- Symfony TodoApp – Projekt mit Git + Github erstellen
- Symfony TodoApp – TodosController erstellen
- Symfony TodoApp – Twig Template anpassen
- Symfony Todo App – Bootstrap Styles hinzufügen
- Symfony Todo App – TodosController: Create Route hinzufügen
- Symfony Todo App – Datenbankverbindung erstellen
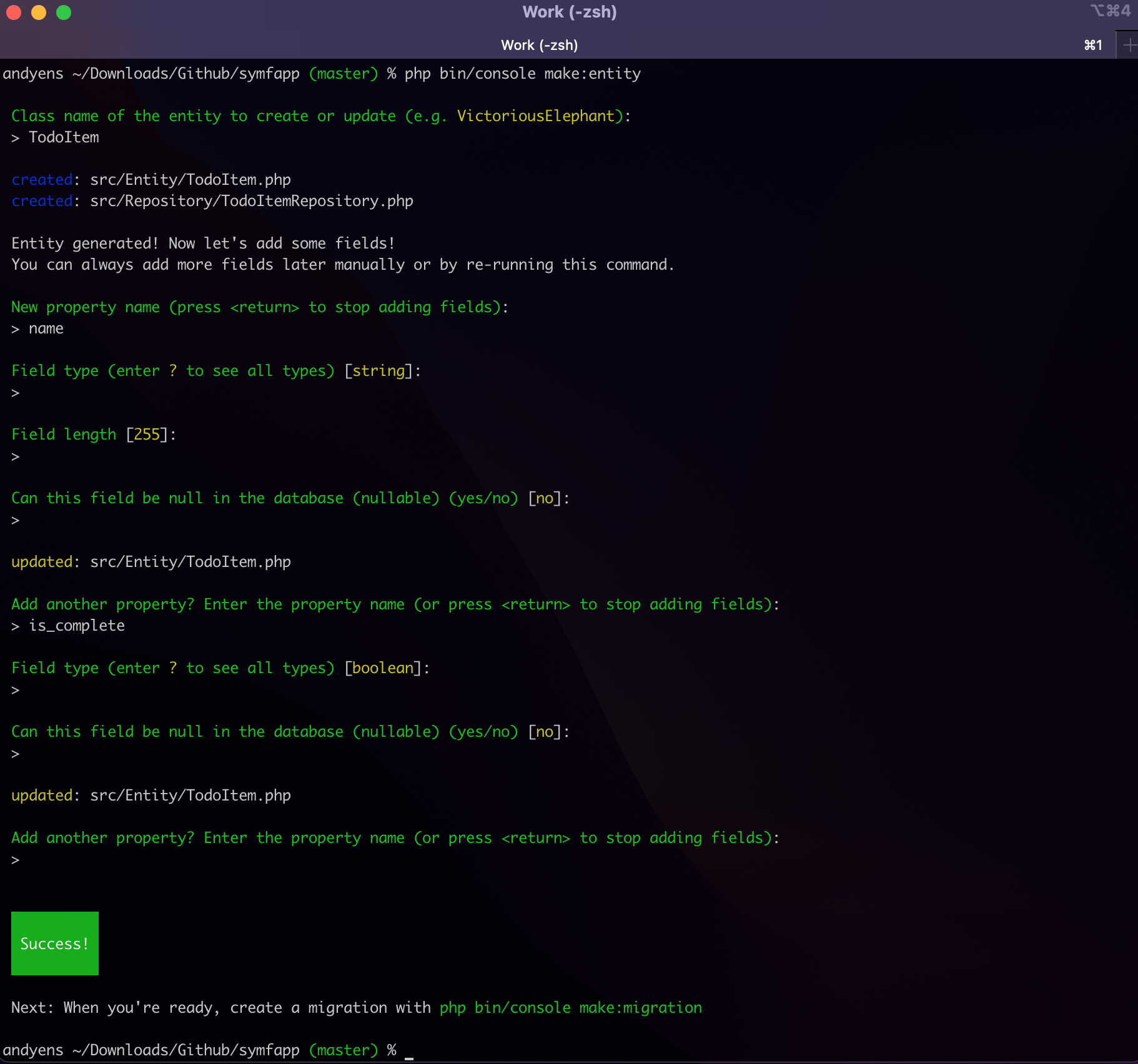
- Symfony Todo App – Entity + Repository erstellen
- Symfony Todo App – TodoItems aus TablePlus Tabelle anzeigen
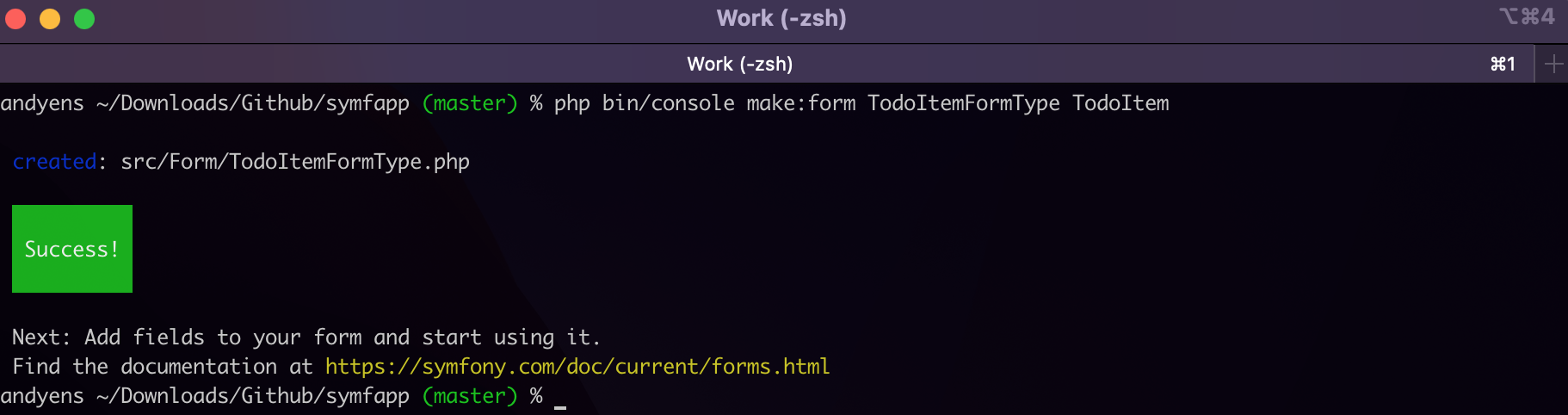
- Symfony todo App – Formular für Erstellen von TodoItems erzeugen
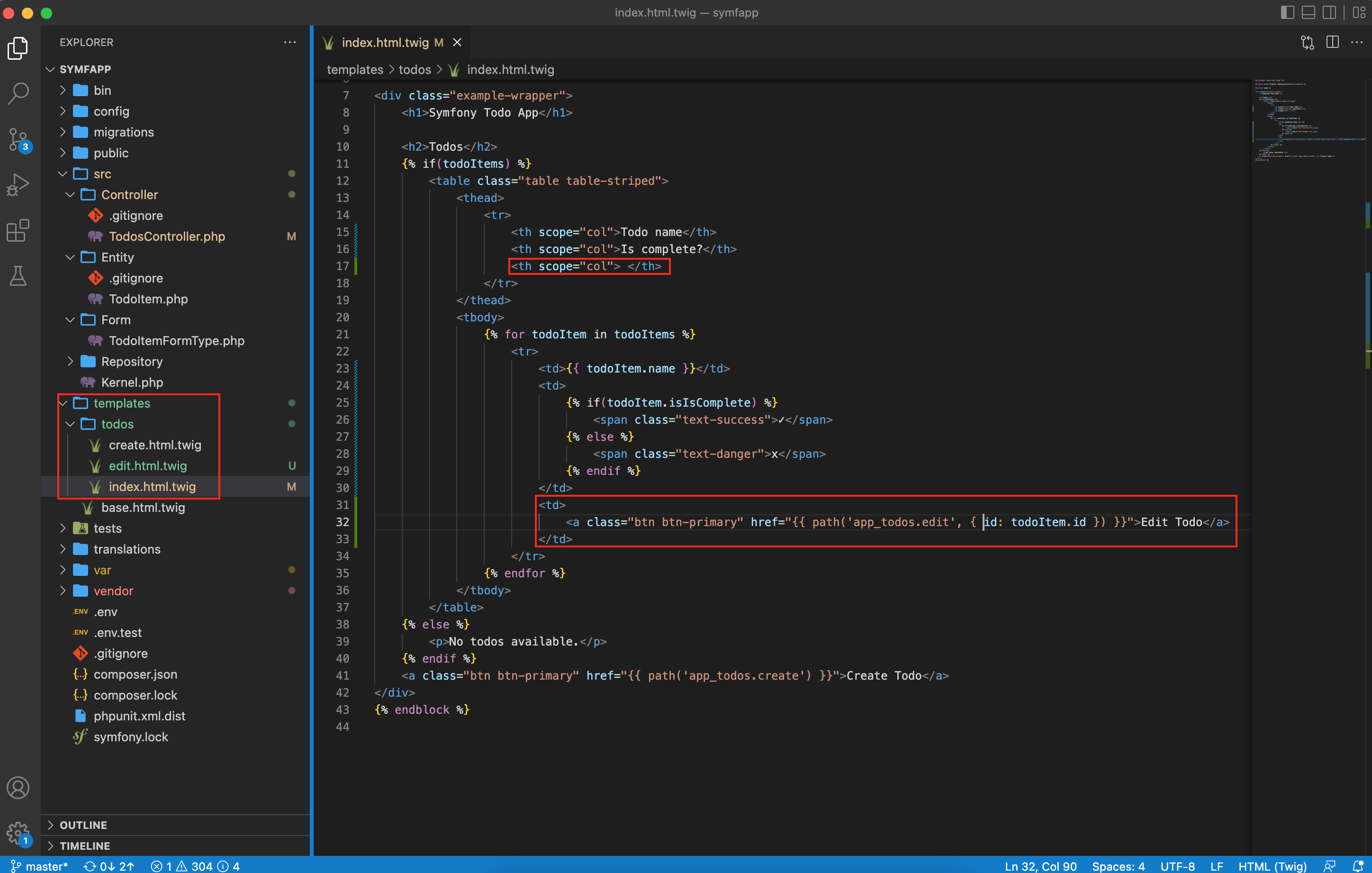
- Symfony Todo App – Formular für Bearbeiten von TodoItems erzeugen
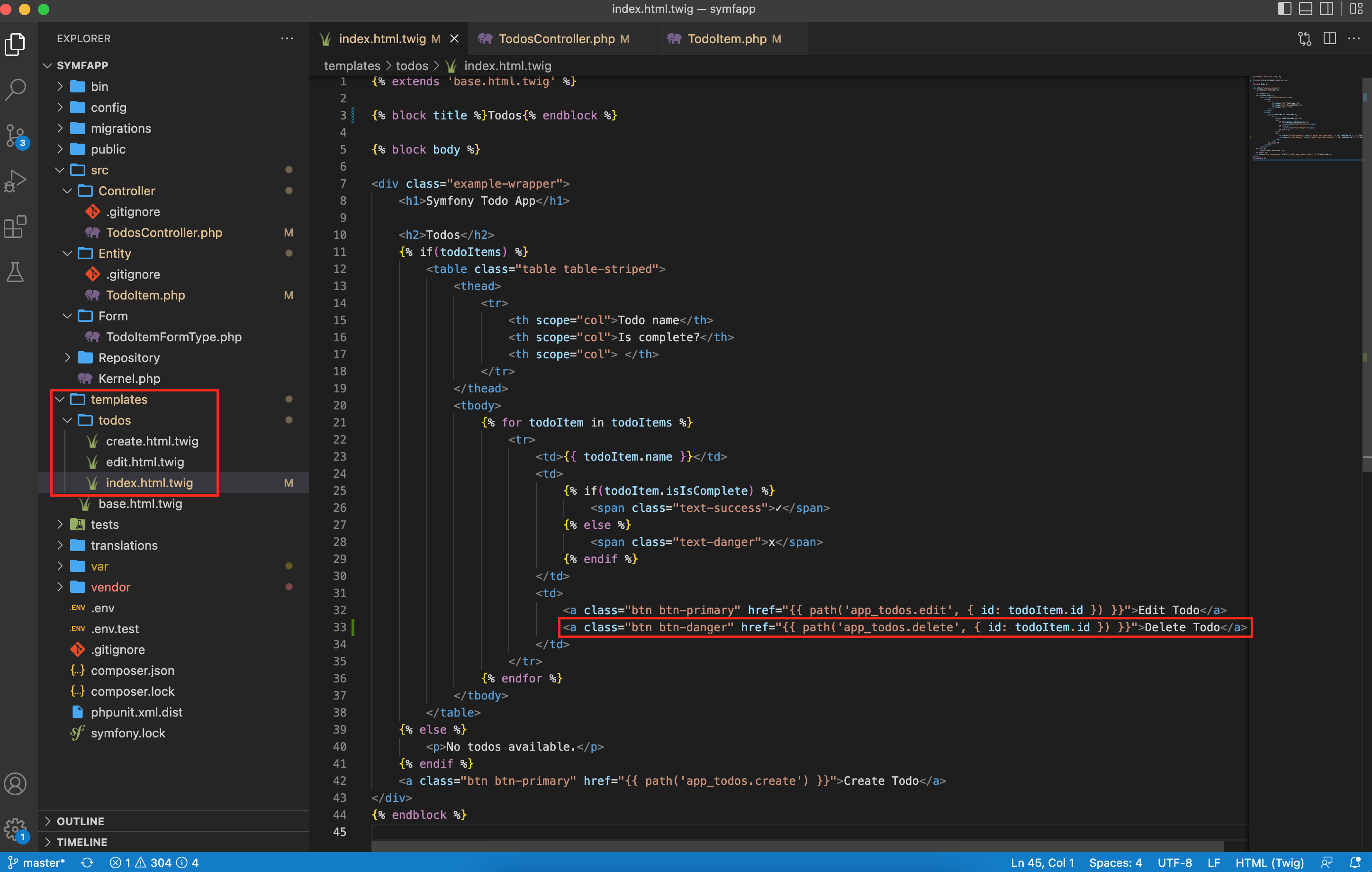
- Symfony TodoApp – Löschen-Funktion für TodoItems erzeugen
- Symfony TodoApp – Login + Registrierung hinzufügen
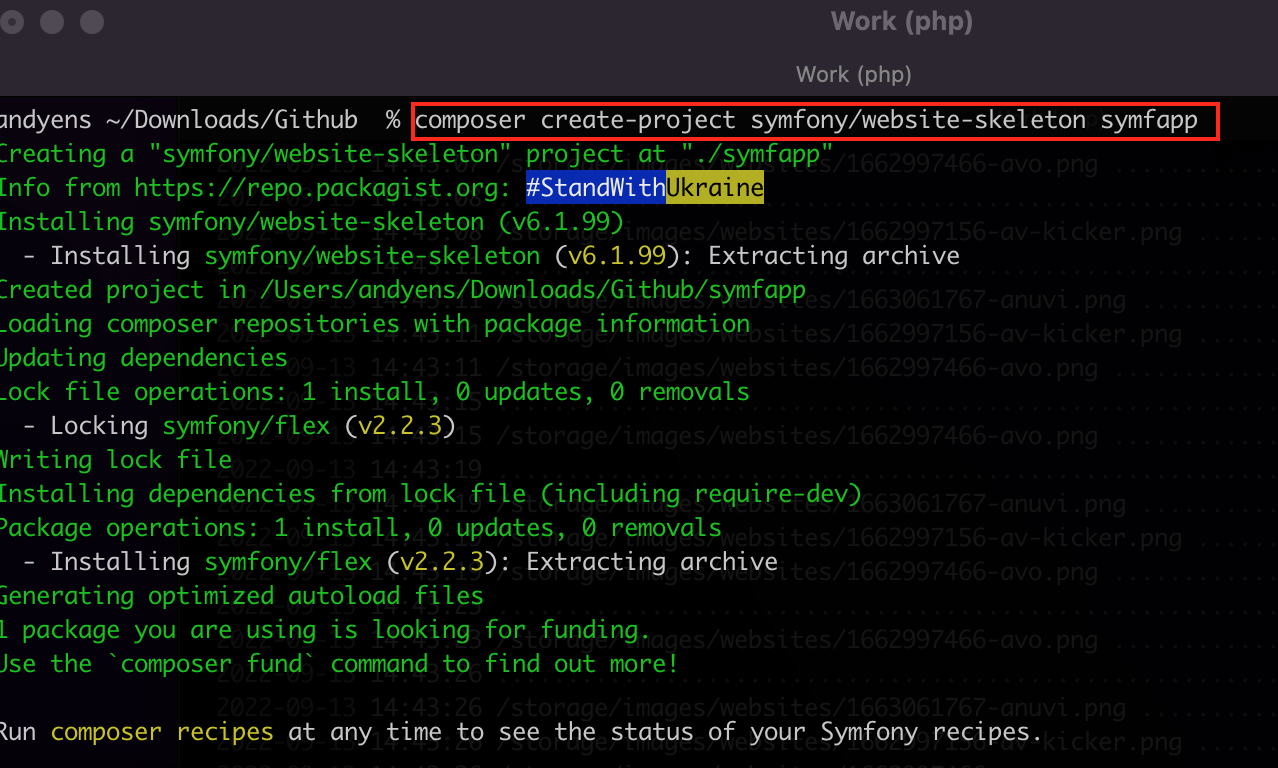
Symfony Projekt erstellen:
composer create-project symfony/website-skeleton <AppName>
cd <AppName>
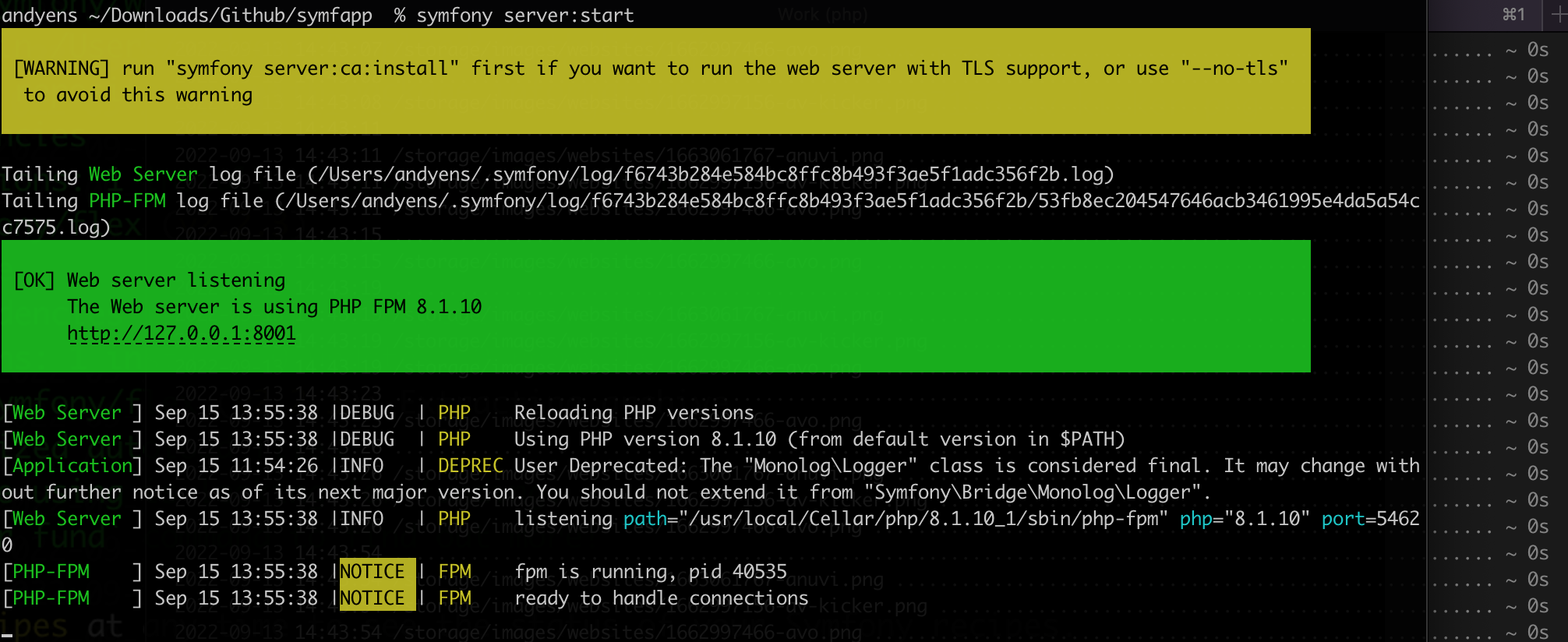
symfony server:start
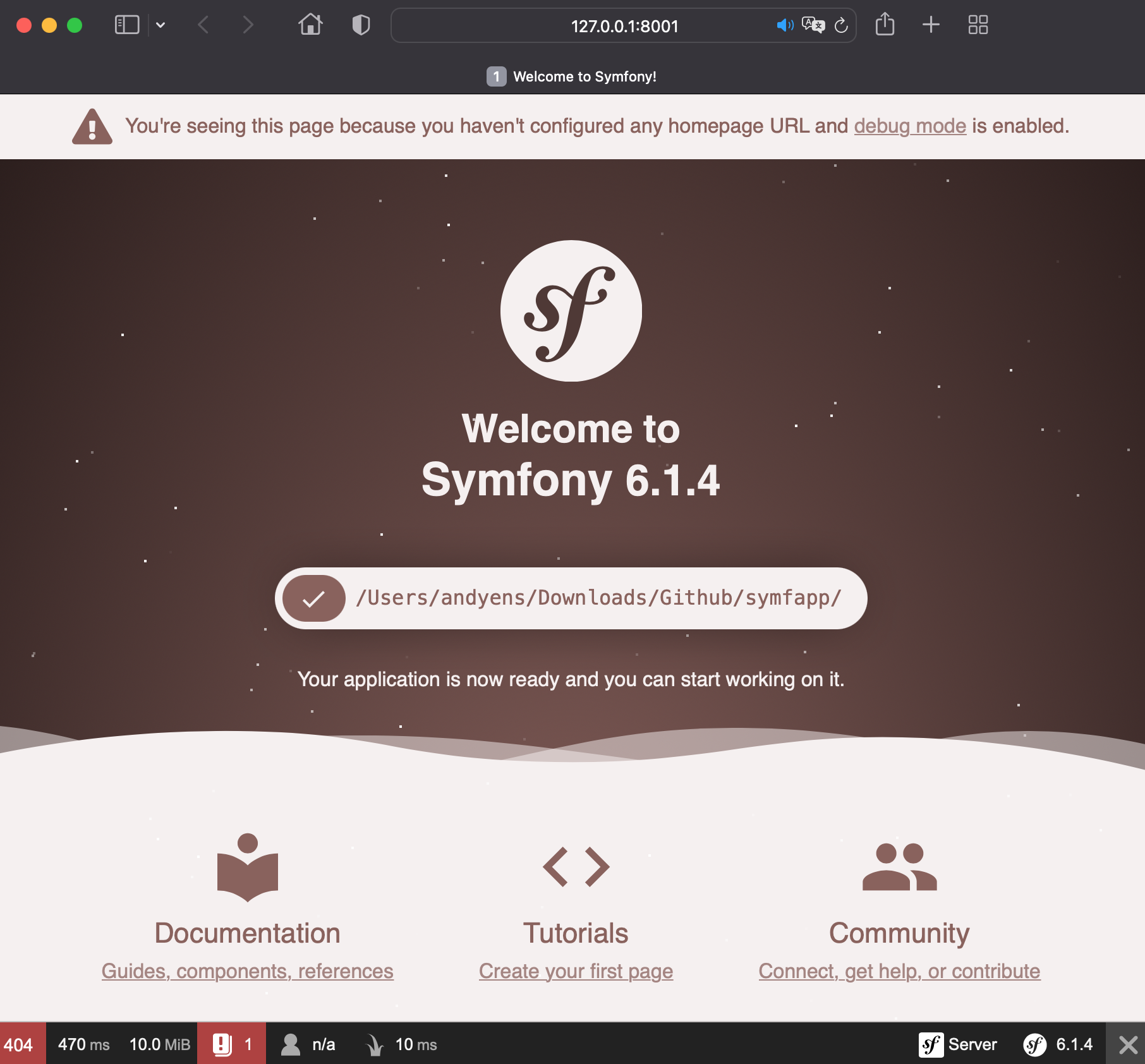
URL aufrufen: http://127.0.0.1:8001

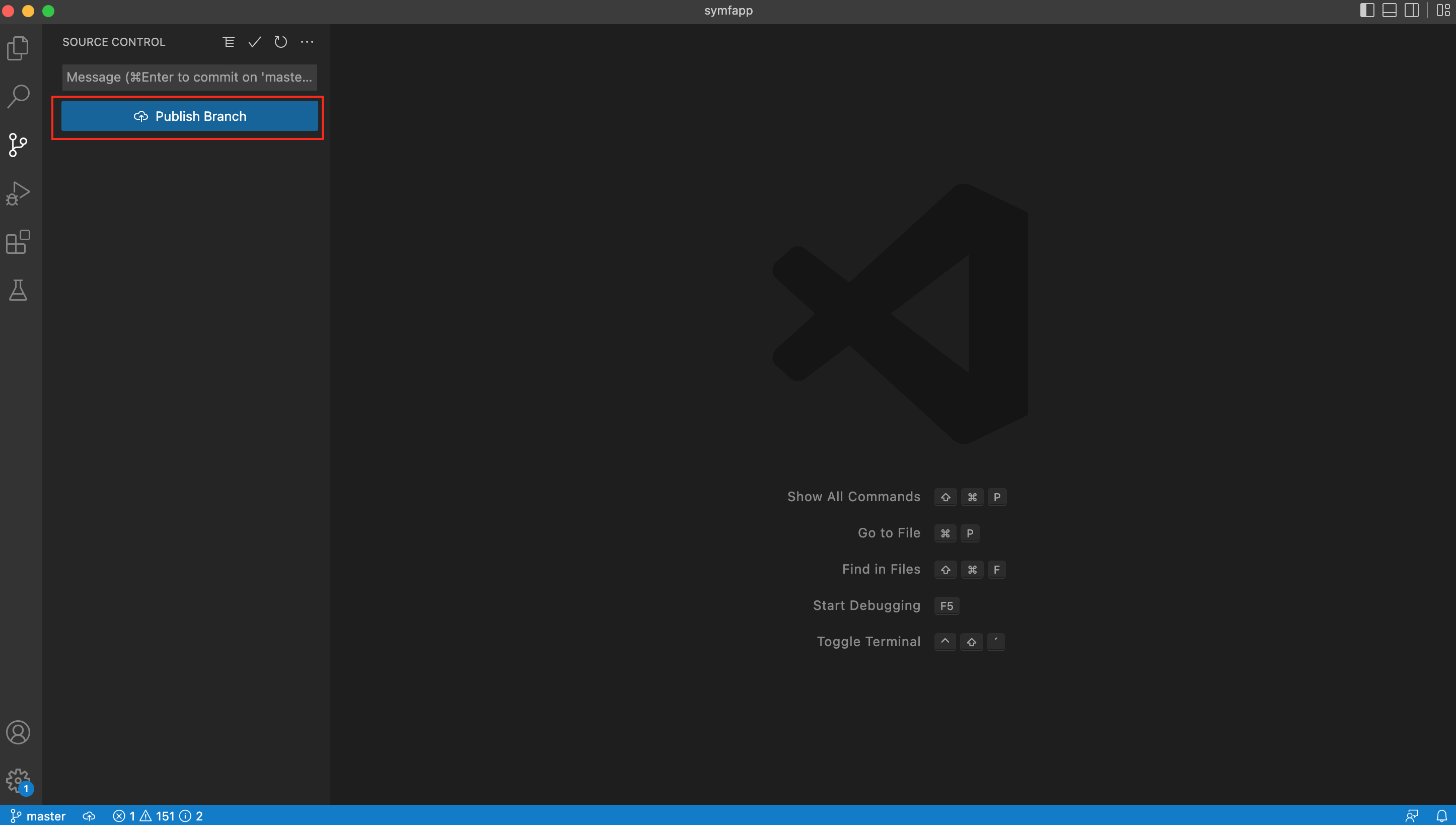
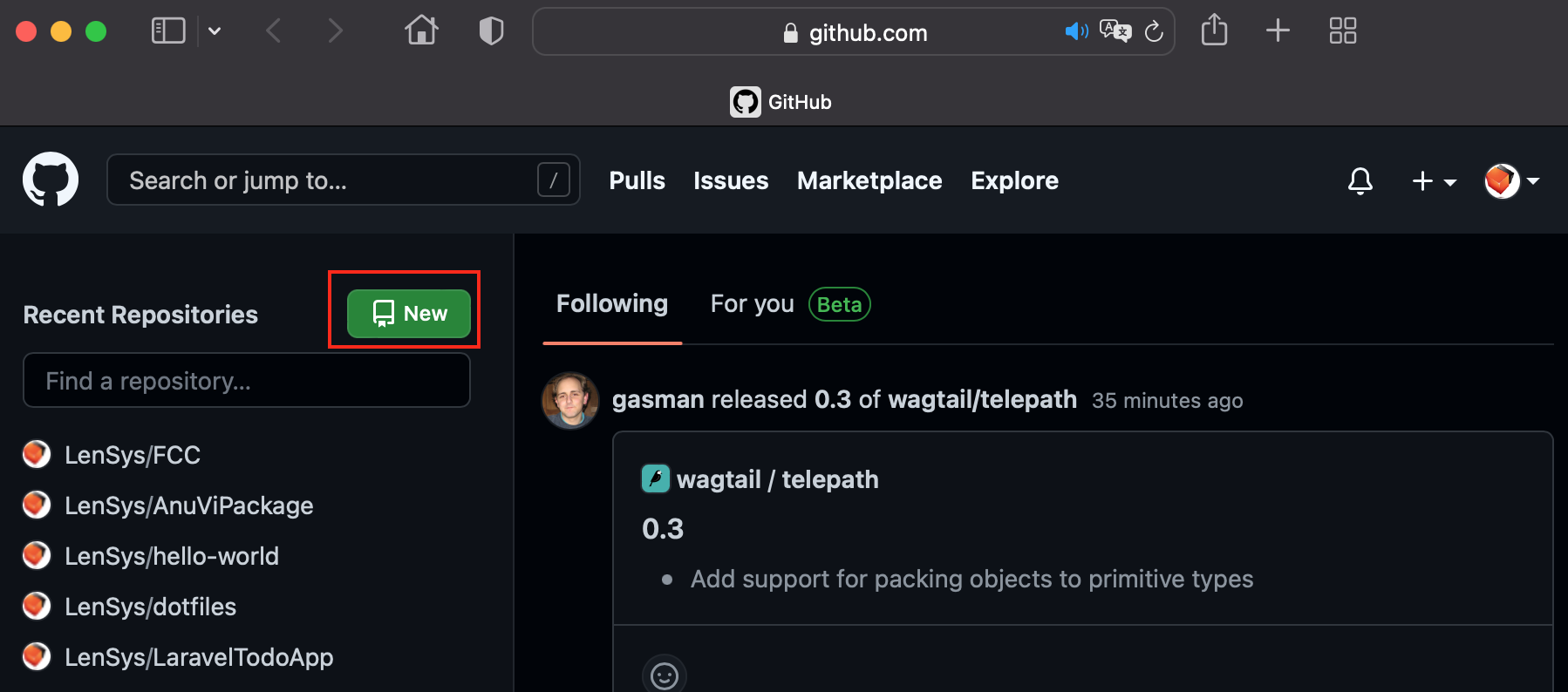
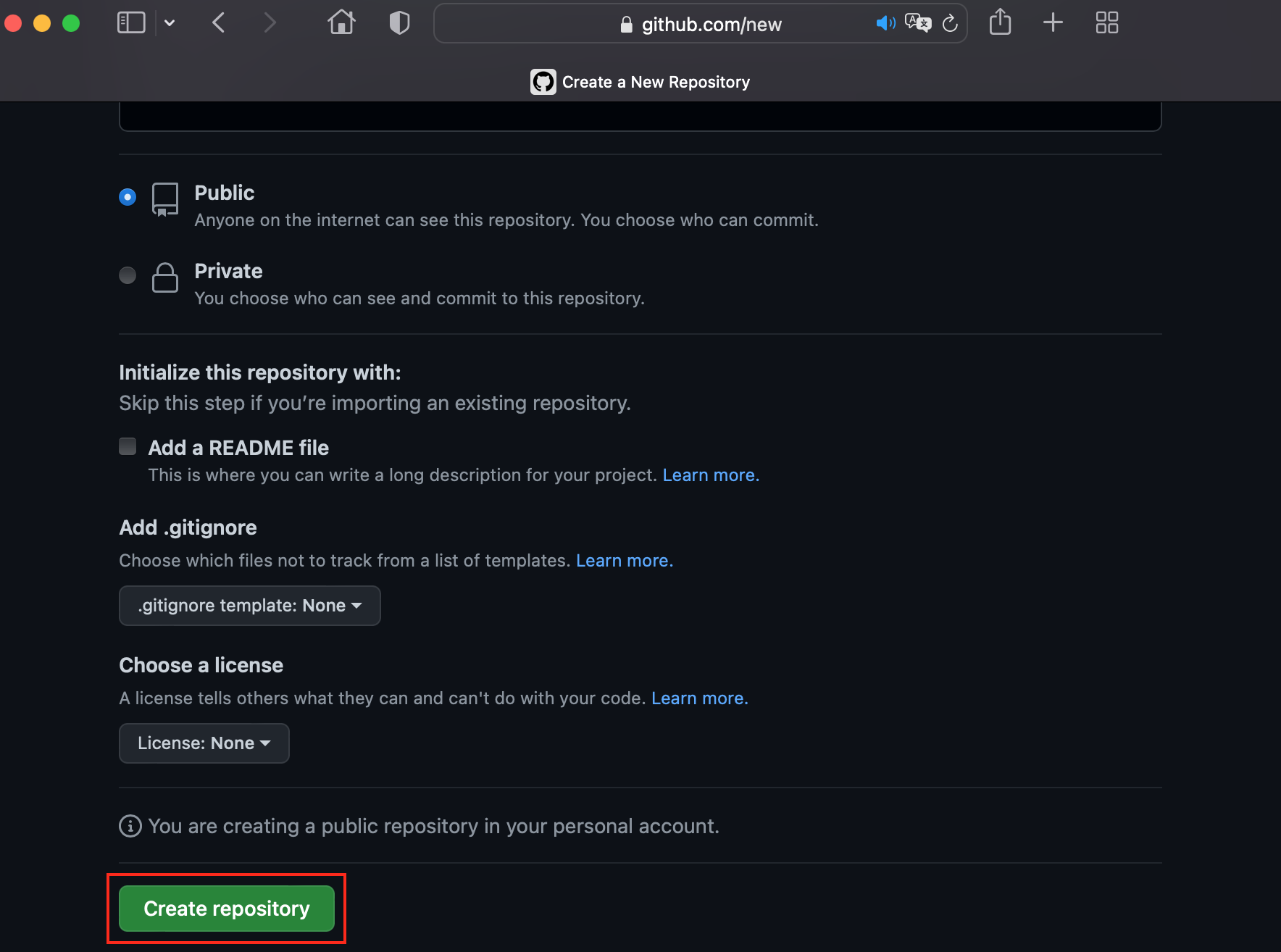
App in GIT einchecken und nach Github pushen
git init


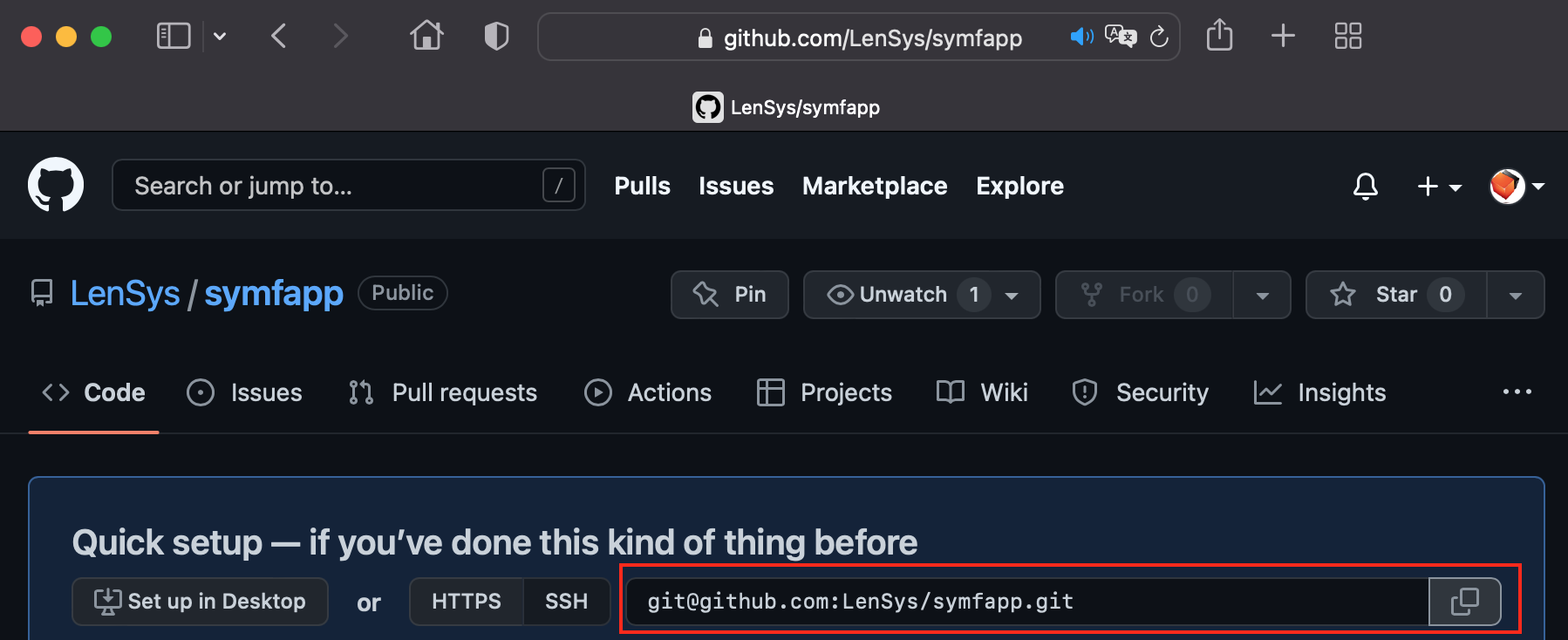
SSH Pfad zum Github Remote-Repository kopieren:

git remote add origin git@github.com:LenSys/symfapp.git
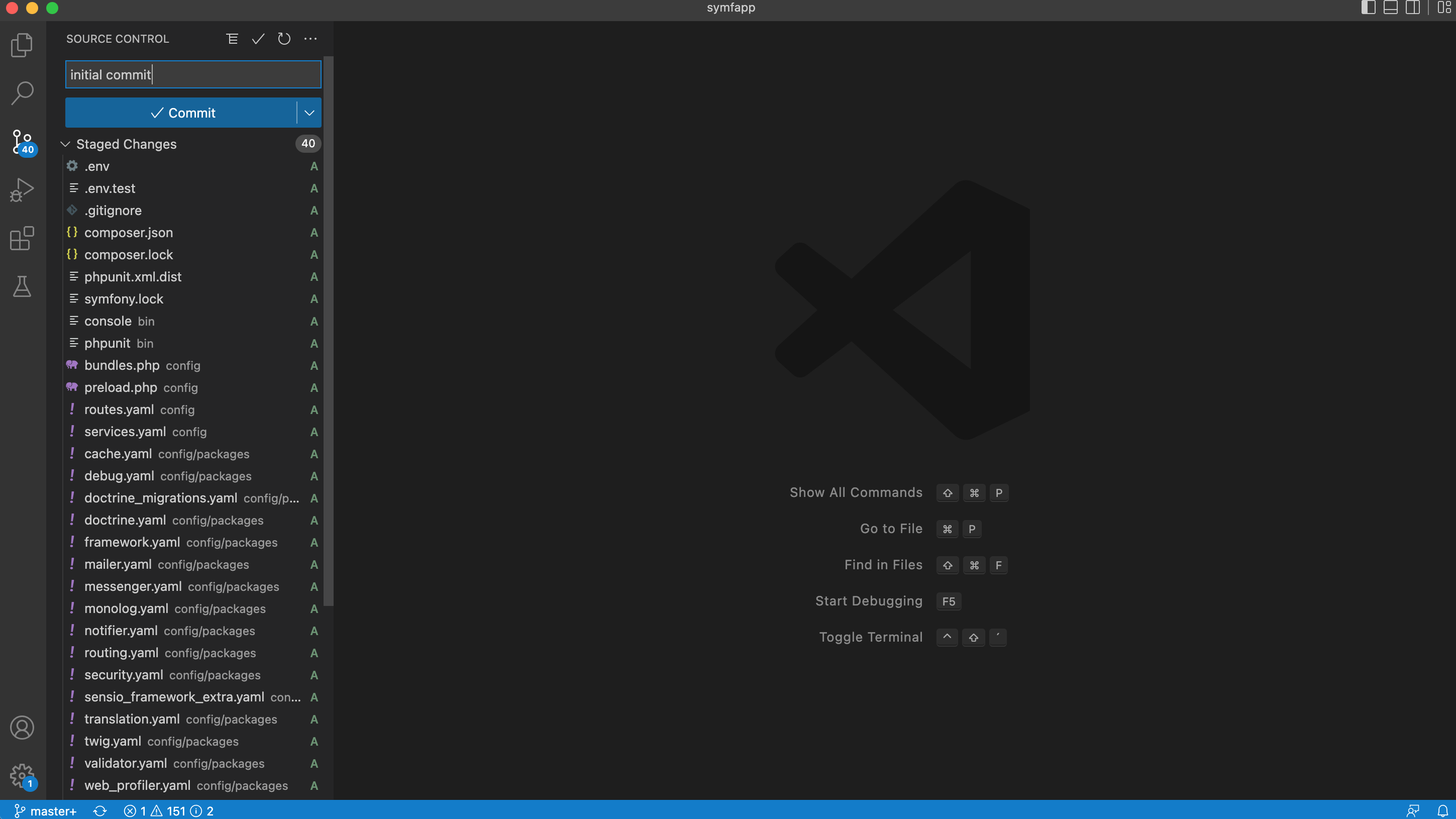
Symfony in GIT einchecken (Initial commit!):

Nach dem Einchecken nach Github pushen: