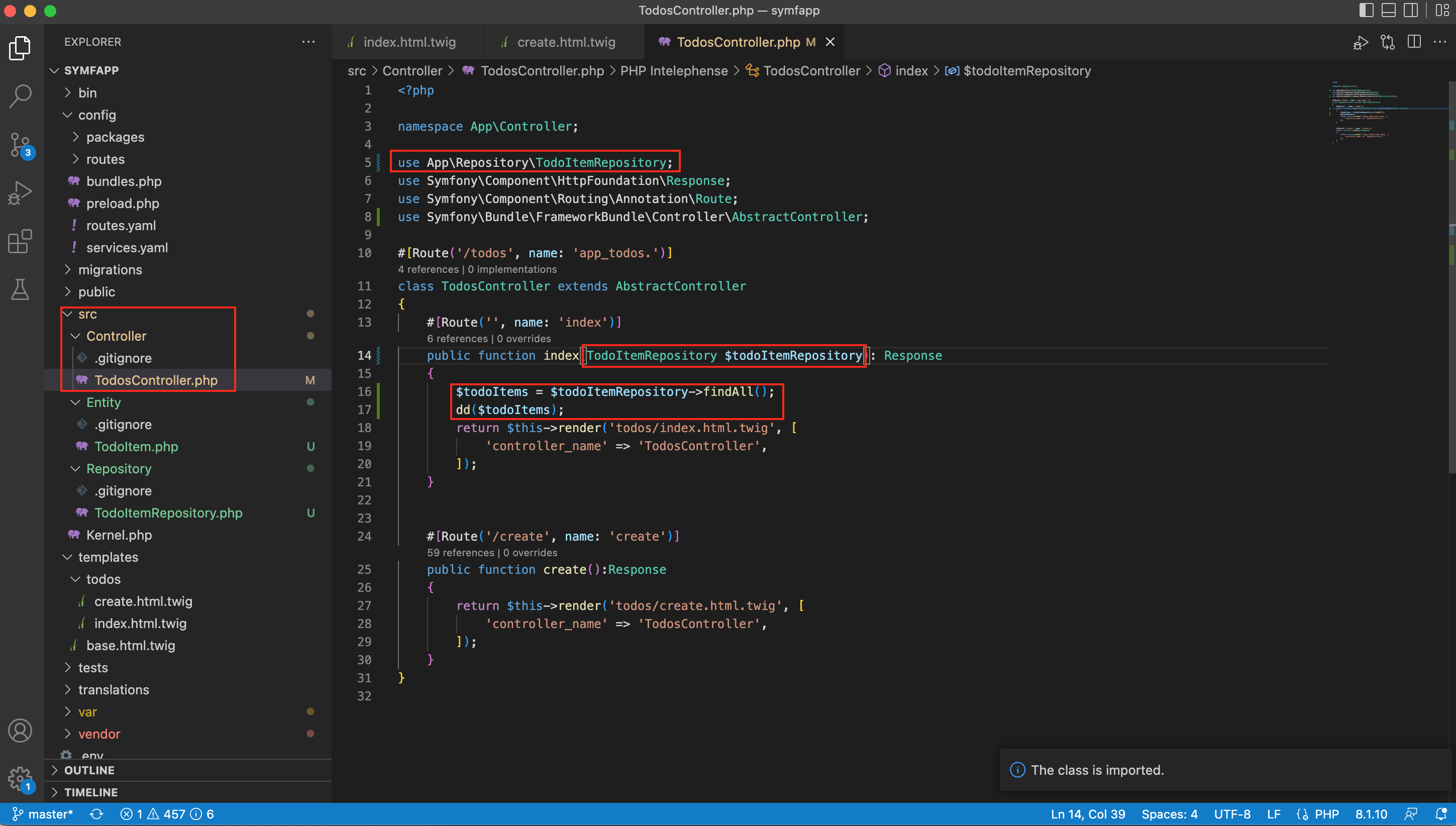
- Symfony Todo App – TodoItems aus TablePlus Tabelle anzeigen
- Symfony todo App – Formular für Erstellen von TodoItems erzeugen
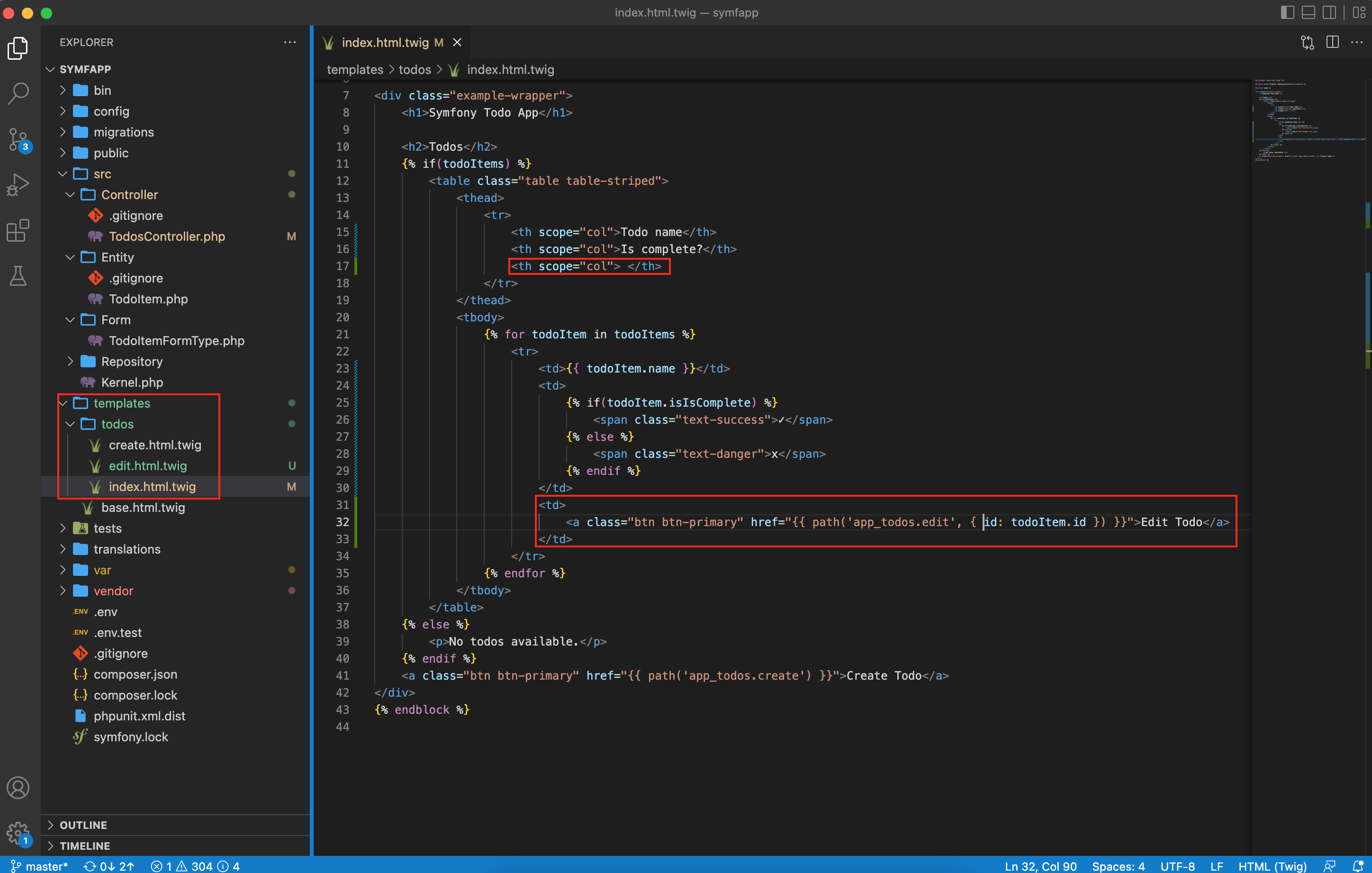
- Symfony Todo App – Formular für Bearbeiten von TodoItems erzeugen
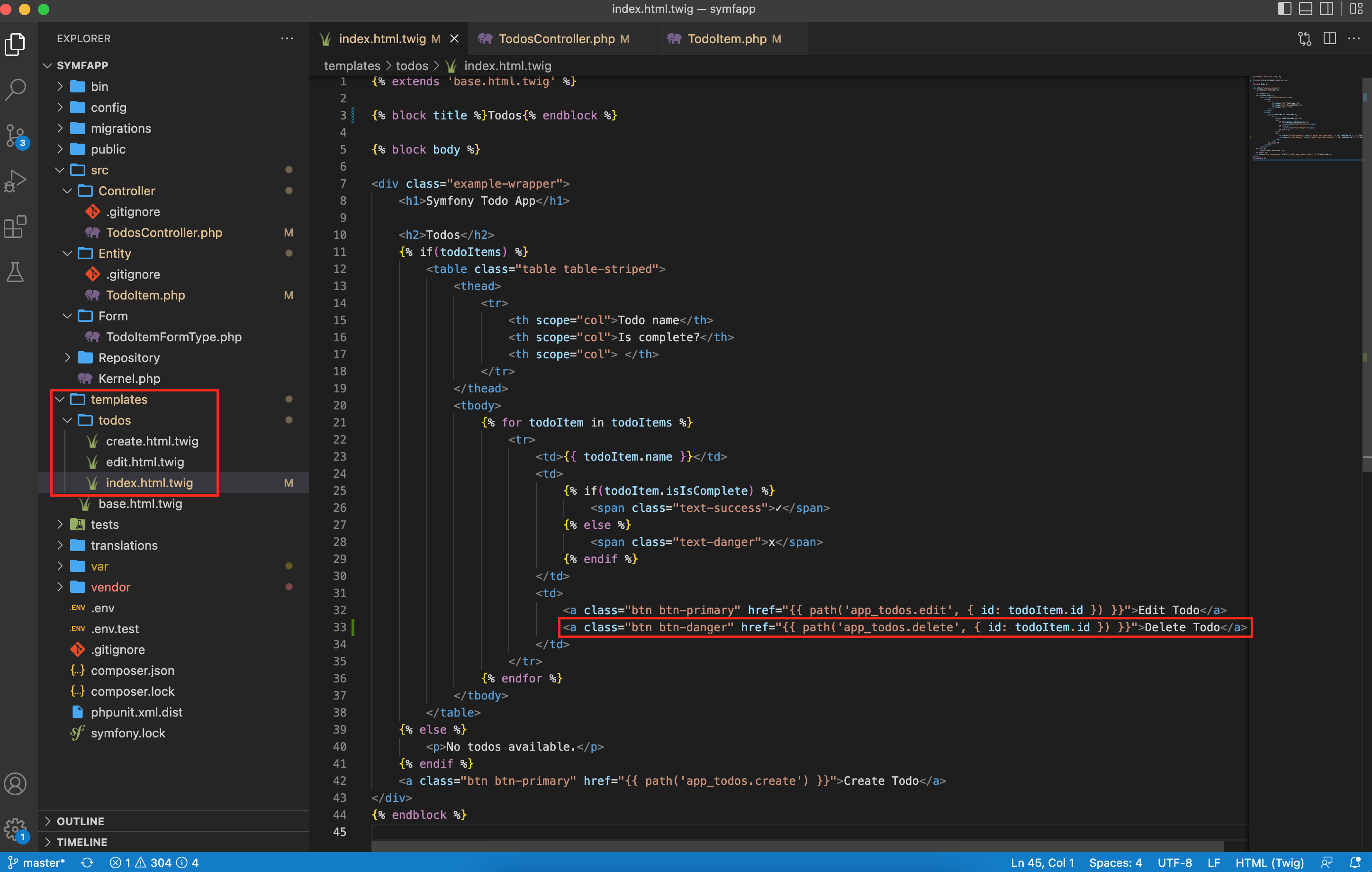
- Symfony TodoApp – Löschen-Funktion für TodoItems erzeugen
- Symfony TodoApp – Login + Registrierung hinzufügen
Wir fügen zuerst ein paar Einträge in die TodoItem-Tabelle ein, damit wir diese im Index-Twig-Template ausgeben können:

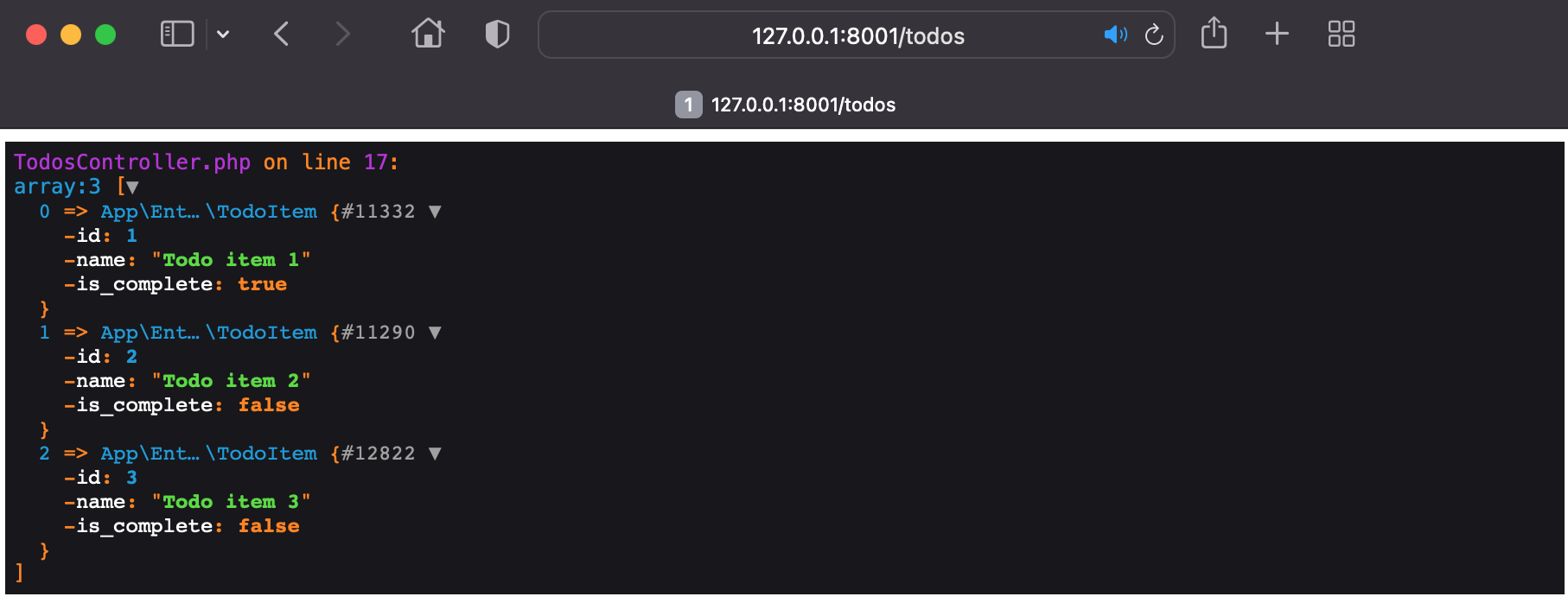
Anschließend verwenden wir das TodoItemRepository im TodosController, um alle Tabellen-Einträge abzurufen und mit dd() auszugeben.


Wir erhalten unsere 3 von Hand erstellten Einträge und können diese in einer Bootstrap-Tabelle ausgeben: